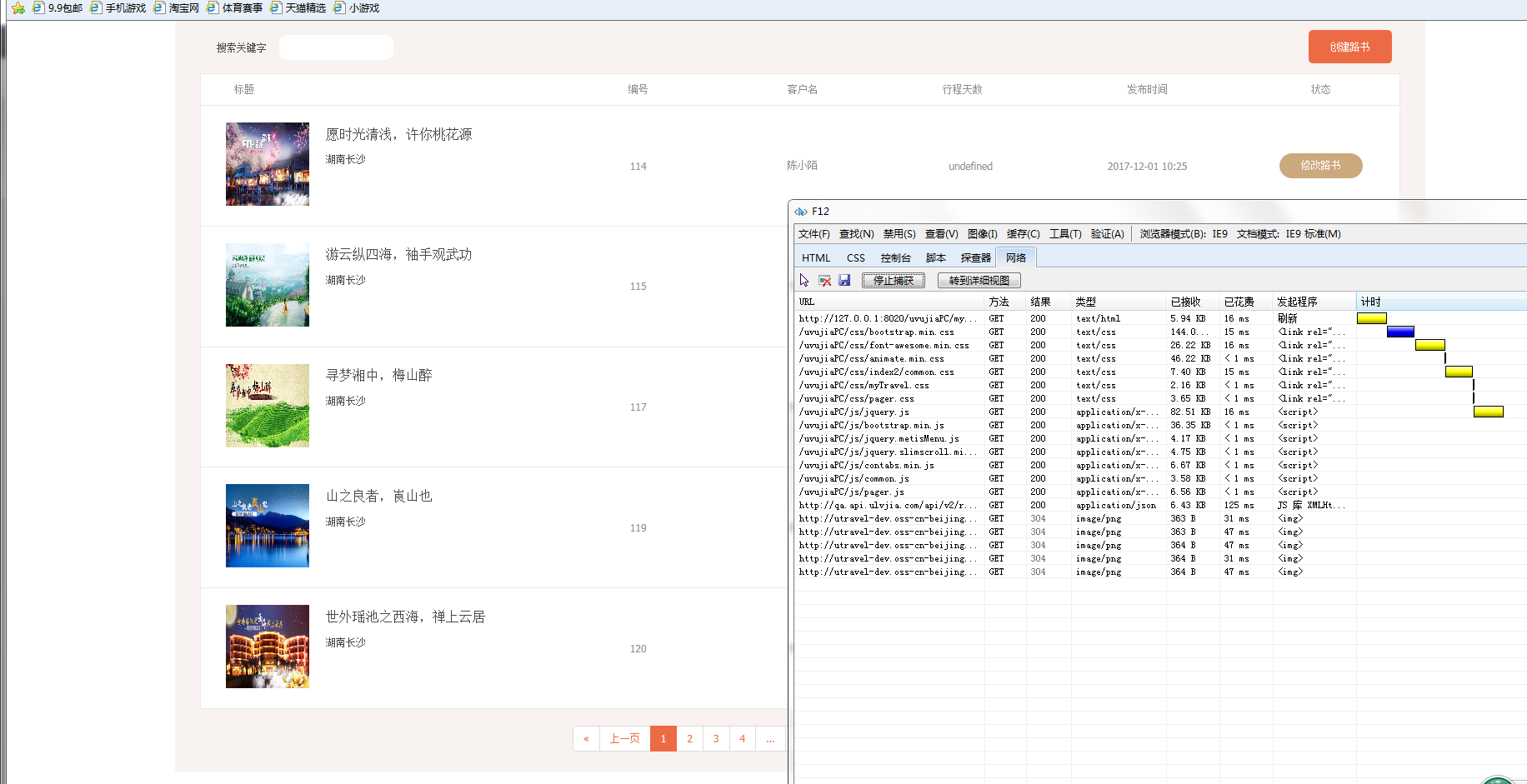
ajax 在其他谷歌 360等浏览器下无问题,
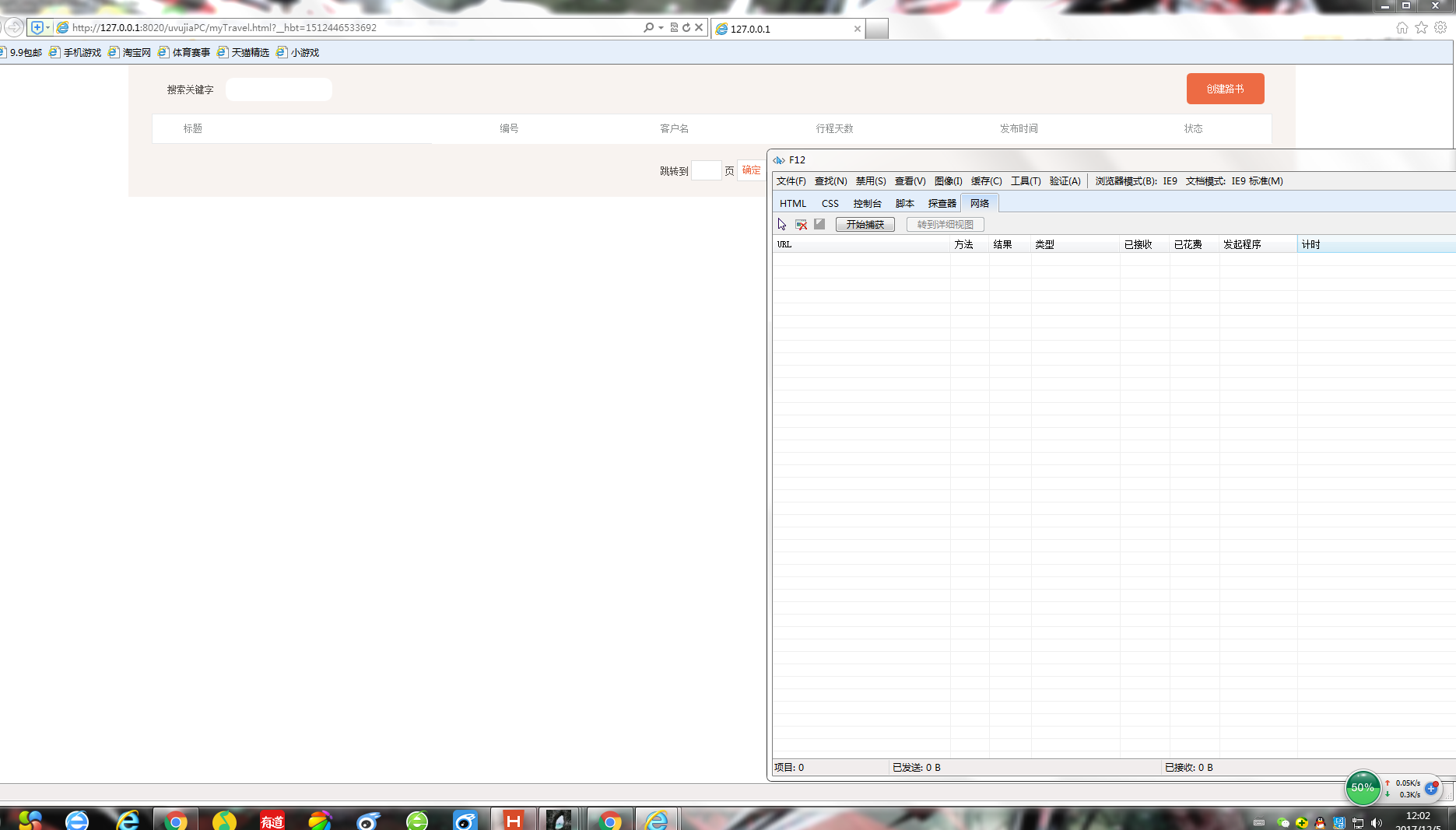
在使用ie9的情况下,会无反应,
打开设置的域 数据源之后还得打开控制台刷新才能获取数据。
$.ajax({
type: "GET",
cache: false,
crossDomain: true == !(document.all),
url: staticName.webpath2 + "route/page?index=" + pageIndex + "&size=" + pageSize + "&keywords=" + searchText,
headers: {
"API-Access-Token": staticName.accessToken,
"API-User-Token": staticName.userToken,
"API-APP-ID": staticName.appId,
"API-Client-ID": staticName.clientId
},
success: function(res) {
console.log(res);
Page({
num: res.pages, //页码数
startnum: pageIndex, //指定页码
elem: $('#page1'), //指定的元素
callback: function(n) { //回调函数
console.log(n)
pageIndex = n;
$("#travelText").empty();
ajaxdown();
}
});
//生成格式
var routeList = res.data;
var traveltext = $("#travelText");
var uimgsrc ="'http://utravel-dev.oss-cn-beijing.aliyuncs.com/default/error/utravel_pc_default.png'";
if(res.total > 0) {
for(var i = 0; i < routeList.length; i++) {
var tar = routeList[i].showType;
var tarImg = "../img/recommond.png";
if(tar == "borderb1") {
tarImg = "../img/recommond.png"
} else if(tar == "OWN") {
tarImg = "../img/me.png";
}
if(typeof(routeList[i].assemblyPoint) == "undefined") {
html = '<tr class="color8b"><td>' +
'<div class="color4c">' +
'<a href="RoadDescription.html?route=' + routeList[i].id + '" target="_Blank">' +
