1条回答 默认 最新
 weixin_42420631 2018-08-03 08:36关注
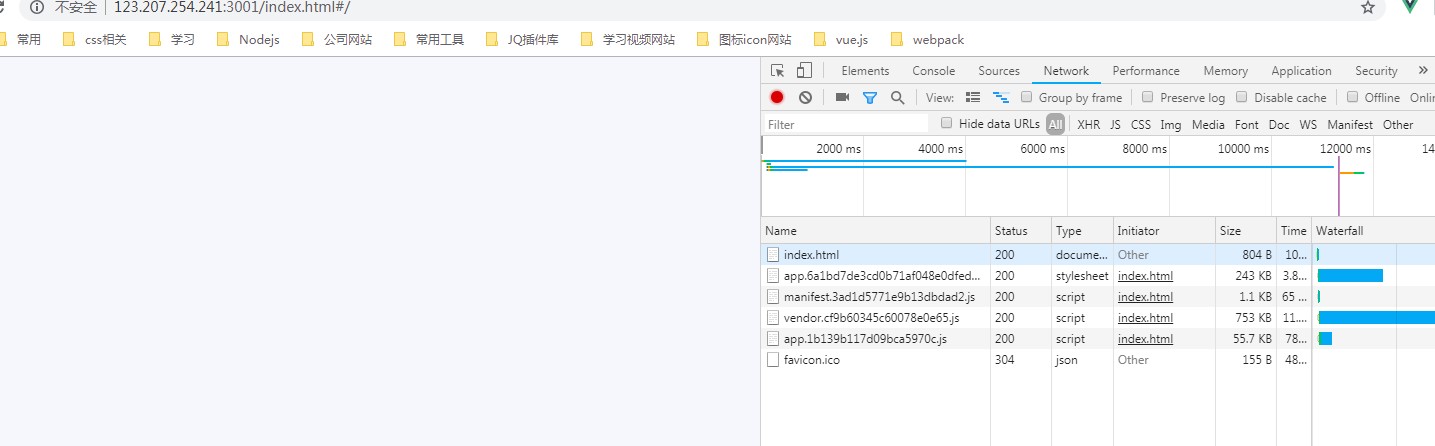
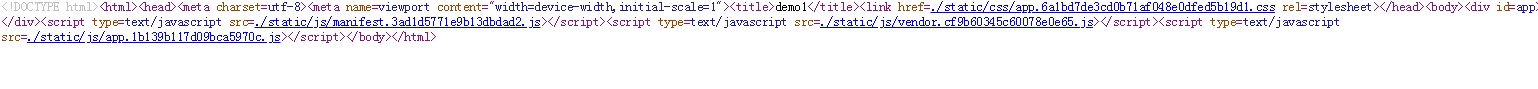
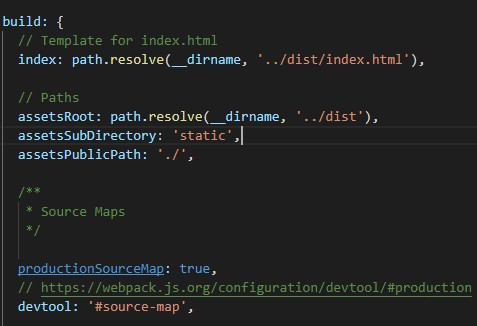
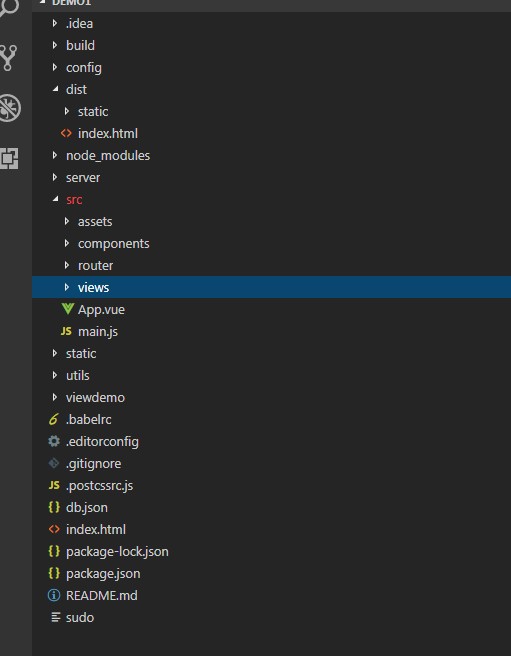
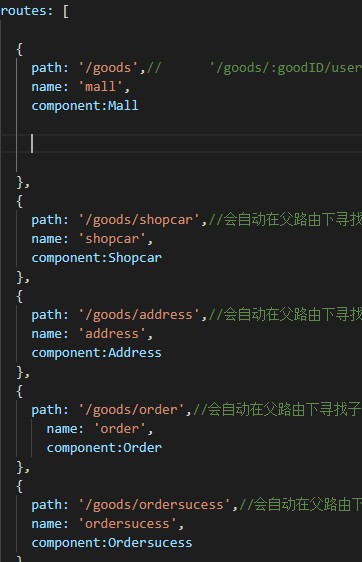
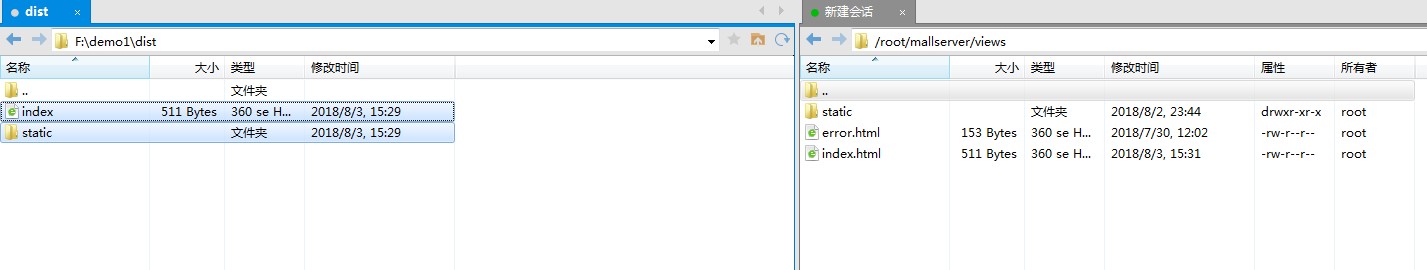
weixin_42420631 2018-08-03 08:36关注这是因为路由配置中路劲的问题,原因是你配置的URL是这种形式的:www.demo.com/driver/但是你的路由配置却是直接访问了根目录,所以导致资源可以加载但是组件无法渲染的现象。需要将路由配置改为:export default new Router({
mode: 'history',
routes: [
{
path: '/driver',
name: 'Home',
component: Home
}
]
});
这样就可以正常的渲染组件了评论 打赏 举报解决 1无用
悬赏问题
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
- ¥15 请完成下列相关问题!
- ¥15 drone 推送镜像时候 purge: true 推送完毕后没有删除对应的镜像,手动拷贝到服务器执行结果正确在样才能让指令自动执行成功删除对应镜像,如何解决?
- ¥15 求daily translation(DT)偏差订正方法的代码
- ¥15 js调用html页面需要隐藏某个按钮
- ¥15 ads仿真结果在圆图上是怎么读数的
- ¥20 Cotex M3的调试和程序执行方式是什么样的?