<div id="book_div_1">
<div class="easyui-panel" title="本会议室预约情况">
<table id="RoomBookTable" border="1px" >
<thead>
<tr>
<th>日期</th>
<th>周一<br /><%=date%></th><th>周二<br />2021-05-14</th><th>周三<br />2021-05-15</th><th>周四<br />2021-05-16</th><th>周五<br />2021-05-17</th><th>周六<br />2021-05-18</th><th>周日<br />2021-05-19</th></tr>
</thead>
<tbody>
<!-- <td bgcolor='Yellow' class='table_td' >那娜|CRAA工厂dasda审核</td>-->
<tr class='table_tr'><td class='time_td'>08:30-09:00</td>
<tr class='table_tr'><td class='time_td'>09:00-09:30</td>
<tr class='table_tr'><td class='time_td'>09:30-10:00</td>
<tr class='table_tr'><td class='time_td'>10:00-10:30</td>
<tr class='table_tr'><td class='time_td'>10:30-11:00</td>
<tr class='table_tr'><td class='time_td'>11:00-11:30</td>
<tr class='table_tr'><td class='time_td'>11:30-12:00</td>
<tr class='table_tr'><td class='time_td'>12:00-12:30</td>
<tr class='table_tr'><td class='time_td'>12:30-13:00</td>
<tr class='table_tr'><td class='time_td'>13:00-13:30</td>
<tr class='table_tr'><td class='time_td'>13:30-14:00</td>
<tr class='table_tr'><td class='time_td'>14:00-14:30</td>
<tr class='table_tr'><td class='time_td'>14:30-15:00</td>
<tr class='table_tr'><td class='time_td'>15:00-15:30</td>
<tr class='table_tr'><td class='time_td'>15:30-16:00</td>
<tr class='table_tr'><td class='time_td'>16:00-16:30</td>
<tr class='table_tr'><td class='time_td'>16:30-17:00</td>
<tr class='table_tr'><td class='time_td'>17:00-17:30</td>
</tbody>
</table>
</div>
</div>
<br>
<div id="book_div_2">
<div class="easyui-panel" id="book_div_21" title="会议室预定申请">
<form method="POST" name="bookForm" id="bookForm" action="SubmitBook.php">
<table>
<!-- <tr>-->
<!-- <td><label>预约会议室</label></td>-->
<!-- <td>-->
<!-- <input class="easyui-textbox" name = "applyRoom" id = "applyRoom" readonly style="width:200px;height:28px;" /></br>-->
<!-- </td>-->
<!-- </tr>-->
<!-- <tr>-->
<!-- <td><label>预约人帐号</label></td>-->
<!-- <td><input class="easyui-textbox" name = "admin" id = "admin" required='required' style="width:200px;height:28px;" /></td>-->
<!-- </tr>-->
<tr>
<td><label>预约人姓名</label></td>
<td><input class="easyui-textbox" name = "userName" id = "userName" required='required' style="width:200px;height:28px;" /></td>
</tr>
<tr>
<td><label>预约时间(开始)</label></td>
<td>
<input type="datetime-local" name="StartTime" id="StartTime" required='required' style="width:200px;height:28px;" />
</td>
</tr>
<tr>
<td><label>预约时间(结束)</label></td>
<td>
<input type="datetime-local" name="EndTime" id="EndTime" required='required' style="width:200px;height:28px;" />
</td>
</tr>
<td><label>预约原因</label></td>
<td><input class="easyui-textbox" name = "applyReason" id = "applyReason" required='required' style="width:200px;height:28px;" /></td>
</tr>
</table>
</br>
<a href="javascript:void(0);" class="easyui-linkbutton" data-options="iconCls:'icon-ok'" onclick="submitForm()" style="width:290px;height:30px;" >提交申请</a>
</form>
</div>
</div>
