//删除功能
$(function(){
var del;
$("#dell").click(function(){
$("input:checkbox:checked").each(function(index,element){
del = $("input:checkbox[name='chkItem']:checked").map(function(index,elem) {
return $(elem).val();
}).get().join(',');
})
alert(del);
$.ajax({
url:"http://localhost:8080/MESS/Q001_del_delete",
type:"post",
dataType:"json",
data:{"proNo":del},
success:function(rs){
if(rs.status == 0){
alert(rs.msg);
//为什么就是隐藏不了呢?
$('#TQQ').hide()-----这个就是问题所在就是隐藏不了。。。。。
TSM_QPM_Q001();
}else{
alert(rs.msg);
TSM_QPM_Q001();
}
},
error:function(){
alert("删除加载失败 ");
}
});
});
});
//出现本页面数据就同步显示在表格中
$(function(){
TSM_QPM_Q001();
});
//进行一个函数的调用
function TSM_QPM_Q001(){
$.ajax({
url:"http://localhost:8080/MESS/getData",
type:"get",
datatype:"json",
success:function(res){
var htmlStr ='';
for(var i=0;i < res.length;i++){
var plo = res[i].proNo;
//var wkStationNo = res[i].wkStationNo;
htmlStr += '<tr id="myLine_'+res[i].proNo+'">';
htmlStr += '<td><input type="checkbox" id="TQQ" name="chkItem" value ="'+plo+'"></td>';
htmlStr += '<td>'+res[i].proNo+'</td>';
htmlStr += '<td>'+res[i].wkStationNo+'</td>';
htmlStr += '<td>'+res[i].stGrdNo+'</td>';
htmlStr += '<td>'+res[i].cItemName+'</td>';
htmlStr += '<td>'+res[i].cItemValue+'</td>';
htmlStr += '<td>'+res[i].wkGroup+'</td>';
htmlStr += '<td>'+res[i].wkShift+'</td>';
htmlStr += '<td>'+res[i].delFlage+'</td>';
htmlStr += '<td>'+res[i].c_memd+'</td>';
htmlStr += '<td>'+res[i].c_delsapman+'</td>';
htmlStr += '<td>'+res[i].cDelsapdate+'</td>';
htmlStr += '<td>'+res[i].cTimestamp+'</td>';
htmlStr += '<td>'+res[i].cSampleTime+'</td>';
htmlStr += '<td>'+res[i].cSw01+'</td>';
htmlStr += '<td>'+res[i].cMin+'</td>';
htmlStr += '<td>'+res[i].cMax+'</td>';
htmlStr += '<td>'+res[i].l_interval+'</td>';
htmlStr += '<td>'+res[i].r_interval+'</td>';
//htmlStr += '<a href="javascript:del('+res[i].id+')">删除</a>';
htmlStr += '</tr>';
}
$("#myLine").html(htmlStr);
},
error:function(){
alert("出错了!");
}
});
}
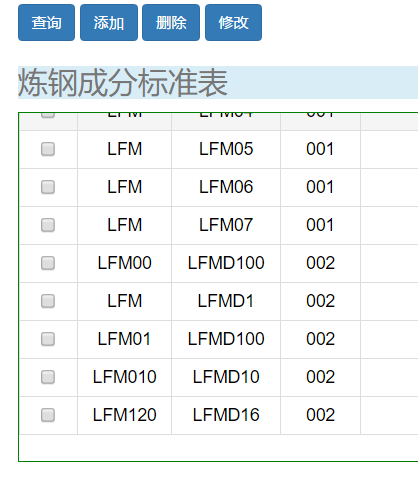
效果图如下:
现在的问题是怎么将图片中的复选框选中然后点删除按钮这条数据就消失了?其实就是隐藏。。后台数据都写好了。。就差这里怎么将选中的数据进行隐藏??
