例1 对表格的排序
对table表中的行按照行中表示年纪的单元格所表示的年龄的大小进行升序排序,部分代码如下图
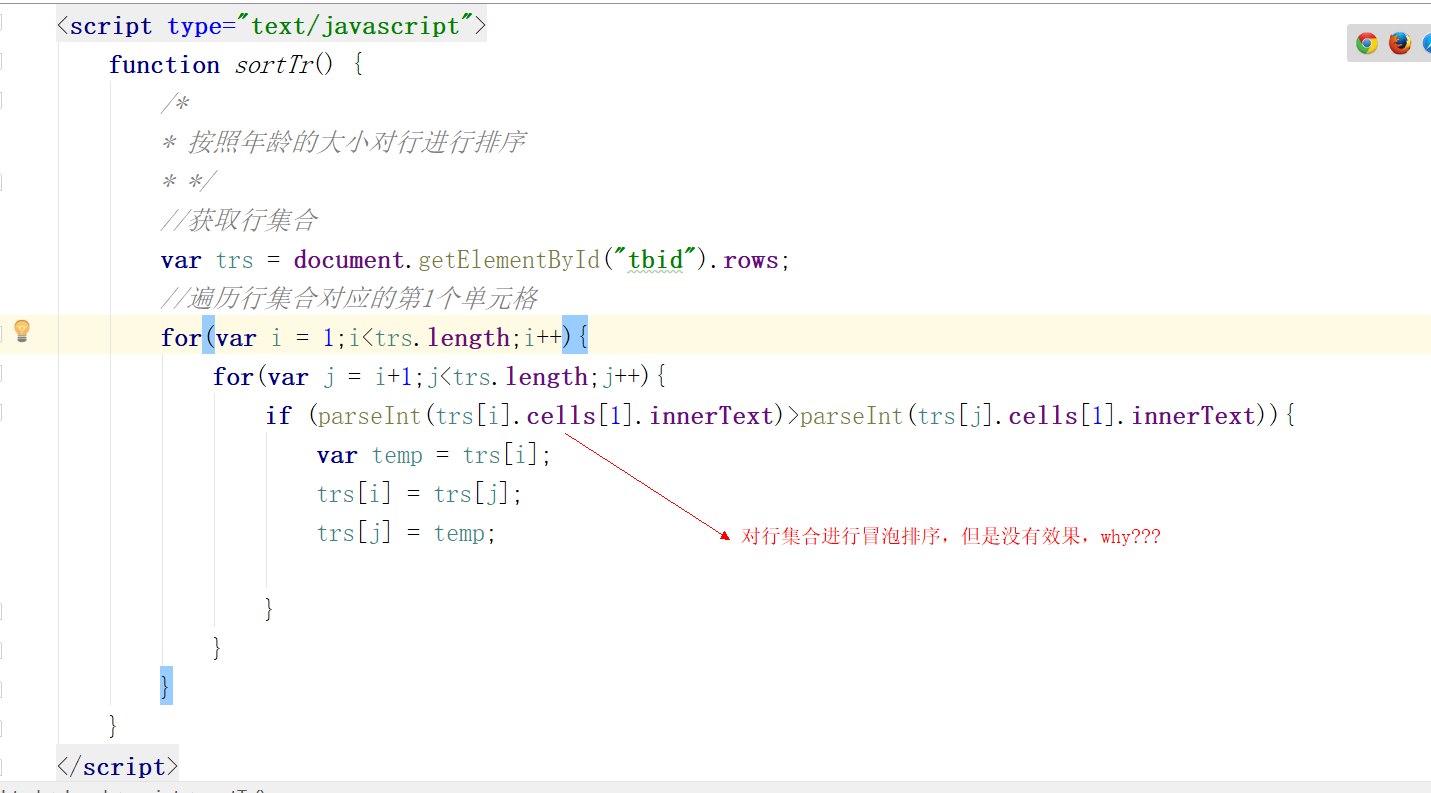
js部分的代码
