
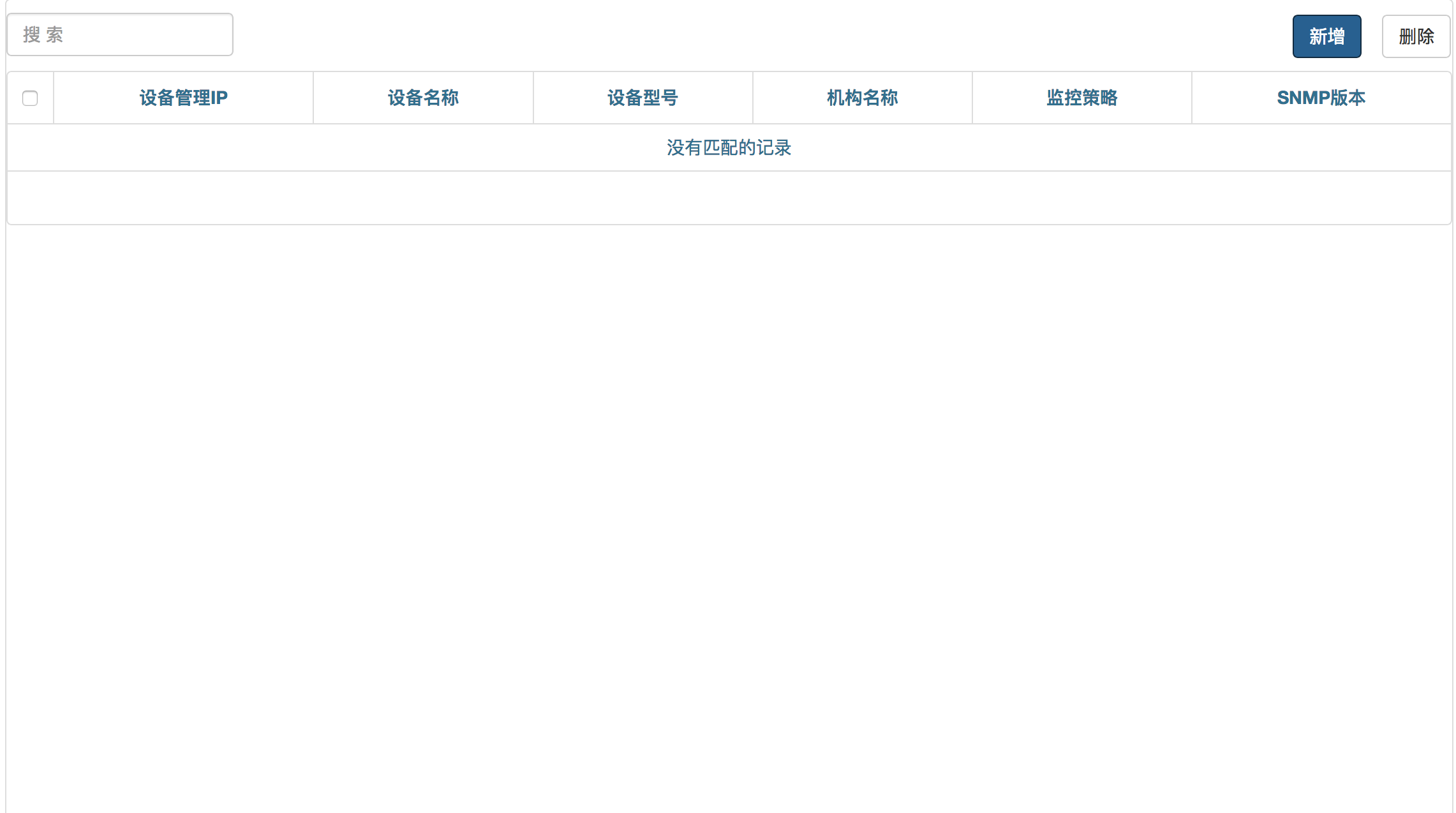
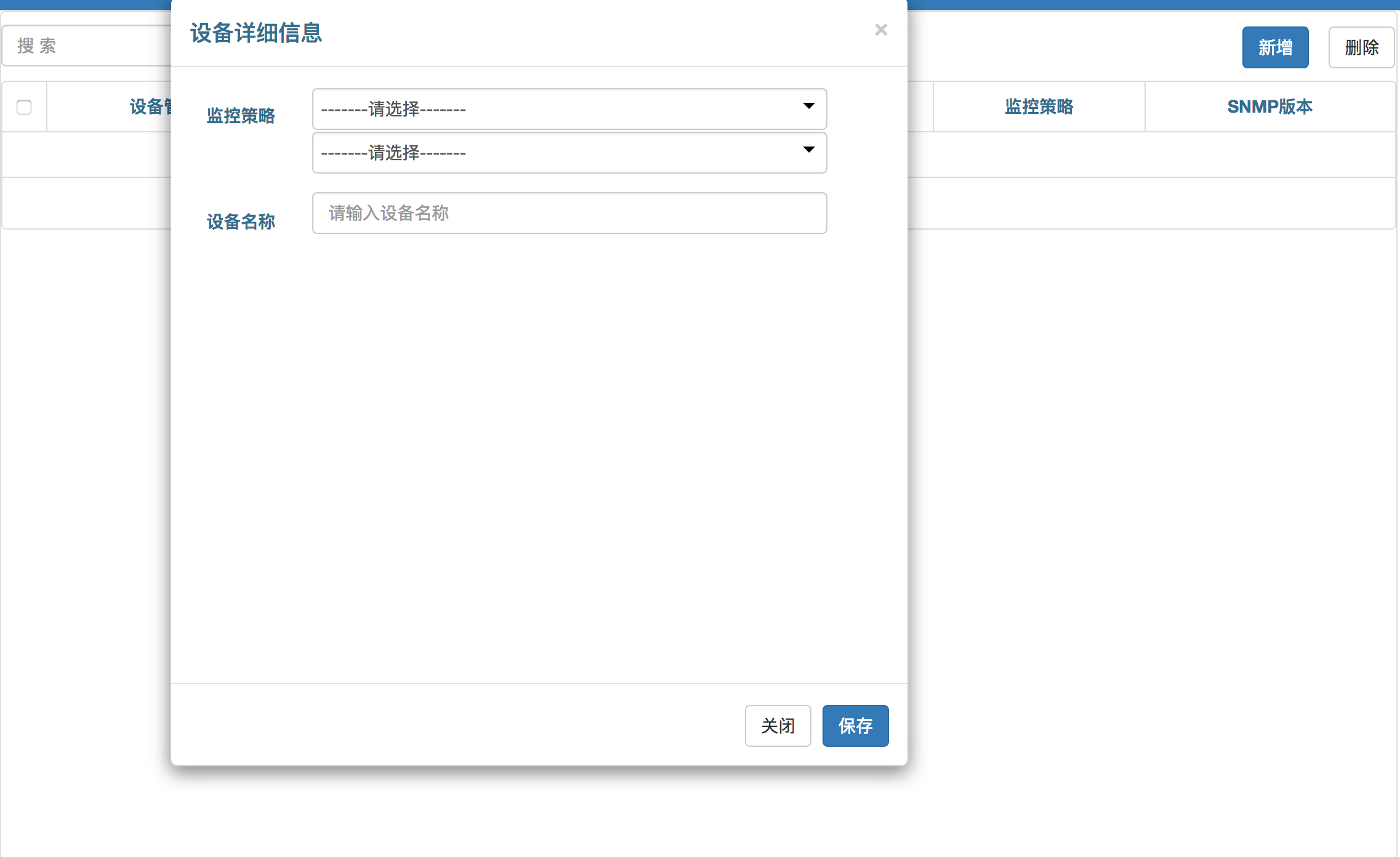
我给新增按钮添加了一个模态框,点击新增出现
然后按保存的时候我想用ajax重新刷新上面这个列表,但是点击这个按钮后页面上的事件都消失了,很迷茫啊,有大神解答一下嘛
下面是保存按钮的js
$("#devListAddSave").click(function() {
