


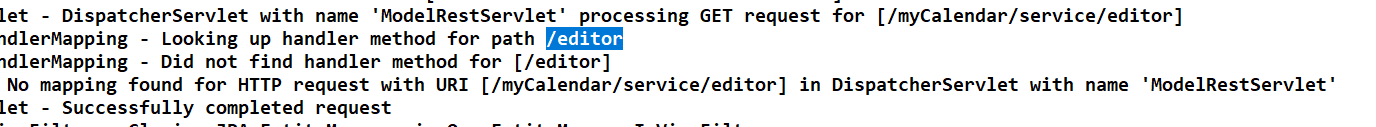
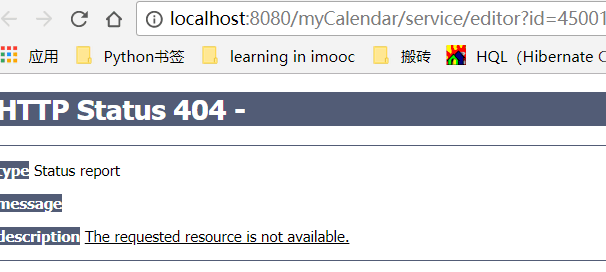
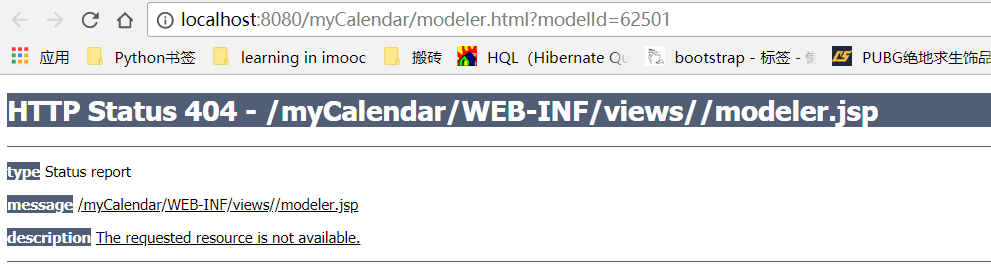
最后一张图是response.sendRedirect(request.getContextPath() + "/modeler.html?modelId=" + modelData.getId()); 重定向怎么会被视图解析器给拦截了,怎么跳过
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
网页跳转modeler 出现404, 在编辑模型时
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
11条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 layee_et 2017-12-06 09:29关注
layee_et 2017-12-06 09:29关注上面是项目原型图,下面是我自己做的...缺了操作
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2021-04-19 01:00weixin_39675178的博客 JVM内存模型概述Java内存模型(Java Memory Model ,JMM)就是一种符合内存模型规范的,屏蔽了各种硬件和操作系统的访问差异的,保证了Java程序在各种平台下对内存的访问都能保证效果一致的机制及规范。根据java虚拟机...
- 2018-01-29 09:214. **Controller添加跳转操作**: 在自己的Controller中添加针对`act_re_model`表的操作,以便实现模型的加载和保存功能。 #### 四、常见问题及解决方案 1. **JSON数据格式错误**: - **原因**: Controller返回的...
- 2021-07-06 14:46jbpm-form-modeler-examples-repo 是一个与 Java 相关的项目,主要目的是提供一组示例,这些示例可以在 Kie Workbench (Kie-wb) 上运行,以展示jbpm-form-modeler的功能和用法。jbpm-form-modeler 是 JBoss Business...
- 2016-03-24 19:47Tatum_99999的博客 注:环境搭建可参考:Spring整合activiti-modeler5.16 1.maven导包: junit junit 4.11 org.springframework spring-beans 4.0.9.RELEASE org.springframework
- 2024-11-27 11:34小大力的博客 简单的Activiti Modoler 流程在线编辑器
- 2020-09-09 16:06Vip_Van_Winkle的博客 将Activiti-5.23.0\modules\activiti-modeler\src\main\java\org\activiti\rest\editor\model目录下ModelEditorJsonRestResource.java和ModelSaveRestResource.java、Activiti-5.23.0\modules\activiti-modeler\src\...
