1.首先使用npm安装wowjs
npm install wowjs --save-dev
2.在js中引用
import 'animate.css'
import {WOW} from 'wowjs';
new WOW({live: false}).init();
但是报错window is not defined
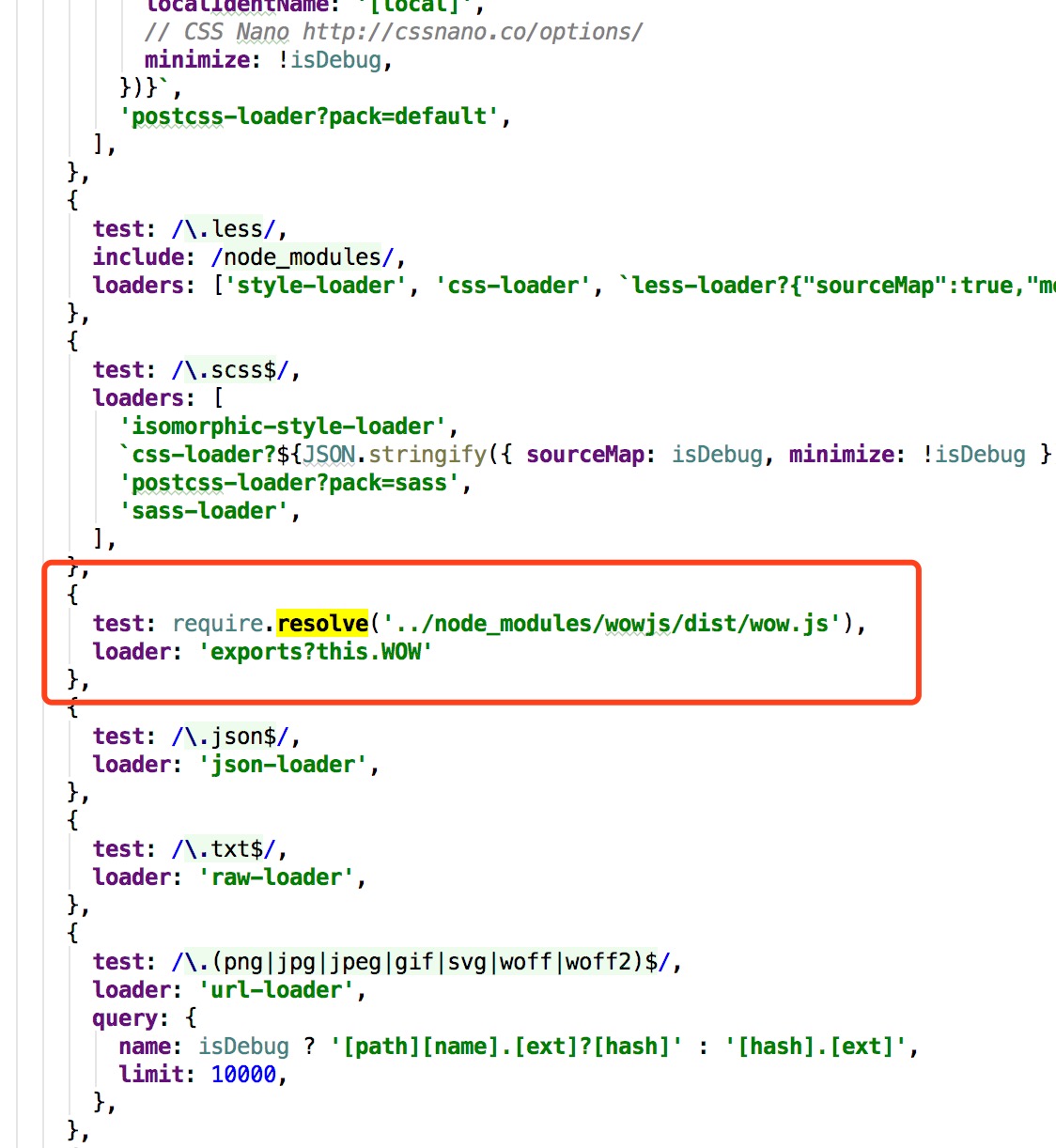
需要在webpack.config.js中配置吗?如何配置呢?
