这是前端,求大大帮我看看我的ajax代码使用哪里出错了,最好给出详细代码
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
function getZhi(){
var name = $("#name").val();
var place = $("#place").val();
var method = $("#method").val();
var number = $("#number").val();
var s = "来到" + place + name + "工地,现场" + method + ",拍照取证。" + "//六组/六组巡查照片/" + place + "/" + name + "/"+ number;
alert(s);
}
$.ajax({
url : "intoA.php",
type : "post", //提交方式get/post
data : {date1:number,date2:s}, //提交后台参数var data = ""
dataType : "json", //数据类型json
success:function(s){
后台成功返回的数据
}
});
</script>
<form class="contact_form" action="intoA.php" method="post" name="contact_form"><!--"#"用来
填处理表单数据的php文件-->
<ul>
<li>
姓名:<select size="1" input type="name" id="name">
<option></option>
<option>姚锦堂</option>
<option>姚钿深</option>
<option>姚换章</option>
<option>姚淦强</option>
<option>姚灿伦</option>
<option>姚志坤</option>
<option>姚福全</option>
<option>姚满权</option>
<option>姚志良</option>
<option>姚月培</option>
<option>姚惠全</option>
<option>姚桂祥</option>
<option>姚桥旺</option>
<option>刘见华</option>
<option>刘天伟</option>
<option>刘涌旺</option>
<option>潘成泰</option>
<option>潘国平</option>
<option>潘庆堂</option>
<option>张煜新</option>
<option>杨道庭</option>
<option>黄庆培</option>
<option>曾德联</option>
<option>陈仲汝</option>
<option>李满堂</option>
<option>企石中学</option>
<option>东平村委会</option>
<option>第七中学对面</option>
<option>东莞市钜辉建设工程有限公司</option>
</select>
</li>
<li>
地址:<select size="1" input type="place" id="place">
<option></option>
<option>东山村</option>
<option>清湖村</option>
<option>新南村</option>
<option>上截村</option>
<option>下截村</option>
<option>东平村</option>
<option>上洞村</option>
<option>南坑村</option>
<option>霞朗村</option>
<option>铁炉坑村</option>
</select>
</li>
<li>
处理:<select size="1" input type="method" id="method">
<option></option>
<option>无工人作业</option>
<option>有1名工人作业,进行驱赶</option>
<option>有3名工人作业,进行驱赶</option>
<option>有5名工人作业,进行驱赶</option>
<option>有7名工人作业,进行驱赶</option>
<option>有12名工人作业,进行驱赶</option>
<option>有14名工人作业,进行驱赶</option>
<option>有16名工人作业,进行驱赶</option>
<option>有18名工人作业,进行驱赶</option>
<option>对工地进行勘验,制作笔录,下发了责令限期整改通知书(东综管责字[2017]第31-00000号)</option>
</select>
</li>
<li>
<label for="number">日期</label>
<input id="number" name="number">
</li>
<li>
<button class="submit" type="submit">提交</button>
</li>
</ul>
</form>
</body>
</html>
这是后台php用于提交到数据库
<?php
$servername = "localhost";
$username = "root";
$password = "yy6788402";
$dbname = "A";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检测连接
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
$date1 = $_POST['date1'];
$date2 = $_POST['date2'];
$sql = "INSERT INTO B SET message='$date2', date='$date1'";
if ($conn->query($sql) === TRUE) {
echo "提交成功";
} else {
echo "Error: " . $sql . "<br>" . $conn->error;
}
$conn->close();
?>
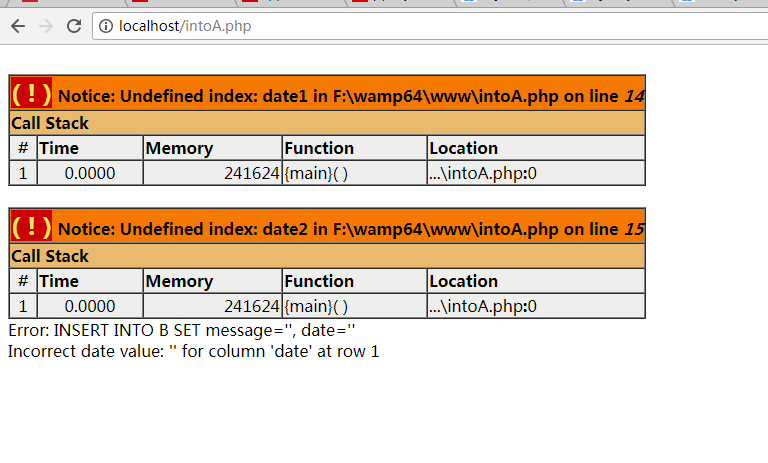
发生错误!
$date1 = $_POST['date1'];
$date2 = $_POST['date2'];