<p id="ymd"></p>
<script src="webjars/jquery/3.1.1/jquery.min.js"></script>
<script src="webjars/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript">
var date = new Date()<!--获得日期数据-->
var y = date.getFullYear();<!--年-->
var m = date.getMonth()+1;<!--月,这里的月份必须要+1才是当前月份-->
var d = date.getDate(); <!--日,getDay是获得当前星期几(0-6),getDate是获得当前日期-->
var today = y+"-"+m+"-"+d;
document.getElementById("ymd").innerHTML = "更新时间:"+today;
var applyId;
function start(){
var cs = window.location.search.substring(1);
var id = cs.substring(cs.indexOf("=")+1);
applyId = id;
//刚进入页面显示今天以后的预约详情
meetingInfo(today);
}
//进入会议室预约详情页面
function meetingInfo(date){
var adata = {
"id" : applyId,
"date" : date
};
$.ajax({
type : "POST",
dataType: "json",//通过GET方式上传请求
contentType : "application/json",//上传内容格式为json结构
data : JSON.stringify(adata), //上传的参数
async: false ,
url : "booking", //请求的url。与后端@Request Mapping注解中的值一致。
success : function(data) { //请求成功的回调函数
showMeetingRoomBookingInfo(data);
},
error : function(e) { //请求失败的回调函数
console.log(e);
}
});
}
//显示预约的会议室的预约信息
function showMeetingRoomBookingInfo(data){
var str = "";//定义用于拼接的字符串
for (var i = 0; i < data.length; i++) {
//拼接表格的行和列
str = "<tr><td>" + data[i].bookUserName + "|" + data[i].bookingReason + "</td></tr>";
//追加到table中
$("#RoomBookTable").append(str); }
}
function checkTime(){
var searchTime = new Date($('#SearchTime').val())
var month = searchTime.getMonth()+1;
var date = searchTime.getFullYear() +"-"+ month +"-"+ searchTime.getDate();
meetingInfo(date);
}
function submitForm(){
var startDate = new Date($('#StartTime').val())
var endDate = new Date($('#EndTime').val())
var startMonth = startDate.getMonth()+1
var endMonth = endDate.getMonth()+1
var startHours = startDate.getHours()-8
var startMin = startDate.getMinutes()
var endHours = endDate.getHours()-8
var endMin = endDate.getMinutes()
var bookingStartTime = startDate.getFullYear() +"-"+ startMonth +"-"+ startDate.getDate() +" "+ startHours +":"+ startMin
var bookingEndTime = endDate.getFullYear() +"-"+ endMonth +"-"+ endDate.getDate() +" "+ endHours +":"+ endMin
var adata = {
"meetingId" : applyId,
"bookUserName" : $('#userName').val(),
"bookingStartTime" : bookingStartTime ,
"bookingEndTime" : bookingEndTime,
"bookingReason" : $('#applyReason').val()
}
$.ajax({
type : "POST",
dataType: "json",//通过GET方式上传请求
contentType : "application/json",//上传内容格式为json结构
data : JSON.stringify(adata), //上传的参数
async: false ,
url : "submitForm", //请求的url。与后端@Request Mapping注解中的值一致。
success : function(data) { //请求成功的回调函数
if (data.status == 200) {
alert("预约成功!");
window.location.reload();
}else if (data.status == 9999) {
alert(data.message);
}
},
error : function(e) { //请求失败的回调函数
console.log(e);
}
});
}
这是我写的html,我是专门做java的,但是新公司要我写个会议室预约系统,我看前端没多少东西,我就没前后端分离了,全都是我自己写的。但是写到这里不会了,网上查也查不到。现在写死了时间段,怎么把后端查询出的会议室预约的信息拼接到table里展示???真心求大神帮帮忙,微信可以发红包感谢!
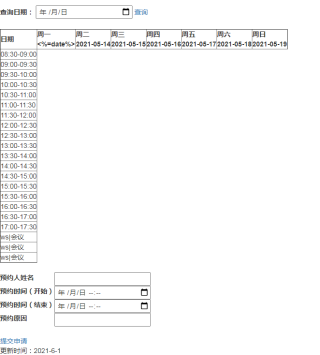
现在我的页面展示是这样的:怎么能让日期动态展示?还有怎么把后台数据展示到表格里?