</head>
<body>
<div class="body">
<div class="left">
<div id="ak47" class="li">
添加选项卡
</div>
</div>
<div class="right">
<div id="tt" class="easyui-tabs" style="width:500px;height:250px;">
</div>
</div>
</div>
</body>
<script type="text/javascript" src="${basePath }/js/jquery-1.12.2.min.js"></script>
<script type="text/javascript" src="${basePath }/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript">
$(function(){
var flog=0;
$('#tt').tabs({
border:false,
onSelect:function(title){
alert(title+' is selected');
}
});
// add a new tab panel
$('#tt').tabs('add',{
title:'New Tab',
content:'Tab Body',
closable:true,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
alert('refresh');
}
}]
});
$("#ak47").on("click",function(){
if(flog==0)
{
flog+=1;
// 添加一个新的选项卡
$('#tt').tabs('add',{
id:"ad",
title:'New Tab',
content:'<table id="dg"></table>',
closable:true,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
alert('refresh');
}
}]
});
$('#dg').datagrid({
url:'${basePath}/dba/listUser',
columns:[[
{field:'id',title:'ID',width:100},
{field:'loginId',title:'用户名',width:100},
{field:'password',title:'密码',width:100,align:'right'}
]]
});
}
});
$('#tt').tabs({
onClose:function(){
flog=0;
}
});
});
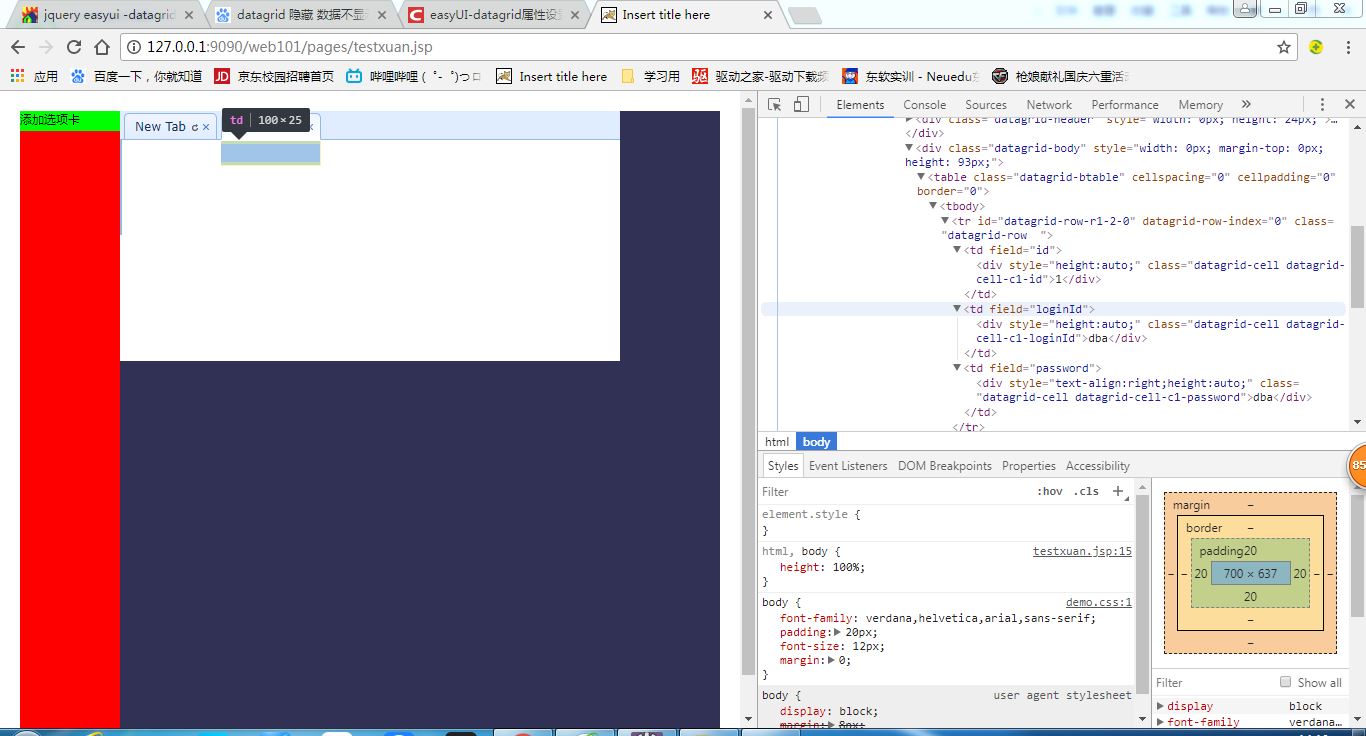
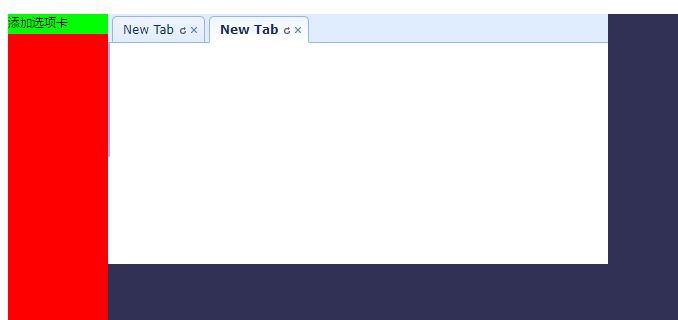
点击的时候生成一个tabs并且在tabs中插入一个datagrid。现在的结果是数据可以过来,但是datagrid被挤成一条竖线,数据有,但是被隐藏了
下面是获得的数据,但是无法显示