1.easyui的选项卡,点击第一个链接a创建第一个tab成功,内容正常显示。再点击第二个链接b,创建第二个tab。但是不会切到第二个tab窗口,并且内容还是第一个tab的,只有在二次点击链接b才会切换过去,内容刷新成对应的
js代码如下:
$(function(){
$('a[target=iframe]').click(function(){
var self=$(this);
if($("#tabs").tabs("exists",self.text()) ){
$("#tabs").tabs("select",self.text());//获取选中的
var tab=$('#tabs').tabs('getSelected');//获得当前的tab
var index = $('#tt').tabs('getTabIndex',tab);//获取指定的标签页索引
}else{
$("#tabs").tabs('add',{
title:self.text(),
fit:true,
closable:true,//在tab上加一个关闭按钮
href:self.attr("_href"),
cache:false,
});
}
html的代码:
<div id="west" region="west" style="width: 200px;background-color: #e3e3e3" title="导航菜单" split="true">
<div id="nav" style="padding-top:2px;">
<ul>
<li style="font-size:23px; "><a href="javascript:;" _href="operator.html" target="iframe">操作员管理</a></li>
<li style="font-size:23px;"><a href="javascript:;" _href="customer.html" target="iframe">顾客管理</a></li>
<li style="font-size:23px;"><a href="javascript:;" _href="supplier.html" target="iframe">供应商管理</a></li>
<li style="font-size:23px;"><a href="javascript:;" _href="product.html" target="iframe">商品管理</a></li>
<li style="font-size:23px;"><a href="javascript:;" _href="inwarehouse.html" target="iframe">入库管理</a></li>
<li style="font-size:23px;"><a href="javascript:;" _href="outwarehouse.html" target="iframe">出库管理</a></li>
<li style="font-size:23px;"><a href="javascript:;" _href="warehouse.html" target="iframe">仓库管理</a></li>
<li style="font-size:23px;"><a href="javascript:;" _href="stock.html" target="iframe">库存管理</a></li>
</ul>
</div>
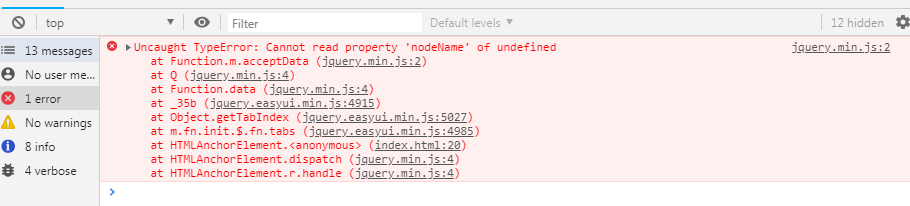
对了。在二次点击链接b的时候会报这个错,但是结果是没问题的