$.ajax({
type:"POST", //默认值: "GET")。请求方式 ("POST" 或 "GET"), 默认为 "GET"
url:"index.php", //当前页地址。发送请求的地址
dataType: "json",
cache: true,
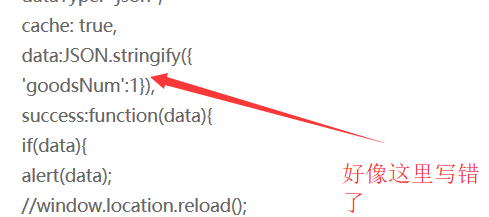
data:JSON.stringify({
'goodsNum':1}),
success:function(data){
if(data){
alert(data);
//window.location.reload();
}
},
async:false, //true为异步请求,false为同步请求
error:function(){
alert("请求失败");
}
});
ajax为何请求失败???????????????
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
悬赏问题
- ¥15 onvif+openssl,vs2022编译openssl64
- ¥15 iOS 自定义输入法-第三方输入法
- ¥15 很想要一个很好的答案或提示
- ¥15 扫描项目中发现AndroidOS.Agent、Android/SmsThief.LI!tr
- ¥15 怀疑手机被监控,请问怎么解决和防止
- ¥15 Qt下使用tcp获取数据的详细操作
- ¥15 idea右下角设置编码是灰色的
- ¥15 全志H618ROM新增分区
- ¥15 在grasshopper里DrawViewportWires更改预览后,禁用电池仍然显示
- ¥15 NAO机器人的录音程序保存问题