想在面板二中用ztree加上个树,可是代码感觉没问题,页面内就是报错.实在是找不到解决方法了.
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/easyui/themes/icon.css">
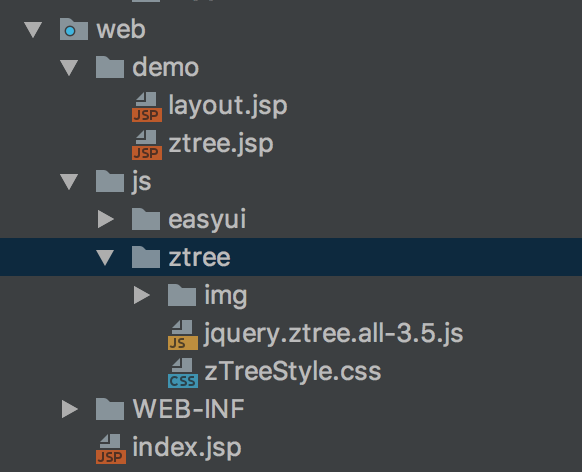
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/ztree/zTreeStyle.css" >
<script type="text/javascript" src="${pageContext.request.contextPath}/js/easyui/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/ztree/jquery.ztree.all-3.5.js"></script>
上面是引用的css 和js 代码,下面是ztree的代码.
<div title="面板二">
<%--使用ztree来显示功能列表 --%>
<script>
var setting={};
var nodes = [
{name: "父节点1", children: [
{name: "子节点1"},
{name: "子节点2"}
]}
];
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, nodes);
});
</script>
<ul id="treeDemo" class="ztree"></ul>
</div>
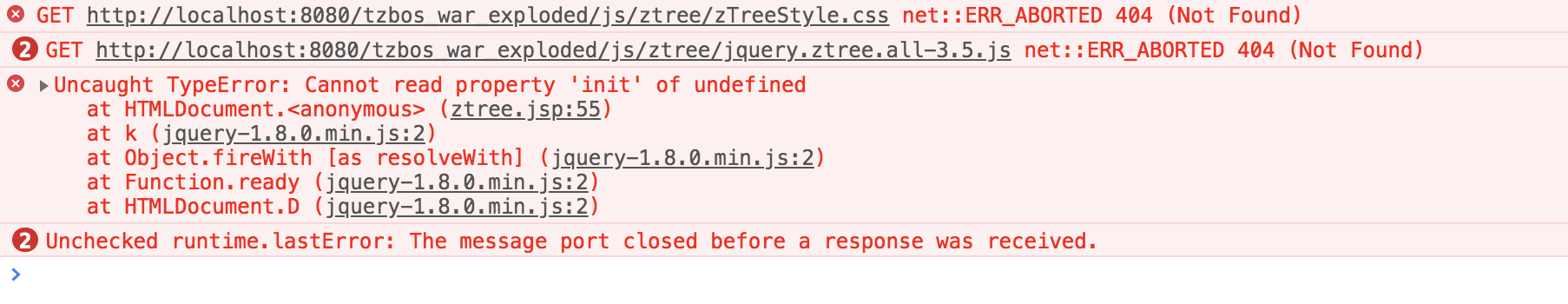
在页面报错是:
为什么找不到啊!我明明已经引用了啊???
大神们 真心求助!!!!
路径我感觉是正确的