fetch(url1).then(function(response) {
return response.arrayBuffer();
}).then(function(buffer) {
try{
let r = iconvLite.decode(buffer, 'gbk');
console.log(r)
}catch(e){
console.log(e)
}
});

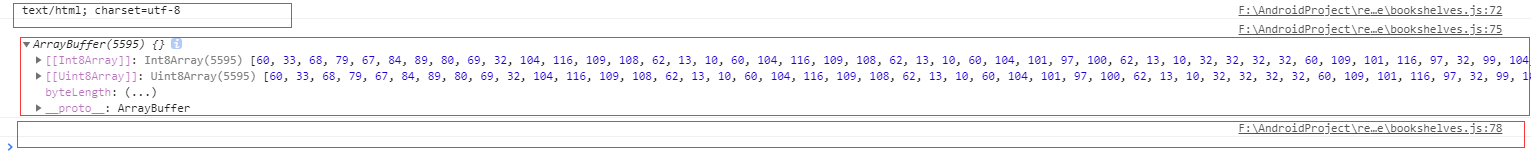
如上图,第一个是我输出的是fetch默认设置的header里面的编码格式,我试过改变成功gbk,可是没有效果
第二行就是iconvLite.decode(buffer, 'gbk');中的buffer,是ArrayBuffer类型的数据。
第三行是转换后的结果,是空的。。。。。。
感觉还差一步就可以成功了,但是就是不知道该怎么继续了,求指导。。。