- 2019-03-06 16:13JEECG低代码平台的博客 项目采用Springboot 2.0.3.RELEASE...在acitiviti官网下载完整包https://github.com/Activiti/Activiti/releases/tag/activiti-5.22.0 下载完成后 1、将Activiti-activiti-5.22.0\modules\activiti-webapp-expl...
- 乐之终曲的博客 Flowable 快速入门教程:SpringBoot 集成 Flowable + Flowable Modeler 流程配置可视化(超详细)版本加依赖内部日志初始化 ProcessEngine代码初始化flowable.cfg.xml 初始化我的初始化示例 版本 这里选择的版本为...
- 2025-07-08 10:08为美好的生活献上祝福的博客 创建流程定义查询。返回示例: 挂起流程定义,阻止新实例启动...返回示例基础知识:掌握 Java、Spring Boot、BPMN 2.0(包括其核心元素、XML 结构和执行语义)以及 Flowable 核心服务是使用 Flowable 的前提。核心服务。
- 2016-04-14 09:46Joker_Ye的博客 activiti-modeler artifactId > < version > 5.16 version > dependency > < dependency > < groupId > org.activiti groupId > < artifactId > activiti-engine ...
- 2022-09-29 14:56辣椒太少不适合吃的博客 为了更好的方便定义部署流程,需要把activiti功能放置在页面中。其中流程的设定是特殊麻烦的。需要集成其他工具进行使用。
- 2025-07-14 23:52hsw815773943的博客 你是怎么参与这个项目的?...通过参与多个核心模块的设计与开发,我不仅提升了对 Java 技术栈的掌握程度,也增强了在真实项目中解决问题的能力,比如高并发下的流程并发控制、分布式环境下的权限同步等难点。
- 2018-11-30 16:31天地人-神君的博客 web mvc整合activiti-modeler在线流程设计器1、背景2、整合2.1 添加maven依赖2.2 从官网下载示例2.3 添加配置文件2.4 添加页面 1、背景 一直以来,activity工作流的流程设计任务都托付给开发人员,普通人参与不进来...
- 2025-07-15 16:49大手你不懂的博客 避免使用停止维护的Activiti 6.x 优先Camunda 8.x(长期支持)、Flowable 7.x、Warm-Flow 3.x 五、总结 当前Java工作流引擎市场呈现三大趋势: 国产化替代加速:Warm-Flow等引擎在信创项目中渗透率超40%,成为政务...
- 2023-07-06 14:20XIN XIN WEI的博客 activiti中的modeler部署到项目中,使用流程设计页面画流程图
- 2022-06-03 11:10愛沢かりん的博客 官网下载:https://www.activiti.org/get-started在activiti-5.22.0/...就会出现activiti-explorer这么一个包 将 diagram-viewer、editor-app、modeler.html这几个文件放到resources下 stencilset.json文件用于汉化
- 2021-10-23 09:26sql_cc的博客 文章目录一、模型列表二、新增编辑三、删除和部署1.删除2.部署 一、模型列表 flowable模型数据存储在act_de_model表中,这里需要查model_type=0的数据 二、新增编辑 新增页面跳转到 /components/flow/designer/...
- 2021-05-07 14:16RiceZongzi的博客 文章目录Springboot整合Activiti坑一坑二集成Activiti-Modeler引入静态文件解压,并拷贝下列文件到项目中根据实际情况修改拷贝的文件内容坑三 Springboot整合Activiti 一般来说,Springboot整合第三方开发框架是很...
- 2017-12-04 21:11FH_code的博客 这两个依赖就可以,但事实是不可以的,我也不知道为啥,在springboot中,数据源无法自动配置到ProcessEngineConfigurationConfigurer中,导致项目启动时processEngine为null,搞了我大半天,然后自己写配置自己掌控...
- 没有解决我的问题, 去提问