
请选择
{{val}}
请选择
{{val}}
点击赋值
$scope.getmap = function (selectedName, selectedName2) {
$scope.selectedName = '北京'
$scope.selectedName2 = '朝阳'
console.log($scope.selectedName)
console.log($scope.selectedName2)
}

请选择
{{val}}
请选择
{{val}}
点击赋值
$scope.getmap = function (selectedName, selectedName2) {
$scope.selectedName = '北京'
$scope.selectedName2 = '朝阳'
console.log($scope.selectedName)
console.log($scope.selectedName2)
}

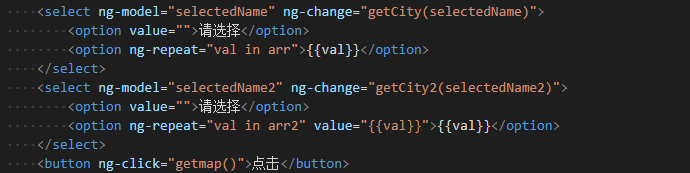
页面代码像这样的,只有第一个select绑定的ng-model有效,第二个没效
解决了,原来的在第二个绑定循环的数组出现问题,可能没有数组出不来,随便赋个值给循环的数组绑定的值都可以出来了