

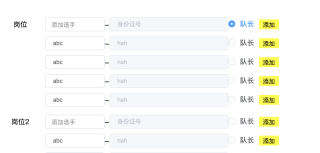
业务 需求时 再点击按钮时候出现一个弹框,然后点击里面的数据 会在每个岗位下面出现一个 新添加的乳上面 岗位文字又面一样的框,但是有个问题是 上面的 4 条岗位 是从后端拿到数据 渲染的通过 for循环 渲染到页面上的,我需要 怎么做 才能在点击一个岗位的添加按钮的时候,在当前的岗位选择框下面再出现一个一摸一样的选择框,可以继续选择!!!


业务 需求时 再点击按钮时候出现一个弹框,然后点击里面的数据 会在每个岗位下面出现一个 新添加的乳上面 岗位文字又面一样的框,但是有个问题是 上面的 4 条岗位 是从后端拿到数据 渲染的通过 for循环 渲染到页面上的,我需要 怎么做 才能在点击一个岗位的添加按钮的时候,在当前的岗位选择框下面再出现一个一摸一样的选择框,可以继续选择!!!


目前 是 怎么能 控制点击 添加的 时候 在 当前岗位下面 添加,现在是一点击添加 ,全部都添加