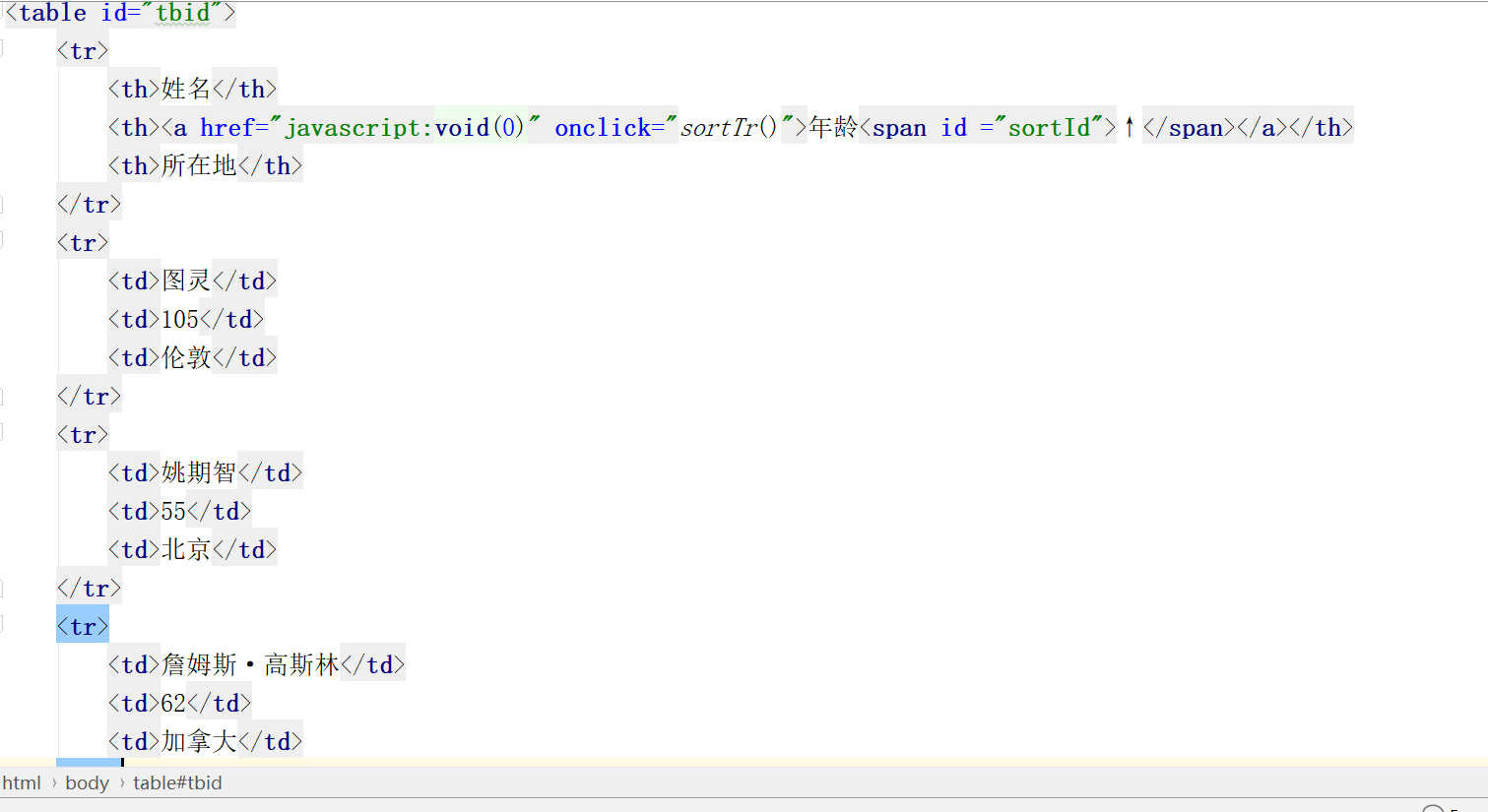
html中table部分的代码
例2 删除邮件列表中所选择的行
代码如下
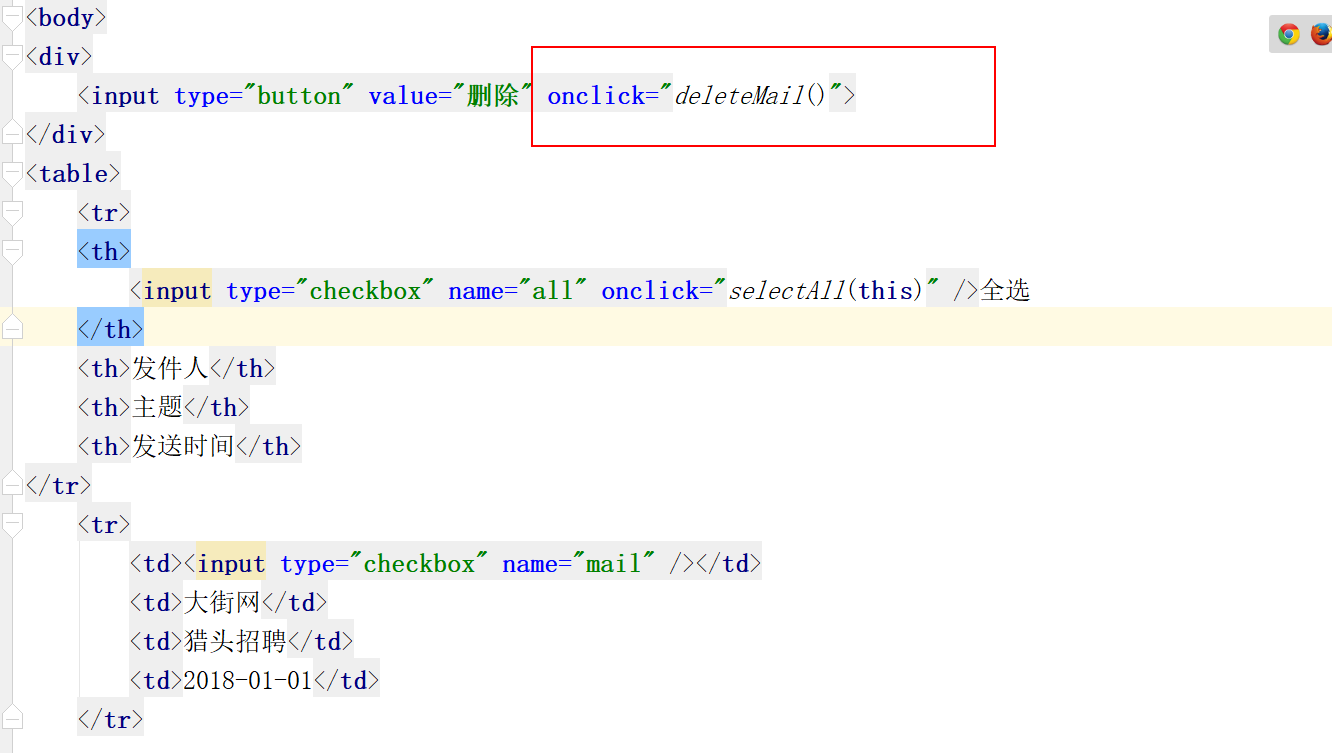
部分html代码:
