```<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table,td,th{border: 1px solid blue;}
td{width: 100px;}
#pi{display: none;}
.vs{visibility: hidden;}
</style>
</head>
<body>
<span>
<div>华为(30440) vivo(20310) 小米(54512)</div>
<div>联想(54454) 三星(15215) 索尼(54615)</div>
<div>佳能(51551) 富士(15151) 柯达(54554)</div>
<a href="#" id="p1">隐藏</a>
<div>卡西欧(54551) 尼康(41545) 吉他(45455)</div>
<div>奥林巴斯(54545) 宾得(55515) 索尼(44555)</div>
<div>苹果(545655) 其他品牌相机(55166)</div>
</span>
<script src="jquery-3.6.0.js"></script>
<script>
$(function(){
var $categary=$('ul li:gt(5):not(:last)');
$categary.hide();
var $toggleBtn=$('div.showmore>a');
$toggleBtn.click(function(){
if($categary.is(":visiable")){
$categary.hide();
$(this).find('span')
.text('显示全部品牌');
}else{
$categary.show();
$(this).find('span')
.text("精简显示品牌");
}
return false;
})
})
</script>
</body>
</html>
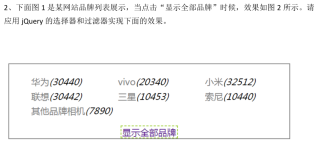
谁帮我看看怎么做,来个人,好的必采纳,js的
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 你好!机器人 2021-11-13 18:11关注
你好!机器人 2021-11-13 18:11关注<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table,td,th{border: 1px solid blue;} td{width: 100px;} #pi{display: none;} .vs{visibility: hidden;} .main{height:60px; overflow: hidden;} .main.active{height:auto;} </style> </head> <body> <div class="main"> <div>华为(30440) vivo(20310) 小米(54512)</div> <div>联想(54454) 三星(15215) 索尼(54615)</div> <div>佳能(51551) 富士(15151) 柯达(54554)</div> <div>卡西欧(54551) 尼康(41545) 吉他(45455)</div> <div>奥林巴斯(54545) 宾得(55515) 索尼(44555)</div> <div>苹果(545655) 其他品牌相机(55166)</div> </div> <a href="javascript:;" id="p1">显示全部品牌</a> <script src="https://www.w3school.com.cn/jquery/jquery-1.11.1.min.js"></script> <script> $(function(){ $('#p1').click(function(){ if($('.main').hasClass('active')){ $('.main').removeClass('active') $(this).text('显示全部品牌') }else{ $('.main').addClass('active') $(this).text('精简显示品牌') } }) }) </script> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用