想做个隔行换色的表格, 并且是做出来过, 没保存, 找不到了....
大佬帮看看, 编译器报 => 这个> 红, 之前我也是可以用的啊, 是不是什么东西没有导入呢?
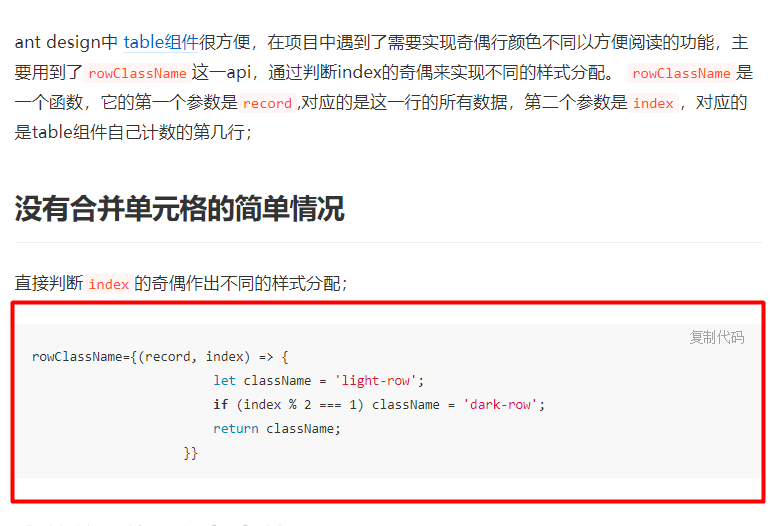
这是在网上看到的教程

<template>
<a-table
:rowSelection="rowSelection" :columns="columns"
:dataSource="data"
rowClassName={ (record, index) => {index % 2 === 0 ? 'red' : 'blue'} }
/>
</template>
