求点击帮助,更希望能向日葵远程操作,感谢


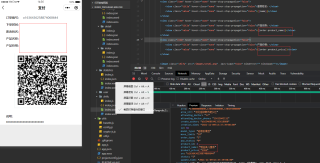
<view class="panel img" hover-class="none" hover-stop-propagation="false" style="flex-direction:column;">
<view class="item" hover-class="none" hover-stop-propagation="false">
<view class="title" hover-class="none" hover-stop-propagation="false">订单编号:</view>
<view class="value" hover-class="none" hover-stop-propagation="false">{{orderSn}}</view>
</view>
<view class="item" hover-class="none" hover-stop-propagation="false">
<view class="title" hover-class="none" hover-stop-propagation="false">下单时间:</view>
<view class="value" hover-class="none" hover-stop-propagation="false">{{creation_time}}</view>
</view>
<view class="item" hover-class="none" hover-stop-propagation="false">
<view class="title" hover-class="none" hover-stop-propagation="false">患者姓名:</view>
<view class="value" hover-class="none" hover-stop-propagation="false">{{name}}</view>
</view>
<view class="item" hover-class="none" hover-stop-propagation="false">
<view class="title" hover-class="none" hover-stop-propagation="false">产品名称:</view>
<view class="value" hover-class="none" hover-stop-propagation="false">{{order.product_name}}</view>
</view>
<view class="item" hover-class="none" hover-stop-propagation="false">
<view class="title" hover-class="none" hover-stop-propagation="false">产品价格:</view>
<view class="value" hover-class="none" hover-stop-propagation="false">{{order.product_price}}</view>
</view>
<image class="zhifu" src="/images/ceshi.png" lazy-load="false" binderror="" bindload=""></image>
<view class="item" hover-class="none" hover-stop-propagation="false">
<view class="title" hover-class="none" hover-stop-propagation="false">说明:</view>
</view>
<view class="" hover-class="none" hover-stop-propagation="false">
<view class="" hover-class="none" hover-stop-propagation="false">xxxxxxxxxxxxxxxxxxxxxxxxx</view>
</view>
</view>