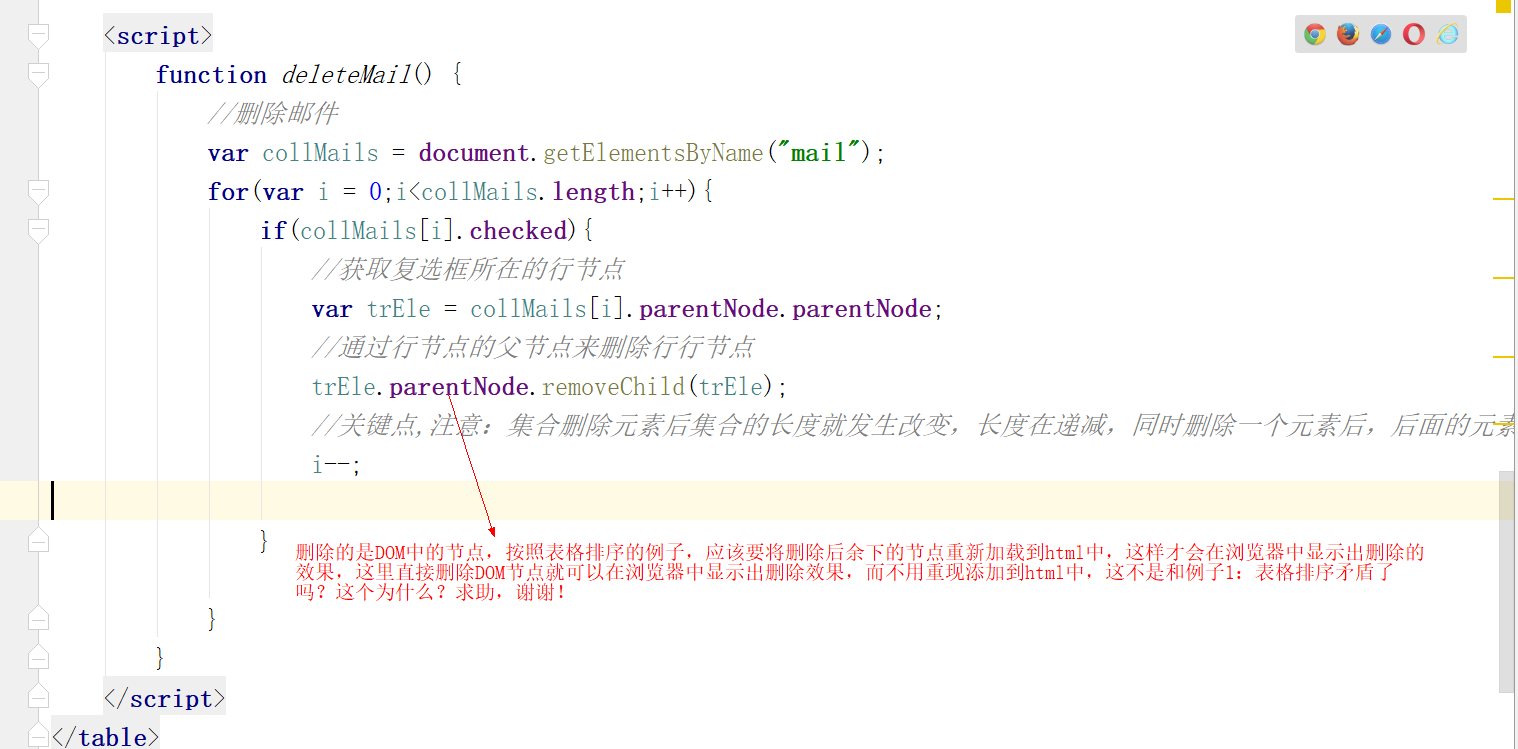
部分js代码:
问题:例1中因为排序了DOM节点而没有重新添加到html中所以在浏览器中没有效果,要么将排序后的节点重新添加到html中,要么交换点innerHTML属性就可以显示排序的效果,但是例2删除选中的行,是直接删除选中的节点,而不用重新将删除后余下的节点添加到html中,就可以在浏览器中显示删除的效果,这不和例1矛盾了么,这是为什么啊,求大神解惑,万分感谢!
