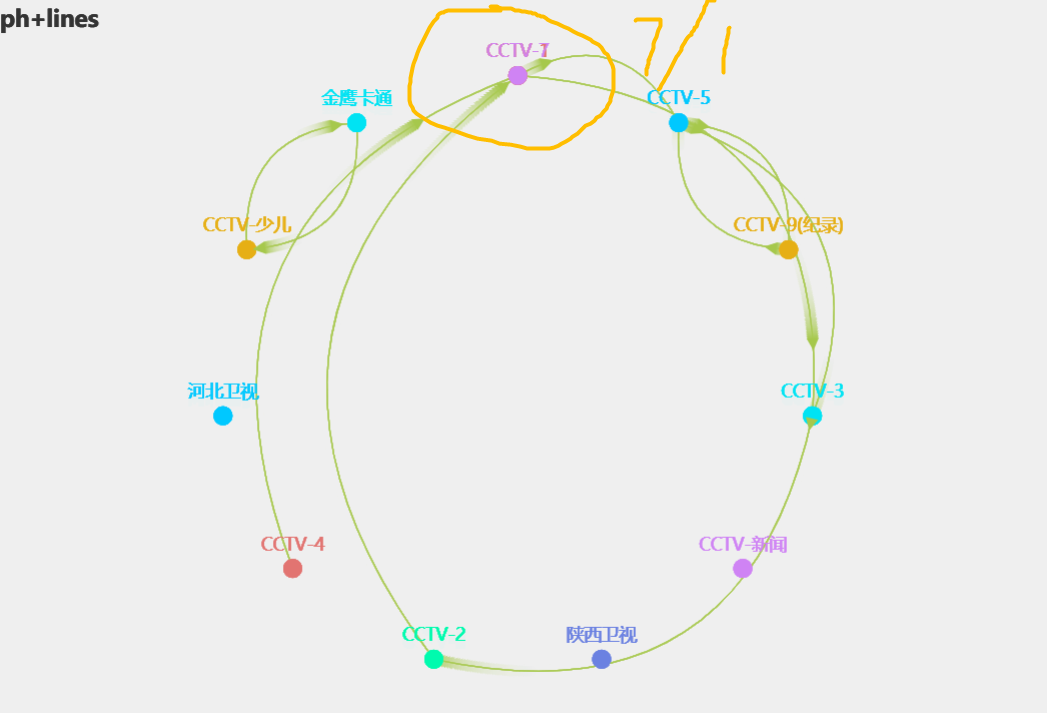
只是根据例子自己重新填了数据,第一个与最后一个节点就重叠了??
const data = ['CCTV-1', 'CCTV-5', 'CCTV-9(纪录)', 'CCTV-3', 'CCTV-新闻', '陕西卫视', 'CCTV-2', 'CCTV-4', '河北卫视', 'CCTV-少儿', '金鹰卡通', 'CCTV-7']
const lines = [
['CCTV-1', 'CCTV-5'],
['CCTV-5', 'CCTV-9(纪录)'],
['CCTV-9(纪录)', 'CCTV-5'],
['CCTV-5', 'CCTV-3'],
['CCTV-3', 'CCTV-2'],
['CCTV-2', 'CCTV-1'],
['金鹰卡通', 'CCTV-少儿'],
['CCTV-少儿', '金鹰卡通'],
['CCTV-7', 'CCTV-3'],
['CCTV-4', 'CCTV-1'],
]
const color = ['#E27471', '#00C8FF', '#E6AF15', '#00E3F3', '#CF83F4', '#6B81E1', '#00FBAE']
// 以上为所有配置项
let angle = {}
for (let i = 0; i < data.length; i++) {
angle[data[i]] = (360 / data.length * i)
}
// 点数据
let nodes = []
data.forEach((d, index) => {
nodes.push({
name: d,
value: [1, angle[d]],
itemStyle: {
color: color[index % color.length]
}
})
})
// 线数据
let linesData = []
lines.forEach(d => {
linesData.push({
试过在数据后面新增就不会重叠,减少节点还是重叠