$.ajax({
type : 'post',
url : "/ExtraMonitor/devList/",
async : true,
success : function(data) {
$(".main").html(data);
}
});
还有就是我上面那个列表页面本身就是ajax局部刷新的
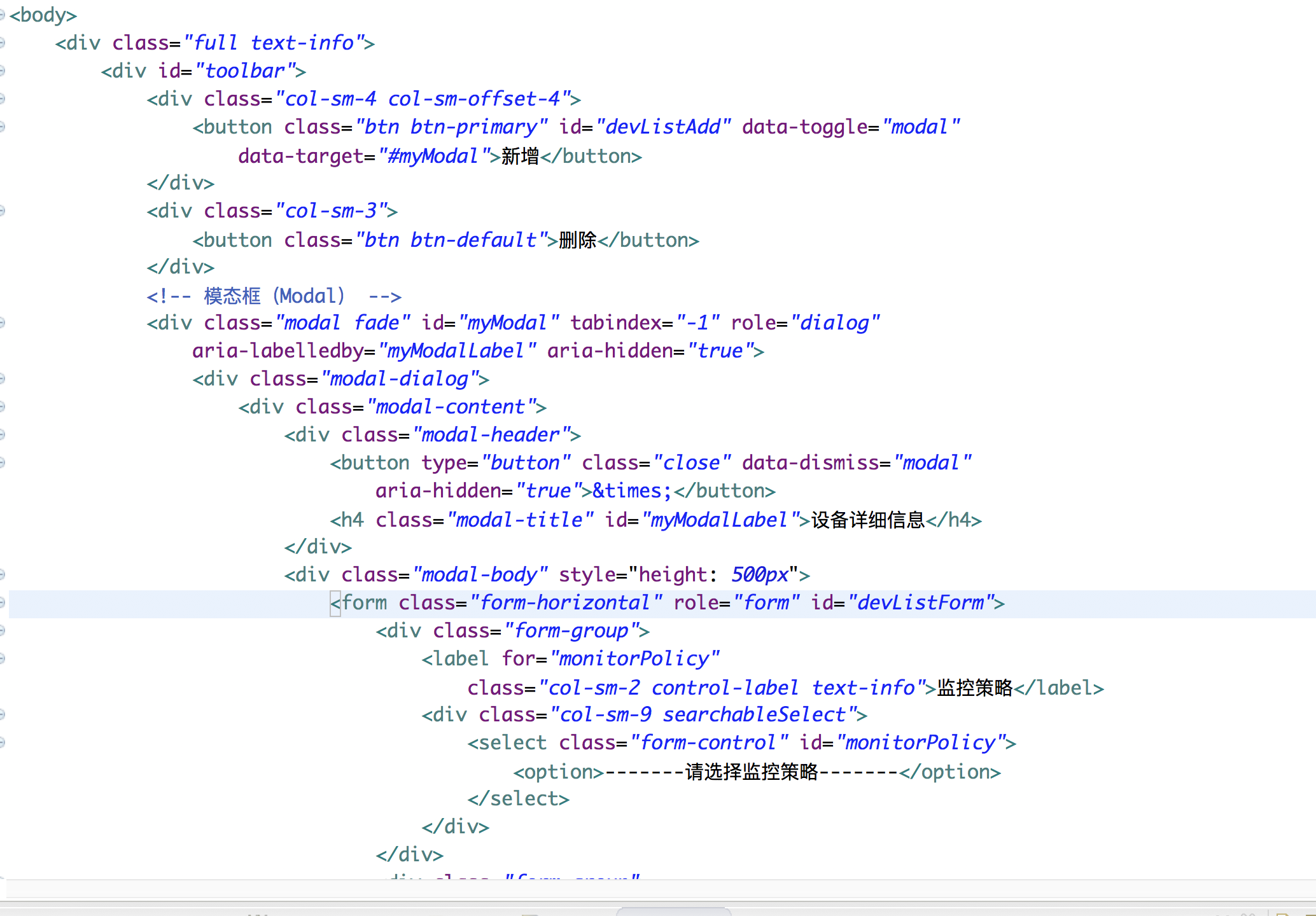
