须知:在下是超级小白,希望各位大大把我的代码修改好再发出来给我,我已经摸索了3天,因天资愚钝实在没有办法,怎么也不能把JS变量提交到PHP处理
我自己摸索打出来的代码,用ajax的异步提交法一直不成功,不能把js的变量提交到php后台,
之前使用form便签的action=“intoA.php”可以提交常值< input name=number >之类的,
目的:
我需要把输入的常量通过JS生成一句话,再把这句话提交到PHP文件,通过PHP提交到数据库,下面是我写的代码,需要提交的变量是"Var s =....."生成的句子
问题:
现在的主要问题就是我尝试了很多次,都不能把JS变量提交到PHP进行处理
php代码是没有问题的,我已经测试过可以提交常量到数据库,也可以通过web前端把常量提交到PHP后台文件
我使用的是wampsever集成开发软件,php 和 web都存在www文件夹里面,所以php文件的url应该是url:intoA.PHP
前端
<title>HTML5 Contact Form</title>
<style type="text/css">
.contact_form{border:1px solid #DDDDDD;padding:10px;width:760px;margin:40px auto 0 auto;}
</style>
<link rel="stylesheet" media="screen" href="styles.css" >
</head>
<body>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
function getZhi(){
var name = $("#name").val();
var place = $("#place").val();
var method = $("#method").val();
var number = $("#number").val();
var s = "来到" + place + name + "工地,现场" + method + ",拍照取证。" + "//六组/六组巡查照片/" + place + "/" + name + "/"+ number;
$.ajax({
type: "POST",
url: "intoA.PHP",
data: "message=s&number=number",
success: function(msg){
alert( "Data Saved: " + msg );
}
});
});
</script>
<form class="contact_form" action="" method="post" name="contact_form"><!--"#"用来
填处理表单数据的php文件-->
<ul>
<li>
姓名:<select size="1" input type="name" id="name">
<option></option>
<option>姚锦堂</option>
<option>姚钿深</option>
<option>姚换章</option>
<option>姚淦强</option>
<option>姚灿伦</option>
<option>姚志坤</option>
<option>姚福全</option>
<option>姚满权</option>
<option>姚志良</option>
<option>姚月培</option>
<option>姚惠全</option>
<option>姚桂祥</option>
<option>姚桥旺</option>
<option>刘见华</option>
<option>刘天伟</option>
<option>刘涌旺</option>
<option>潘成泰</option>
<option>潘国平</option>
<option>潘庆堂</option>
<option>张煜新</option>
<option>杨道庭</option>
<option>黄庆培</option>
<option>曾德联</option>
<option>陈仲汝</option>
<option>李满堂</option>
<option>企石中学</option>
<option>东平村委会</option>
<option>第七中学对面</option>
<option>东莞市钜辉建设工程有限公司</option>
</select>
</li>
<li>
地址:<select size="1" input type="place" id="place">
<option></option>
<option>东山村</option>
<option>清湖村</option>
<option>新南村</option>
<option>上截村</option>
<option>下截村</option>
<option>东平村</option>
<option>上洞村</option>
<option>南坑村</option>
<option>霞朗村</option>
<option>铁炉坑村</option>
</select>
</li>
<li>
处理:<select size="1" input type="method" id="method">
<option></option>
<option>无工人作业</option>
<option>有1名工人作业,进行驱赶</option>
<option>有3名工人作业,进行驱赶</option>
<option>有5名工人作业,进行驱赶</option>
<option>有7名工人作业,进行驱赶</option>
<option>有12名工人作业,进行驱赶</option>
<option>有14名工人作业,进行驱赶</option>
<option>有16名工人作业,进行驱赶</option>
<option>有18名工人作业,进行驱赶</option>
<option>对工地进行勘验,制作笔录,下发了责令限期整改通知书(东综管责字[2017]第31-00000号)</option>
</select>
</li>
<li>
<label for="number">日期</label>
<input id="number" name="number">
</li>
<li>
<button class="submit" type="submit">提交</button>
</li>
</ul>
</form>
</body>
</html>
这是后端
<?php
$servername = "localhost";
$username = "root";
$password = "yy6788402";
$dbname = "A";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检测连接
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
$message = $_POST['message'];
$number = $_POST['number'];
$sql = "INSERT INTO B SET message='$message', date='$number'";
if ($conn->query($sql) === TRUE) {
echo "提交成功";
} else {
echo "Error: " . $sql . "<br>" . $conn->error;
}
$conn->close();
?>
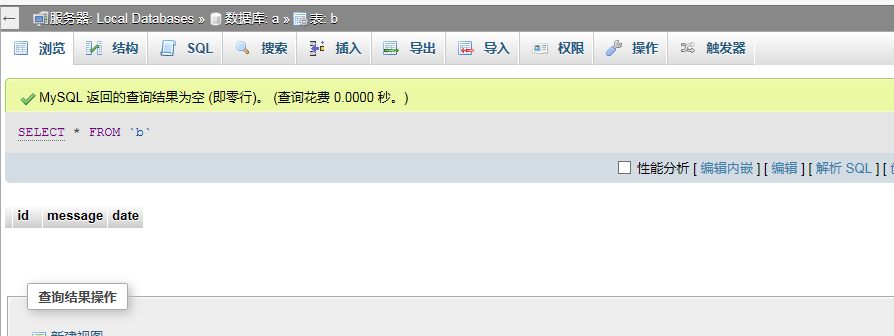
提交后数据库并没有收到任何信息,提交页面点击提交后也没有任何反应