<input type="text" />
<input type="password" name="" id="" />
<button type="submit">123</button>
<script>
$('button').on('click', function(e) {
e.preventDefault();
console.log($('input').eq(0));
});
</script>
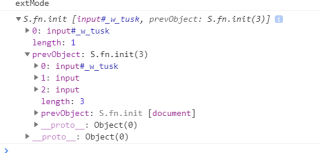
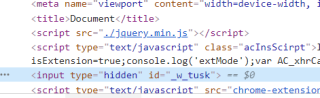
代码如下 但是eq(0),控制台中显示的是另外的input
请看图


这是怎么回事呢?
