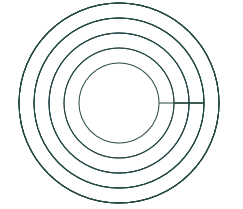
用for循环做同心圆,但是实现出来有多余的线
for(var i=0;i<5;i++){
rgb=Math.floor(Math.random()*1000000);
ctx.strokeStyle="#"+rgb;
ctx.arc(200,200,100-i*15,0,Math.PI*2,true);
ctx.moveTo(300-i*15,200);
ctx.stroke();
}
1、多余的线怎么除掉?本来以为每次画圆重新定位(moveTo)就行,但是只有最右边的短线消失了。
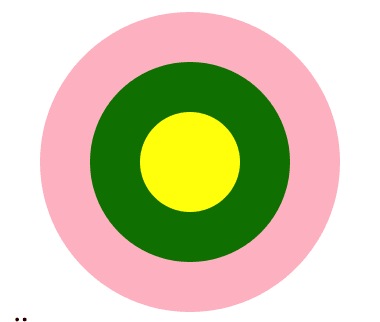
2、想画成实心圆的,但是用了fillstyle和fill之后,出现最外圈的圆覆盖了里面的圆。怎么实现外圈不覆盖里圈?
3、用设置div的层叠和圆角也能实现同心圆,所以两种方式对比那个好?(纯属个人好奇)