bootstrap3的轮播图设置div背景图检查发现url(undefind)导致无法加载图片,什么原因?
##描述
使用bootsrtap3给页面添加轮播图,给轮播的元素是
<div class="item" style="background-image: url('img/slide_04_2000x410.jpg');"></div>
但是在chrome和opera浏览器中打开显示不了图片,检查元素发现元素变成了
<div class="item" style="background-image: url("undefined");"></div>
但是在Firefox中能够正常显示图片,检查元素也和想象的一样
##代码
HTML代码
<!--广告轮播-->
<section id="main_ad" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#main_ad" data-slide-to="0" class="active"></li>
<li data-target="#main_ad" data-slide-to="1"></li>
<li data-target="#main_ad" data-slide-to="2"></li>
<li data-target="#main_ad" data-slide-to="3"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active" style="background-image: url('img/slide_01_2000x410.jpg');"></div>
<div class="item" style="background-image: url('img/slide_02_2000x410.jpg');"></div>
<div class="item" style="background-image: url('img/slide_03_2000x410.jpg');"></div>
<div class="item" style="background-image: url('img/slide_04_2000x410.jpg');"></div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#main_ad" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#main_ad" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</section>
<!--/广告轮播-->
css代码
#main_ad{
}
#main_ad > .carousel-inner > .item{
height: 410px;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
##截图
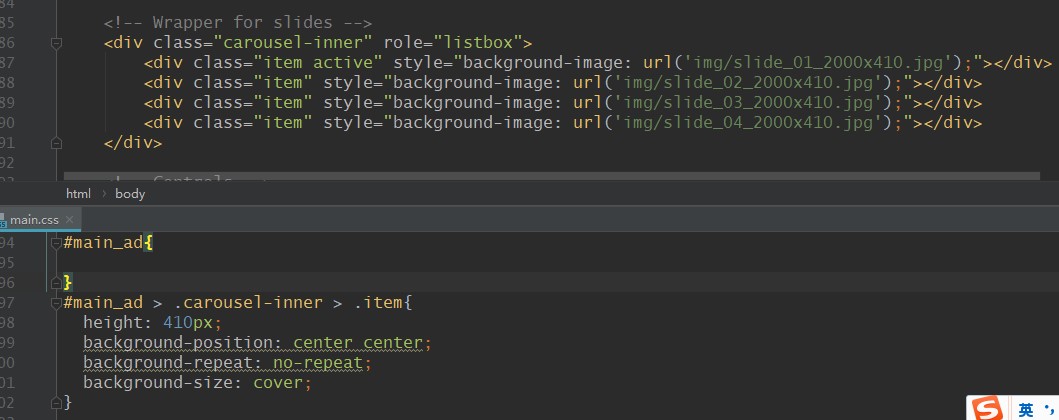
代码截图
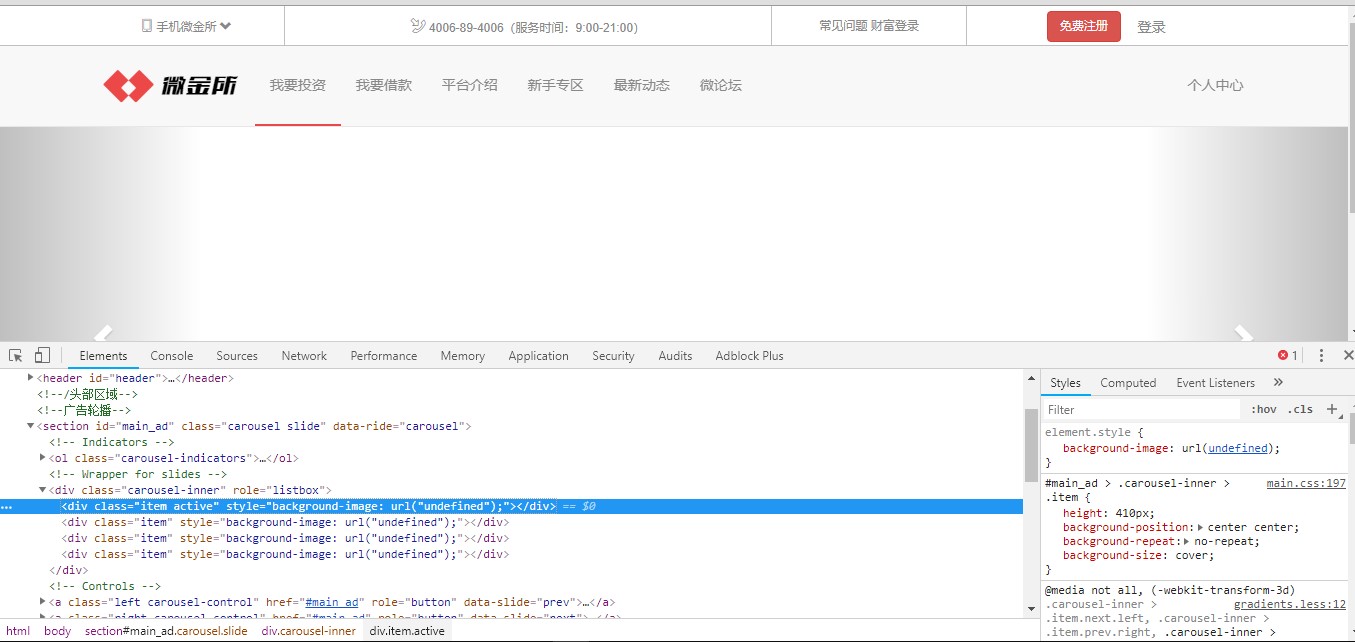
chrome的截图
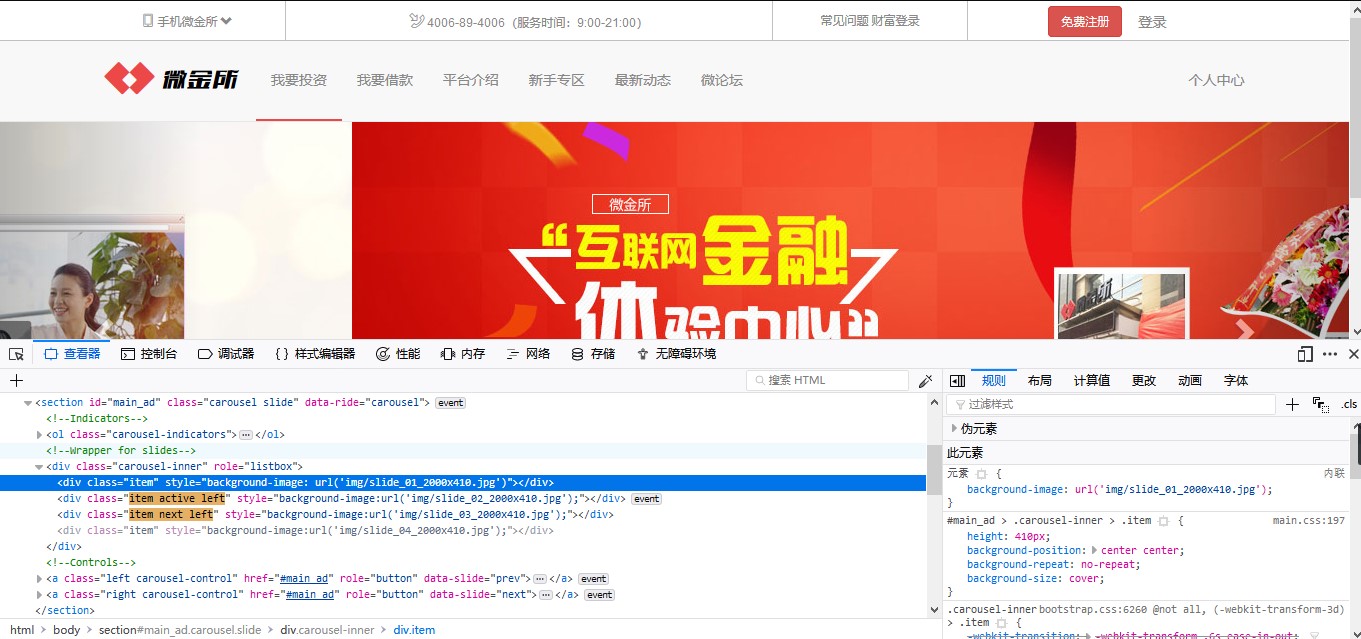
Firefox的截图

补充
后面发现 的id为'main_ad'时会出现这个问题。改成其他名字就不会出现这个问题。怀疑因为过滤广告的原因使页面不能正常访问。但是我已经把过滤广告的插件给关闭了。还是会出现这个情况,后来直接重装浏览器,也不能解决。觉得可能是浏览器默认的广告过滤功能在搞怪
