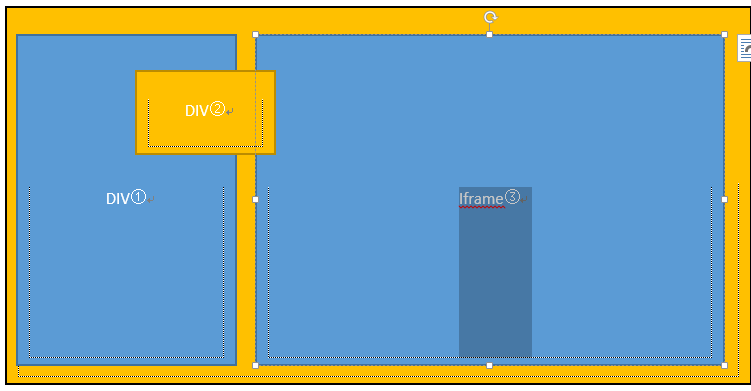
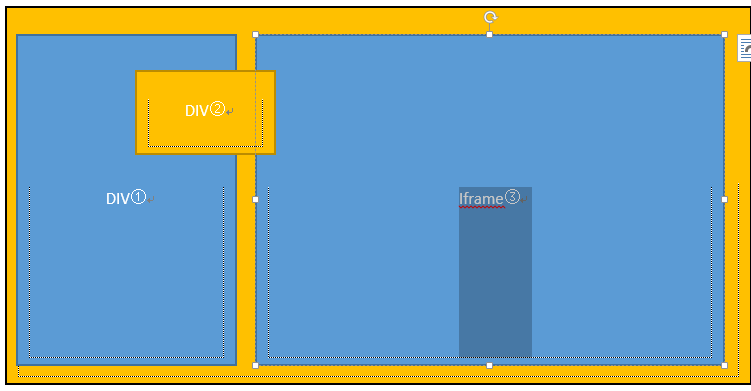
左边DIV①的扩充内容DIV②(DIV②属于DIV①中的内容)如何显示在右边iframe的上方?

左边DIV①的扩充内容DIV②(DIV②属于DIV①中的内容)如何显示在右边iframe的上方?

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
#div1 {
float: left;
width: 200px;
height: 500px;
background-color: #99f;
position: relative;
}
#div2 {
position: absolute;
left: 150px;
top: 200px;
z-index: 999;
width: 200px;
height: 100px;
background-color: #9f0;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2"></div>
</div>
<iframe src="https://www.baidu.com" frameborder="0" width="600" height="500"></iframe>
</body>
</html>