
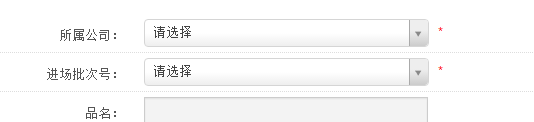
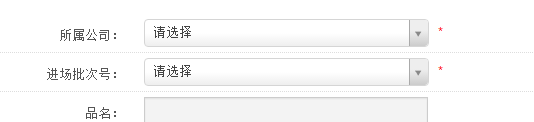
如图,默认两个下拉框都是显示请选择,想要的效果是我两个都选择之后,当我更换上面的公司,下面的批次号显示出来的自动变成请选择,剩下的里面可选择项已经通过ajax改变了,这个没问题。试了好几种方法都行不通。代码如下:
$("select[name='companyId']").click(function(){
var str = $(this).val();
$("select[name='batchId']").empty();
$.ajax({
type:"post",
url:"${ctx}/operating/process/operatingProcessMachining/getBatchIdByCompanyId",
data:{companyId:str},
dataType:"json",
success:function(obj){
for(var i=0;i<obj.length;i++){
$("select[name='batchId']").append("<option value="+obj[i]+" name="+obj[i]+">"+obj[i]+"</option>");
}
}
});
});
});
<div class="control-group">
<label class="control-label">进场批次号:</label>
<div class="controls">
<form:select path="batchId" class="input-xxlarge required" style="width:285px">
<form:option value="" label="请选择" selected="selected"/>
</form:select>
<span class="help-inline"><font color="red">*</font> </span>
</div>
</div>