'<img class="w100h100" src="' + routeList[i].images[0] +'" onerror="this.src='+uimgsrc+'" >' +
'<p class="color4c f16">' + routeList[i].title + '</p>' +
'<p> 湖南长沙</p>' +
'</a>' +
'</div>' + '</td>' +
'<td >' + routeList[i].id + '</td>' +
'<td >' + routeList[i].authorName + '</td>' +
'<td >' + routeList[i].startTime + '</td>' +
'<td >' + routeList[i].updatedTime + '</td>' +
'<td>' +
'<div id="travelBtn">' +
'<a href="RoadDescription.html?route=' + routeList[i].id + '" class="btncc" target="_Blank" >修改路书</a>' +
'</div>' +
'</td>' +
'</tr>';
traveltext.append(html);
} else {
html = '<tr class="color8b"><td>' +
'<div class="color4c">' +
'<a href="RoadDescription.html?route=' + routeList[i].id + '" target="_Blank">' +
'<img class="w100h100" src="' + routeList[i].images[0] + '" onerror="this.src='+uimgsrc+'" />' +
'<p class="color4c f16">' + routeList[i].title + '</p>' +
'<p> ' + routeList[i].assemblyPoint + '</p>' +
'</a>' +
'</div>' + '</td>' +
'<td >' + routeList[i].id + '</td>' +
'<td >' + routeList[i].authorName + '</td>' +
'<td >' + routeList[i].startTime + '</td>' +
'<td >' + routeList[i].updatedTime + '</td>' +
'<td>' +
'<div id="travelBtn">' +
'<a href="RoadDescription.html?route=' + routeList[i].id + '" class="btncc" target="_Blank" >修改路书</a>' +
'</div>' +
'</td>' +
'</tr>';
traveltext.append(html);
}
}
} else {
alert("没有您所查找的路书");
}
},
error:function(){
alert("1")
}
});
以上是ajax代码