我在webpack.config.js这样配置了。不可以
1.首先使用npm安装wowjs
npm install wowjs --save-dev
2.在js中引用
import 'animate.css'
import {WOW} from 'wowjs';
new WOW({live: false}).init();
但是报错window is not defined
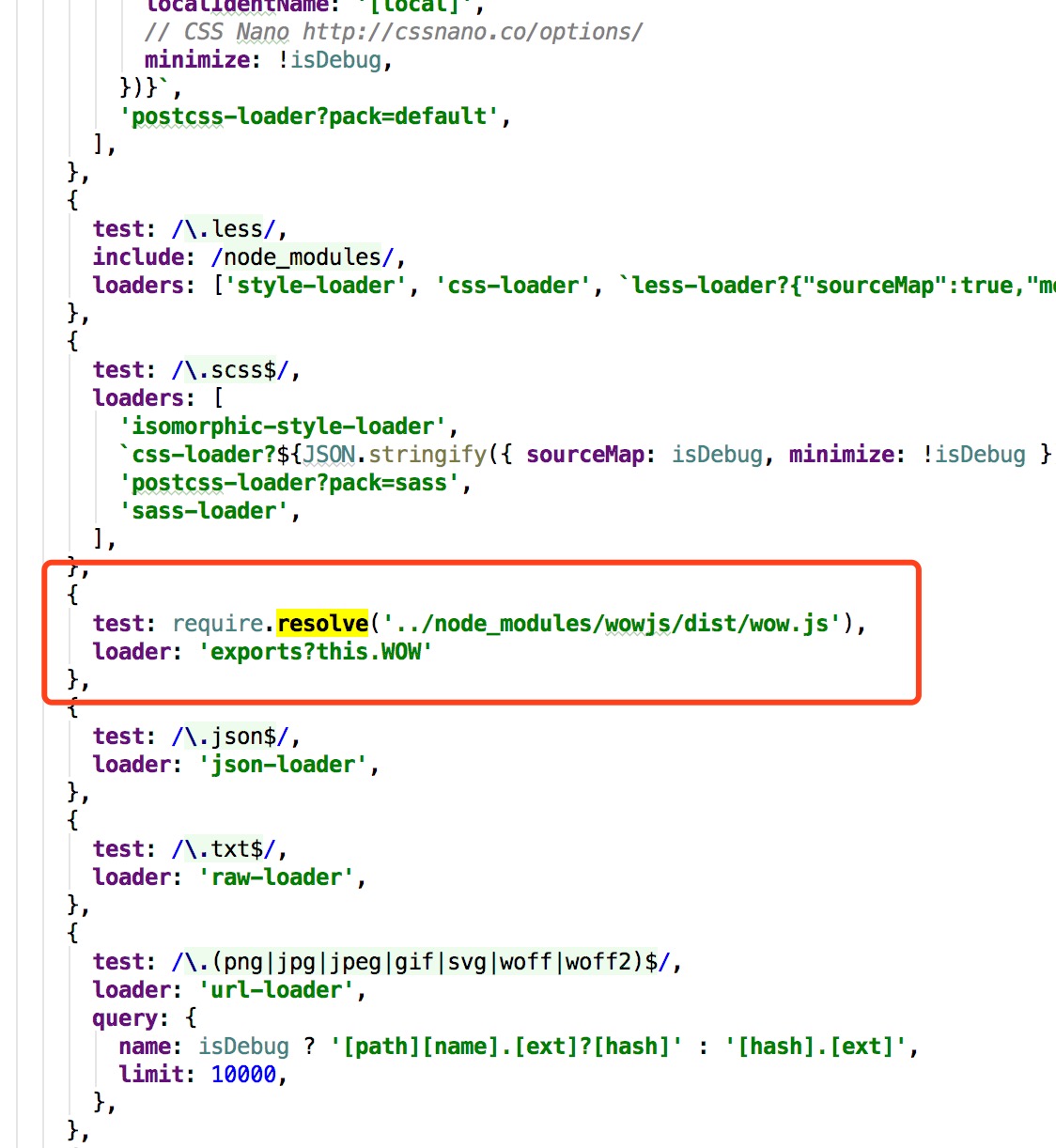
需要在webpack.config.js中配置吗?如何配置呢?
我在webpack.config.js这样配置了。不可以