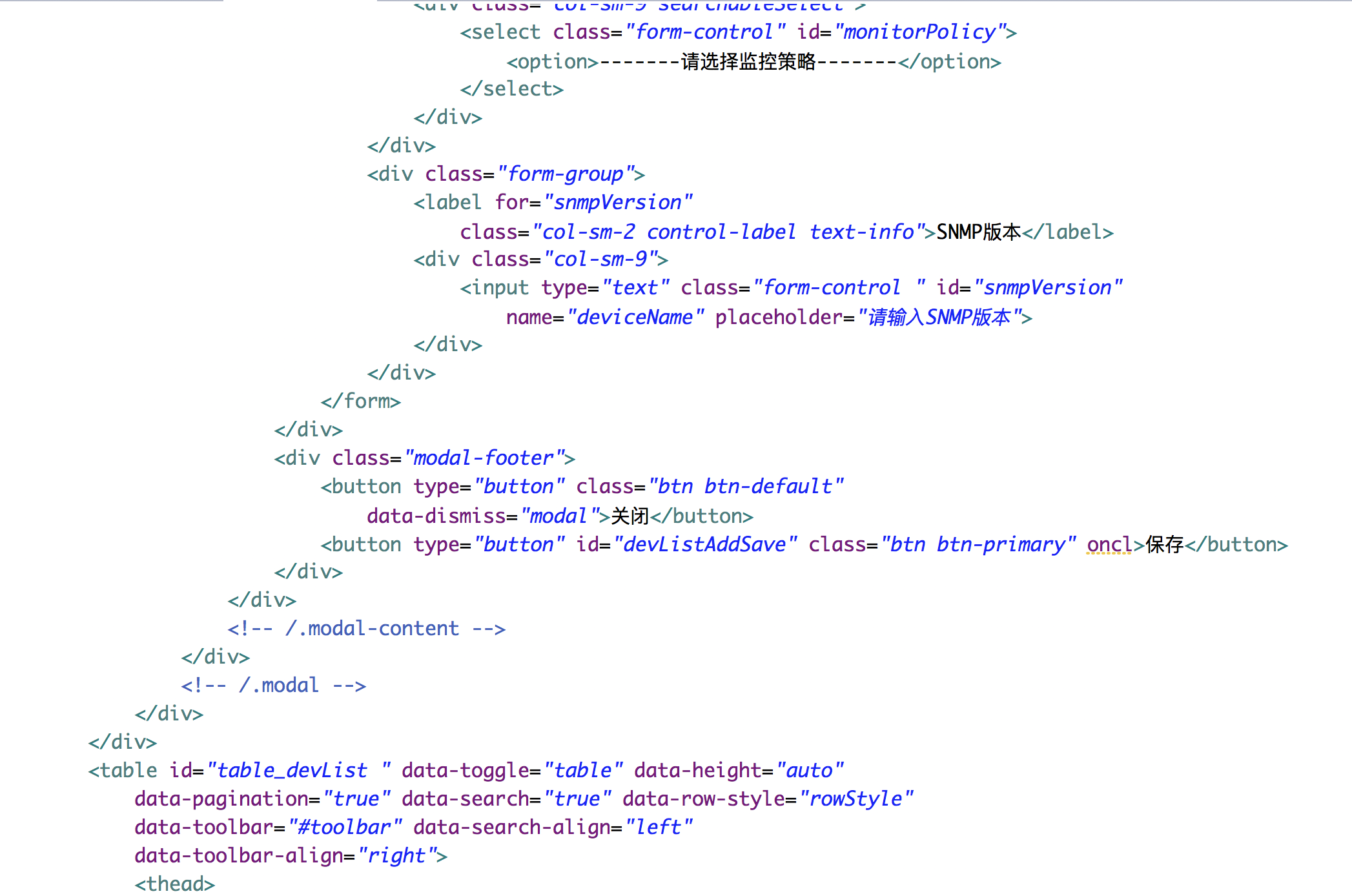
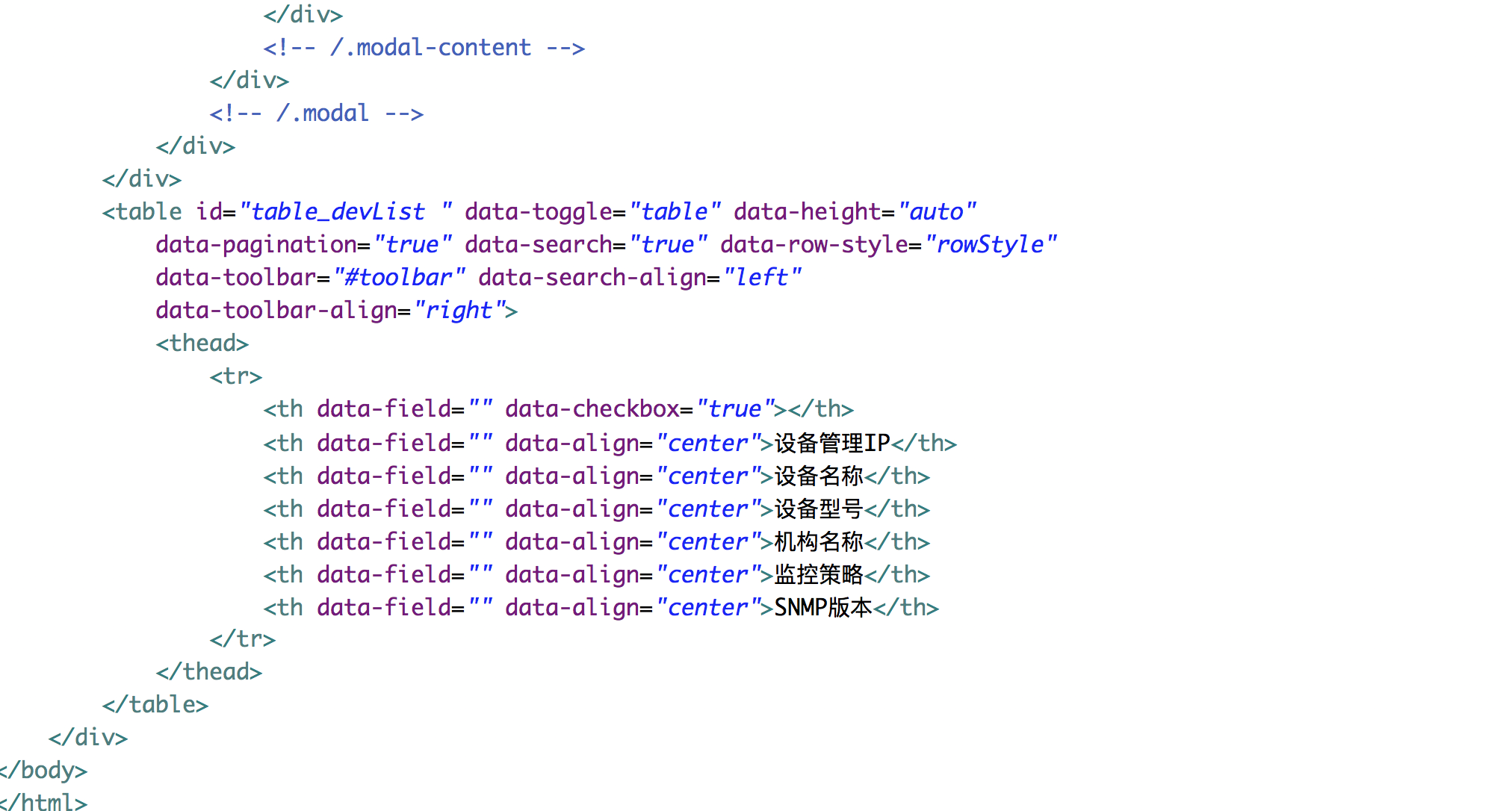
下面是页面代码


ajax局部刷新页面后整个页面的事件消失
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
9条回答 默认 最新
 fengqingyuebai19 2017-12-07 06:40关注
fengqingyuebai19 2017-12-07 06:40关注$(".main").empty();
$(".main").html(data);本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 交替优化波束形成和ris反射角使保密速率最大化
- ¥15 树莓派与pix飞控通信
- ¥15 自动转发微信群信息到另外一个微信群
- ¥15 outlook无法配置成功
- ¥30 这是哪个作者做的宝宝起名网站
- ¥60 版本过低apk如何修改可以兼容新的安卓系统
- ¥25 由IPR导致的DRIVER_POWER_STATE_FAILURE蓝屏
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
