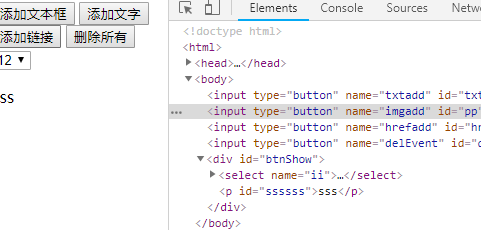
var p = document.createElement("p");
p.innerHTML="sss";
p.name='ssssss';
document.getElementById("btnShow").appendChild(p);
# }
添加name失败了
# 添加id成功了就很懵
document.getElementById("pp").onclick=function(){
var p = document.createElement("p");
p.innerHTML="sss";
p.id='ssssss';
document.getElementById("btnShow").appendChild(p);
}