
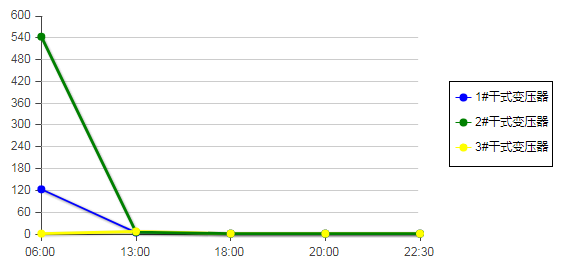
数据库查询只给我返回三个字段,如下图所示:
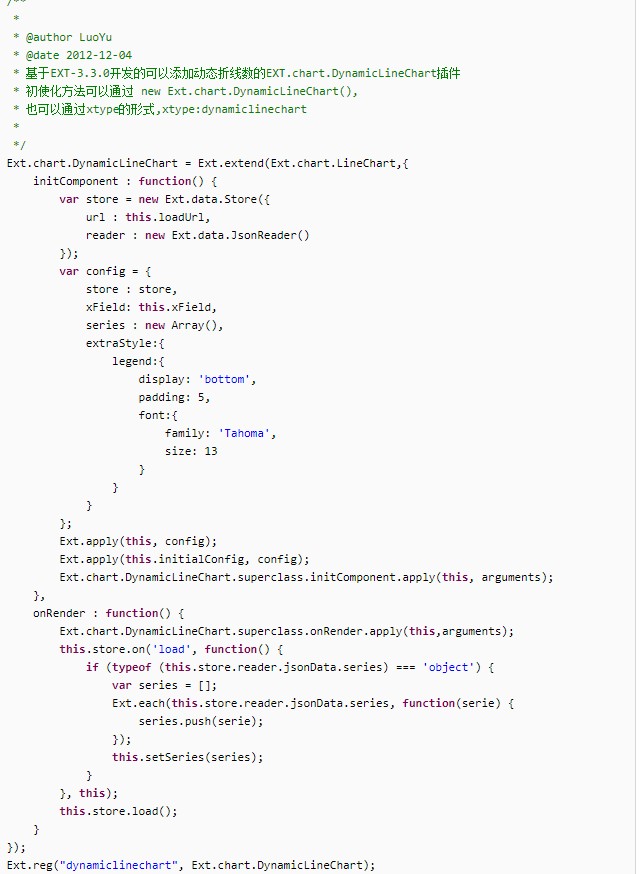
网上的自定义插件如下图:
/**
*
* @author LuoYu
* @date 2012-12-04
* 基于EXT-3.3.0开发的可以添加动态折线数的EXT.chart.DynamicLineChart插件
* 初使化方法可以通过 new Ext.chart.DynamicLineChart(),
* 也可以通过xtype的形式,xtype:dynamiclinechart
*
*/
Ext.chart.DynamicLineChart = Ext.extend(Ext.chart.LineChart,{
initComponent : function() {
var store = new Ext.data.Store({
url : this.loadUrl,
reader : new Ext.data.JsonReader()
});
var config = {
store : store,
xField: this.xField,
series : new Array(),
extraStyle:{
legend:{
display: 'bottom',
padding: 5,
font:{
family: 'Tahoma',
size: 13
}
}
}
};
Ext.apply(this, config);
Ext.apply(this.initialConfig, config);
Ext.chart.DynamicLineChart.superclass.initComponent.apply(this, arguments);
},
onRender : function() {
Ext.chart.DynamicLineChart.superclass.onRender.apply(this,arguments);
this.store.on('load', function() {
if (typeof (this.store.reader.jsonData.series) === 'object') {
var series = [];
Ext.each(this.store.reader.jsonData.series, function(serie) {
series.push(serie);
});
this.setSeries(series);
}
}, this);
this.store.load();
}
});
Ext.reg("dynamiclinechart", Ext.chart.DynamicLineChart);
网上的JSON返回格式如下图:
{
'metaData':
{
'root':'records', //这个record和下面那个record保持一致,名字可以随便取
'fields':[
{'name':'name','type':'string'},
{'name':'views','type':'string'},
{'name':'visits','type':'string'}
]
},
'series':
[
{'type': 'line',displayName: 'Good',yField: 'views'},
{'type': 'line',displayName: 'Good',yField: 'visits'}
],
'records': //对应上面的record
[
{name:'Jul 07', visits: 245000, views: 300000},
{name:'Aug 07', visits: 240000, views: 350000},
{name:'Sep 07', visits: 355000, views: 400000},
{name:'Oct 07', visits: 375000, views: 420000},
{name:'Nov 07', visits: 490000, views: 450000},
{name:'Dec 07', visits: 495000, views: 580000},
{name:'Jan 08', visits: 520000, views: 600000},
{name:'Feb 08', visits: 620000, views: 750000}
]
}