解释详细一下
9条回答 默认 最新
 yang52ya7 2018-07-14 04:55关注
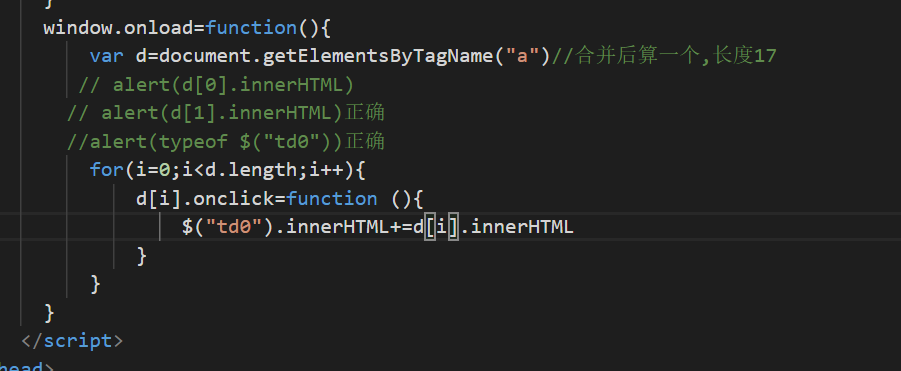
yang52ya7 2018-07-14 04:55关注window.onload = function () { var d = document.getElementsByTagName('a'); // 假设现在有5个 a标签 for (var i = 0; i < d.length; i++) { d[i].onclick = function () { console.log(i) // 由于异步的关系 i 现在是5 , 因为绑定的方法中使用的i for循环之后的i d[i].innerHTML += d[i].innerHTML; } } // 利用闭包 for (var i = 0; i < d.length; i++) { d[i].onclick = (function (i) { return function () { console.log(i) // d[i].innerHTML += d[i].innerHTML; } })(i) } // 将每个i 保存到d[i]中的 index 属性中, 利用this.index 获取到 对应的 i for (var i = 0; i < d.length; i++) { d[i].index = i; d[i].onclick = function () { console.log(this.index) d[this.index].innerHTML += d[this.index].innerHTML; } } };首先 , JavaScript是没有块级声明的概念的, 这样导致了 for循环中 这个i 是一直使用同一个变量的,而因为我们点击事件绑定的方法并没有将当时循环中的 i 保存下来,导致方法用的i 都是for循环之后的i 变量,加入循环了5次, 最终变量 i 已经变为5了, 而此时我们 使用的di 是没有这个元素的,因此控制台给我们报错了, 通过闭包,或者将循环中的i 保存到d[i]本身的属性里面, 都能解决你的问题, 最后还是得靠你自己去理解闭包 和 this的概念
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
