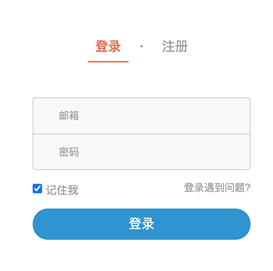
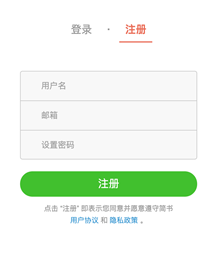
点击顶部

登录切换到登录页面、点击注册切换到注册页面
2.点击页面中注册按钮校验用户名、邮箱、密码是否为空如果为空给出相对应的提示。
3.点击页面中登录页面校验邮箱、密码是否为空如果为空给出相对应的提示。
4.点击页面中登录、注册按钮利用ajax向后端(台)发送请求并提交数据,来实现注册和登录功能。(参考接口文档)
接口文档:
1.用户注册:
请求地址 请求方式
http://8.140.34.53:3000/api/signup POST
请求参数(所有参数必传) 接口数据返回结果实例
{ "name": "段誉", // 用户名 "email": "duanyu@163.com", // 邮箱 "password": "123456" // 密码} { "role": 0, "history": [], "_id": "5fab5fd13a2a5429fcd53719", "name": "段誉", "email": "duanyu@163.com", "createdAt": "2020-11-11T03:51:45.805Z", "updatedAt": "2020-11-11T03:51:45.805Z", "__v": 0}
2.用户登录:
请求地址(所有参数必传) 请求方式
http://8.140.34.53:3000/api/signin POST
请求参数(所有参数必传) 接口数据返回结果实例
{ "email": "duanyu@163.com", // 邮箱 "password": "123456" // 密码} { "token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9...", "user": { "_id": "5f9d6f70f75ae3c81541bcba", "name": "乔峰", "email": "qiaofeng@163.com", "role": 1 }}