
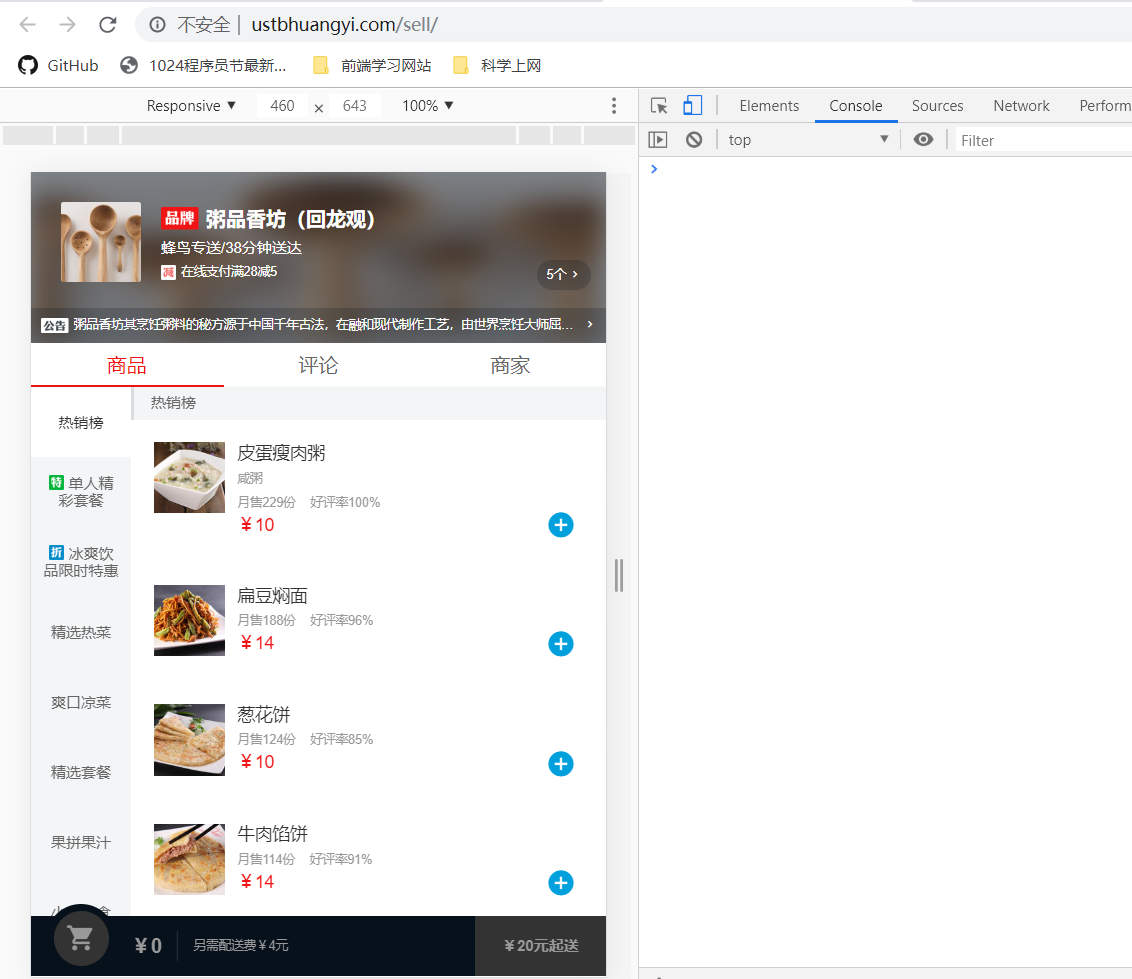
如图(此例页面是better-scroll官网上展示的一个demo,问题与我的项目问题相同),在谷歌中首次加载这个页面,移动端预览下滑动效果没有触发,不能滑动,要点击刷新一次才可滑动,然而在火狐上又不需要刷新,滑动条件都满足,滑动建立前数据已加载好,那么这个究竟是什么原因呢?
better-scroll在谷歌浏览器的移动端预览模式下,首次加载时滑动失效,要再刷新一次才能触发效果
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 forever_love_qq 2019-04-18 11:17关注
forever_love_qq 2019-04-18 11:17关注如果你使用的是vue,better-scroll实例的创建应该在vue的$nextTick方法里面创建,这个问题官方文档好像是有的,是因为异步加载导致的
解决 无用评论 打赏 举报
悬赏问题
- ¥15 django项目运行报编码错误
- ¥15 请问这个是什么意思?
- ¥15 STM32驱动继电器
- ¥15 Windows server update services
- ¥15 关于#c语言#的问题:我现在在做一个墨水屏设计,2.9英寸的小屏怎么换4.2英寸大屏
- ¥15 模糊pid与pid仿真结果几乎一样
- ¥15 java的GUI的运用
- ¥15 我想付费需要AKM公司DSP开发资料及相关开发。
- ¥15 怎么配置广告联盟瀑布流
- ¥15 Rstudio 保存代码闪退
