<template>
<el-container>
<el-main>
<div>11111</div>
<Tree></Tree>
</el-main>
</el-container>
</template>
<script>
import Tree from '../../components/tree.vue'
export default {
name:'userInfo',
component:{
Tree
}
}
</script>
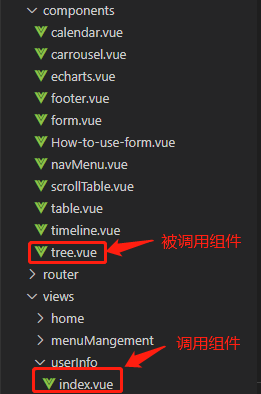
附上代码结构:
我觉得我调用的写法没有问题啊,但是一直显示不出来,是什么原因呢,我一开始以为是路由问题,但是写了个
11111
却能在页面上显示。