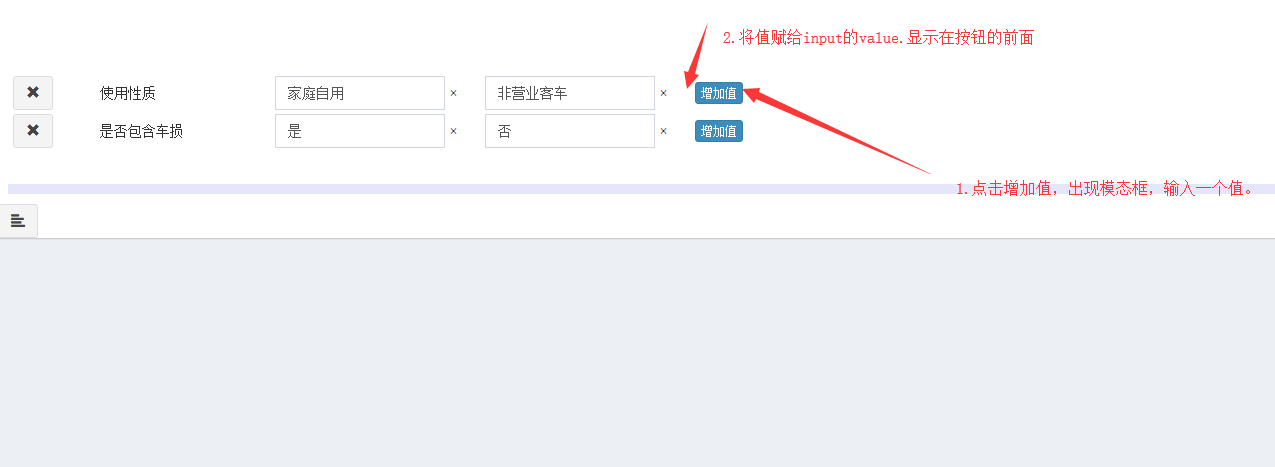
现在有个问题,通过append("<td>...</td>");这种形式,页面上显示Object.
通过appendChild()方式,又不好添加。尝试用(已经获取了按钮对应的tr元素)tr.item(tr.length-2).appendChild(),
却发现添加的在按钮前面那个“x”的td里面.
table中动态给tr添加td模块
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
7条回答 默认 最新
 qq_38854852 2018-04-13 11:45关注
qq_38854852 2018-04-13 11:45关注假定要点击的按钮id为btn,td父级元素id为tr
var add_table = documet.getElementById("btn");
");
var tr = documet.getElementById("tr");
add_table.addEventListener("click",function(){
tr.appendChild("
},false);
这样就能实现每次点击都动态添加td本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥20 搭建pt1000三线制高精度测温电路
- ¥15 使用Jdk8自带的算法,和Jdk11自带的加密结果会一样吗,不一样的话有什么解决方案,Jdk不能升级的情况
- ¥15 画两个图 python或R
- ¥15 在线请求openmv与pixhawk 实现实时目标跟踪的具体通讯方法
- ¥15 八路抢答器设计出现故障
- ¥15 opencv 无法读取视频
- ¥15 用matlab 实现通信仿真
- ¥15 按键修改电子时钟,C51单片机
- ¥60 Java中实现如何实现张量类,并用于图像处理(不运用其他科学计算库和图像处理库))
- ¥20 5037端口被adb自己占了
