<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>下拉菜单</title>
<script src="../jquery-1.11.1.min.js"></script>
<style>
@import url("菜单美化.html");
</style>
</head>
<body>
<div class="wrap">
<ul>
<li>
<a href="#">一级菜单1</a>
<ul style="display: none;">
<li><a href="">a</a></li>
<li><a href="">b</a></li>
<li><a href="">c</a></li>
</ul>
</li>
<li>
<a href="#">二级菜单1</a>
<ul style="display:none;">
<li><a href="">d</a></li>
<li><a href="">e</a></li>
<li><a href="">f</a></li>
</ul>
</li>
<li>
<a href="#">三级菜单1</a>
<ul style="display: none;">
<li><a href="">g</a></li>
<li><a href="">h</a></li>
<li><a href="">i</a></li>
</ul>
</li>
</ul>
</div>
</body>
<script>
// 给一级菜单li设置鼠标移入事件,二级菜单显示
$('.wrap>ul>li').mouseover(function(){
$(this).children('ul').show();
// 给一级菜单li设置鼠标离开事件,二级菜单隐藏
$('.wrap>ul>li').mouseout(function(){
$(this).children('ul').hide();
});
</script>
</html>
_** 插入的CSS代码**_
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>美化菜单</title>
<style>
*{/*清除页面原有的边距*/
margin: 0;
padding: 0;
}
.wrap{/*定义盒子框架*/
width:221px;
height:21px;
border:1px solid red;
margin:100px auto; /*盒子居中*/
}
ul{/*去除列表小圆点*/
list-style: none;
}
div ul li{
float:left;/*标签左浮动*/
text-align:center;
}
div ul li a{/*一级菜单*/
text-decoration: none;/*去除下划线*/
background-color: lightpink;/*块级元素颜色*/
width:120px;
}
div ul li ul li a{/*二级菜单*/
display: block;/*让a标签转换为块级元素*/
width: 72px;
}
div ul li a:hover{/*鼠标悬停时块级元素变橙色*/
background-color: orange;
}
div ul li ul li{/*二级菜单不浮动*/
float: none;
}
</style>
</head>
<body>
</body>
</html>
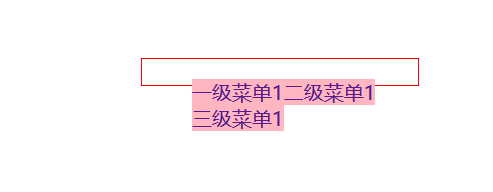
这是写在代码内部的菜单栏
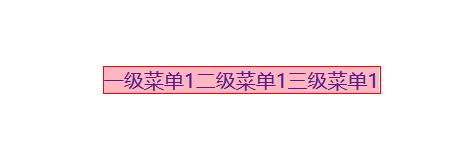
这是导入外部文件的菜单栏