但是要使用蓝色圈圈的话,需要用到Echart-all.js
但使用后,地图背景就变灰色了,但是我要效果要如第一张图的样子
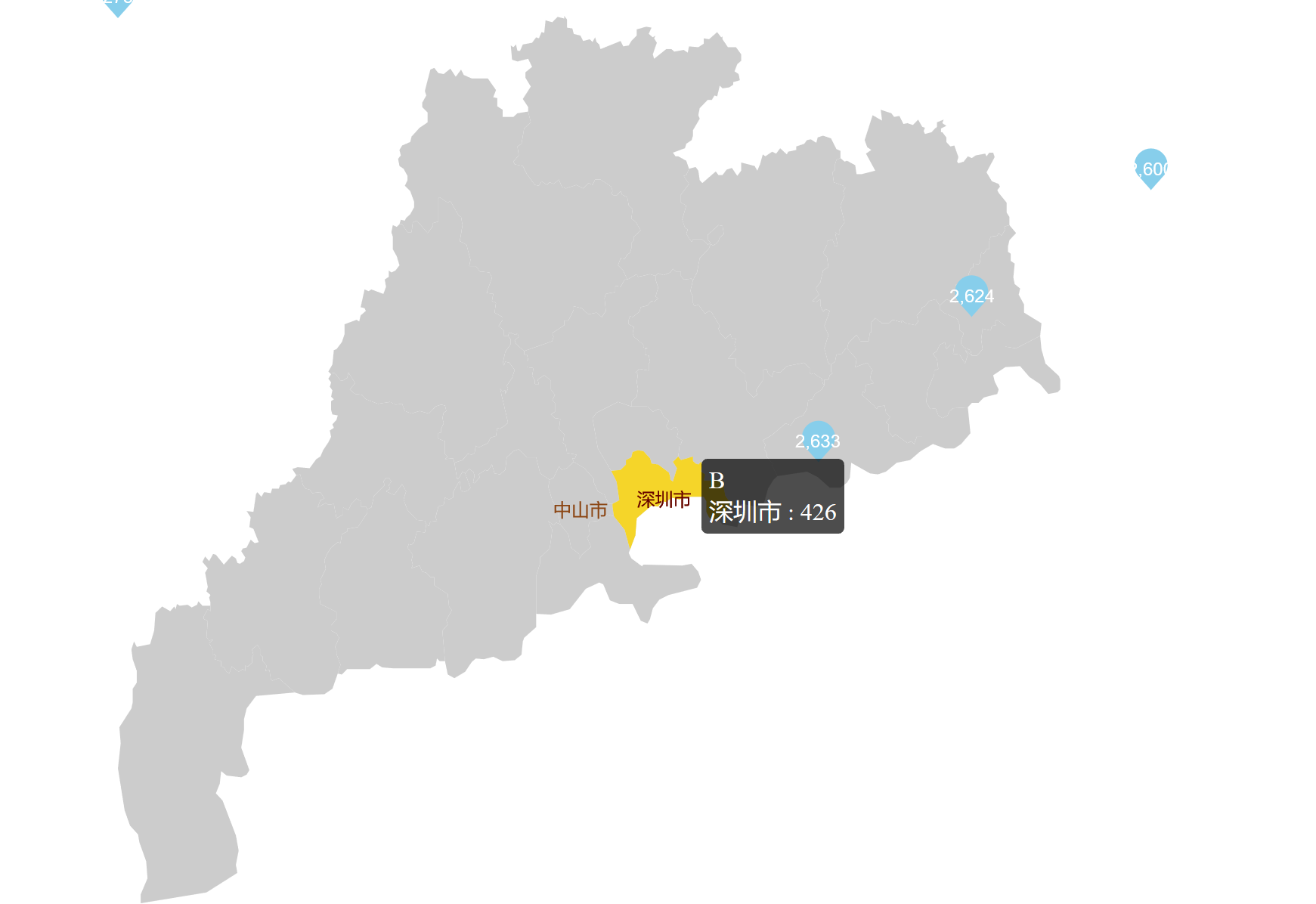
我想要合并两个数据,背景如图1,又有蓝色的经纬座标
请各位大神帮助!谢谢
图一的代码
<!DOCTYPE html>
<script src="js/jquery.min.js"></script>
<script src="js/echarts.js"></script>
<script src="js/china.js"></script>
<script src="js/all-province.js"></script>
<title></title>
<script>
{
var Province = "广东";
var myChart = echarts.init(document.getElementById('map'));
option = {
title: {
text: '省份销量额',
subtext: '-',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{b}'
},
tooltip: {
trigger: 'item'
},
visualMap: {
min: 0,
max: 1000,
left: 'right',
color: ['orange', 'yellow'],
text: ['高', '低'], // 文本,默认为数值文本
calculable: true,
},
series: [
{
name: 'B',
type: 'map',
mapType: Province,
selectedMode: 'single',
//left: '50%',
//top: '25%',
//width: '50%',
//height: '50%',
roam: true,
itemStyle: {
normal: {
label: {
show: true
}
},
emphasis: {
label: {
show: true
}
}
},
data: [{ name: "深圳市", value: 426 }, { name: "中山市", value: 221 }]
}
]
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
</script>
图二的代码
<!DOCTYPE html>
<script src="js/jquery.min.js"></script>
<script src="js/echarts.js"></script>
<script src="js/china.js"></script>
<script src="js/all-province.js"></script>
<script src="js/echarts-all.js"></script>
<title></title>
<script>
{
var Province = "广东";
var myChart = echarts.init(document.getElementById('map'));
option = {
title: {
text: '省份销量额',
subtext: '-',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{b}'
},
tooltip: {
trigger: 'item'
},
visualMap: {
min: 0,
max: 1000,
left: 'right',
color: ['orange', 'yellow'],
text: ['高', '低'], // 文本,默认为数值文本
calculable: true,
},
series: [
{
name: 'A',
type: 'map',
mapType: Province,
data: [],
markPoint: {
itemStyle : {
normal:{
color:'skyblue'
}
},
data: [
{ name: "厦门", value: 2600 },
{ name: "汕尾", value: 2633 },
{ name: "潮州", value: 2624 },
{ name: "丹东", value: 273 }
]
},
geoCoord: {
"海门": [121.15, 31.89],
"鄂尔多斯": [109.781327, 39.608266],
"招远": [120.38, 37.35],
"文登": [122.05, 37.2],
"上海": [121.48, 31.22],
"攀枝花": [101.718637, 26.582347],
"威海": [122.1, 37.5],
"承德": [117.93, 40.97],
"厦门": [118.1, 24.46],
"汕尾": [115.375279, 22.786211],
"潮州": [116.63, 23.68]
}
},
{
name: 'B',
type: 'map',
mapType: Province,
selectedMode: 'single',
//left: '50%',
//top: '25%',
//width: '50%',
//height: '50%',
roam: true,
itemStyle: {
normal: {
label: {
show: true
}
},
emphasis: {
label: {
show: true
}
}
},
data: [{ name: "深圳市", value: 426 }, { name: "中山市", value: 221 }]
}
]
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
</script>