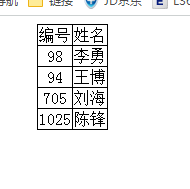
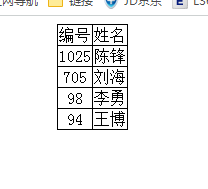
 这是打开页面的默认排序,但是我想要的是,一打开页面不通过点击就默认按里面的数值大小来排序
这是打开页面的默认排序,但是我想要的是,一打开页面不通过点击就默认按里面的数值大小来排序
现在这段代码是需要点击从能实现排序的,请问一下如何改成自动从大到小排序
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8" />
<title>HelloWorld</title>
<style type="text/css">
table {
margin: 0 auto;
border: 1px solid black;
border-collapse: collapse;
}
td {
border: 1px solid black;
}
</style>
<script src="jquery.min.js"></script>
<script type="text/javascript">
window.onload = function ()
{
var table = document.getElementById ('table');
var tbody = table.tBodies[0];
var rows = tbody.rows;
var cells = rows[0].cells;
for ( var j = 0; j < cells.length; j++)
{
cells[j].onclick = function ()
{
var asc = this.asc = !!this.asc ? -this.asc : -1;
var array = [];
array.index = this.cellIndex;
for ( var i = 1; i < rows.length; i++)
{
array.push (rows[i]);
}
array.sort (function (a, b)
{
var n1 = a.cells[array.index].firstChild.nodeValue;
var n2 = b.cells[array.index].firstChild.nodeValue;
if (n1 > n2)
{
return asc;
}
else if (n1 < n2)
{
return -asc;
}
else
{
return 0;
}
});
for ( var i = 0; i < array.length; i++)
{
tbody.appendChild (array[i]);
}
}
}
}
</script>
</head>
<body style="text-align: center;">
<table id="table">
<tr>
<td>编号</td>
<td>姓名</td>
</tr>
<tr>
<td>98</td>
<td>李勇</td>
</tr>
<tr>
<td>94</td>
<td>王博</td>
</tr>
<tr>
<td>705</td>
<td>刘海</td>
</tr>
<tr>
<td>1025</td>
<td>陈锋</td>
</tr>
</table>
</body>
</html>
