<input id="chkAll" name="chkAll" class="easyui-checkbox" data-options="label:'全选'" />
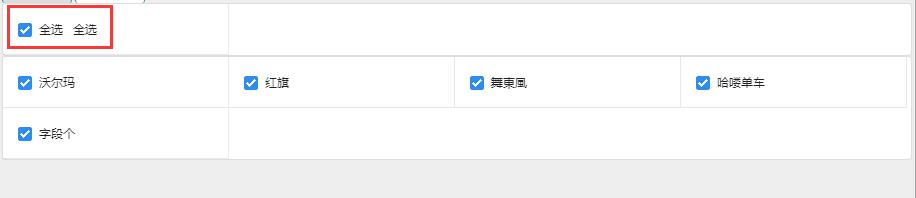
标签是这样,
然后js用了个 $("#chkAll").checkbox({代码}),这个是初始化了吗?
就出现了两个全选

这个是什么问题
求大神解答一下
<input id="chkAll" name="chkAll" class="easyui-checkbox" data-options="label:'全选'" />
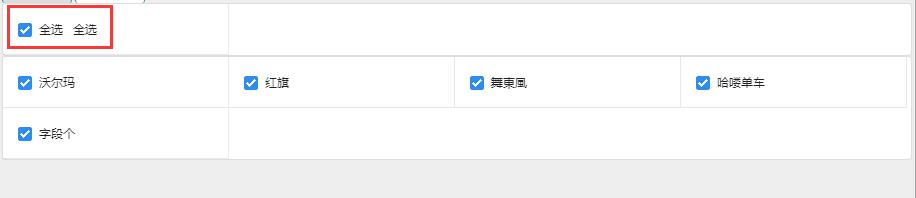
标签是这样,
然后js用了个 $("#chkAll").checkbox({代码}),这个是初始化了吗?
就出现了两个全选

这个是什么问题
求大神解答一下