我希望做一个动画,就像一张扑克牌一样的效果
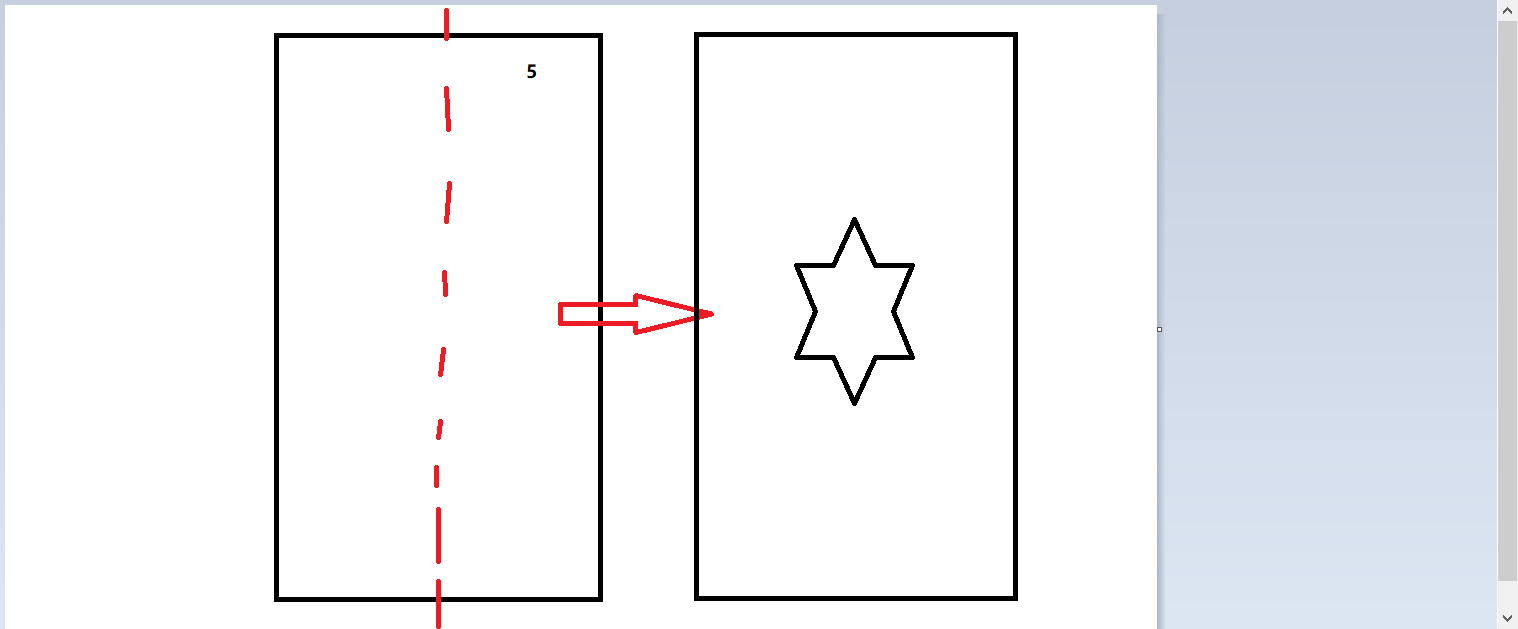
点击“切换”按钮,正面以下图的红线为轴翻动,变到背面,然后显示出背面的东西。
请问1、这种动画叫什么动画;2、又该使用什么样的函数或者库才能做到呢?
大家麻烦的花略微指点一下就可以了,希望大家不吝赐教!
jquery特效,以下描述的动画应该怎么做呢?下有详细
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 天际的海浪 2018-06-19 12:25关注
天际的海浪 2018-06-19 12:25关注<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <title> 页面名称 </title> <style type="text/css"> #box { width: 150px; height: 250px; float: left; margin: 10px; } #box .front { transform: perspective(500px) rotateY(0deg); backface-visibility: hidden; transition: transform 1s; width: 100%; height: 100%; background-color: #c66; margin-right: -100%; float: left; } #box .backface { transform: perspective(500px) rotateY(180deg); backface-visibility: hidden; transition: transform 1s; width: 100%; height: 100%; background-color: #6CC; } #box.hover .front { transform: perspective(500px) rotateY(-180deg); } #box.hover .backface { transform: perspective(500px) rotateY(0deg); } </style> </head> <body> <div id="box"> <div class="front">正面</div> <div class="backface">背面</div> </div> <input type="button" value="切换" onclick="rotate();" /> <script type="text/javascript"> function rotate() { var obj = document.getElementById("box"); box.className = box.className=="" ? "hover" : ""; } </script> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
