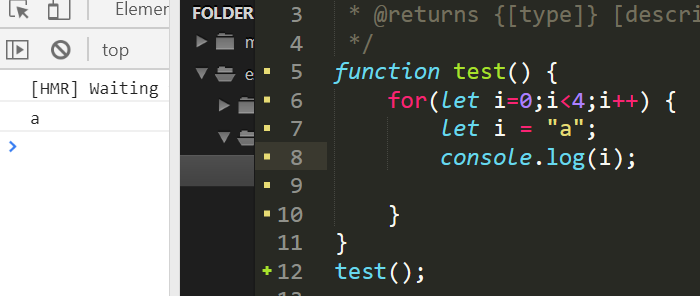
在webpack安装es6运行环境,执行下面代码
如上图for执行了一次
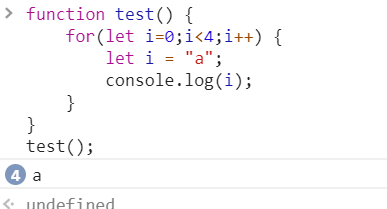
使用let声明只在各自作用域有效,上面的for循环应该是执行4次,于是我直接在浏览器敲代码

a打印了四次,证明了我期望的结果,我不知道为什么同样的代码结果却不一样,求大佬解答
顺便贴上es6的运行环境
地址
ps:我猜是不是环境是将es6转换成es5,也就是将let变成了var,才导致的结果,那如果这样,以后我用es6写循环,不很坑,瑟瑟发抖,该怎么用es6写循环呀
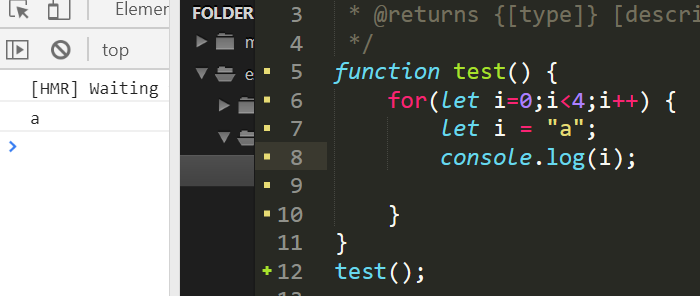
在webpack安装es6运行环境,执行下面代码
如上图for执行了一次
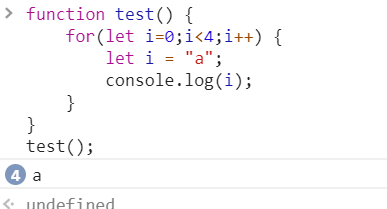
使用let声明只在各自作用域有效,上面的for循环应该是执行4次,于是我直接在浏览器敲代码

a打印了四次,证明了我期望的结果,我不知道为什么同样的代码结果却不一样,求大佬解答
顺便贴上es6的运行环境
地址
ps:我猜是不是环境是将es6转换成es5,也就是将let变成了var,才导致的结果,那如果这样,以后我用es6写循环,不很坑,瑟瑟发抖,该怎么用es6写循环呀
es6草案对于for语句中使用let来声明循环变量如何工作并没有完全的说明,导致各个浏览器或js的运行环境都以自己的理解来执行。
就我所知就有三种不同的运行结果、其中ie浏览器又是与别人差别最大的。
所以for语句中使用let一定要小心。