诸位大神你们好 ,我并不是程序员,只是在使用anki(一个记忆软件)中有些问题想请大家帮忙看一下

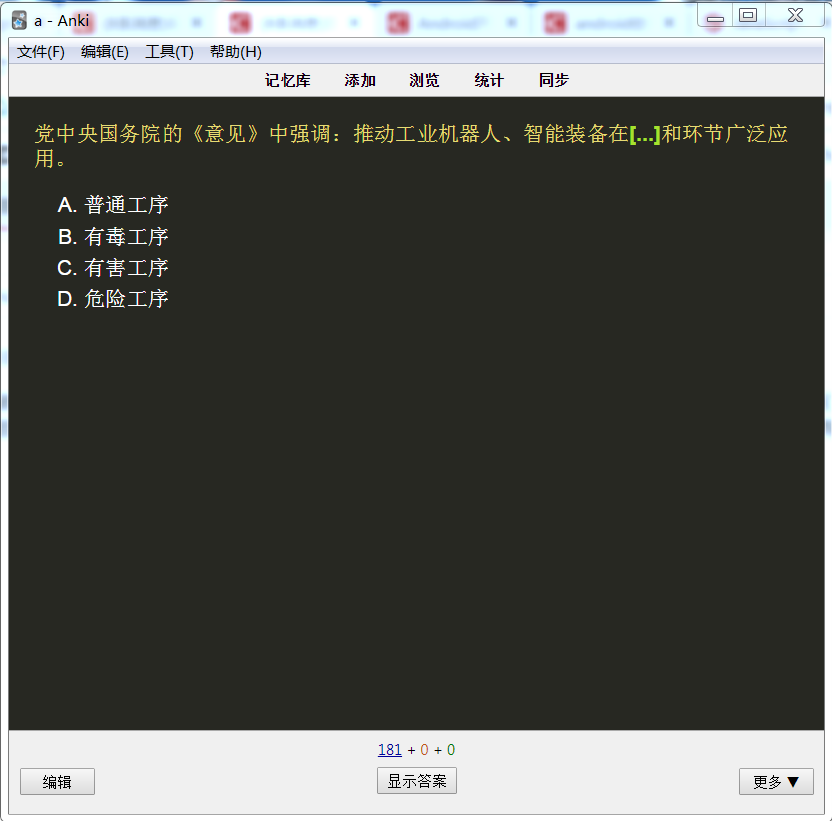
这是我下的模版,制作的题库
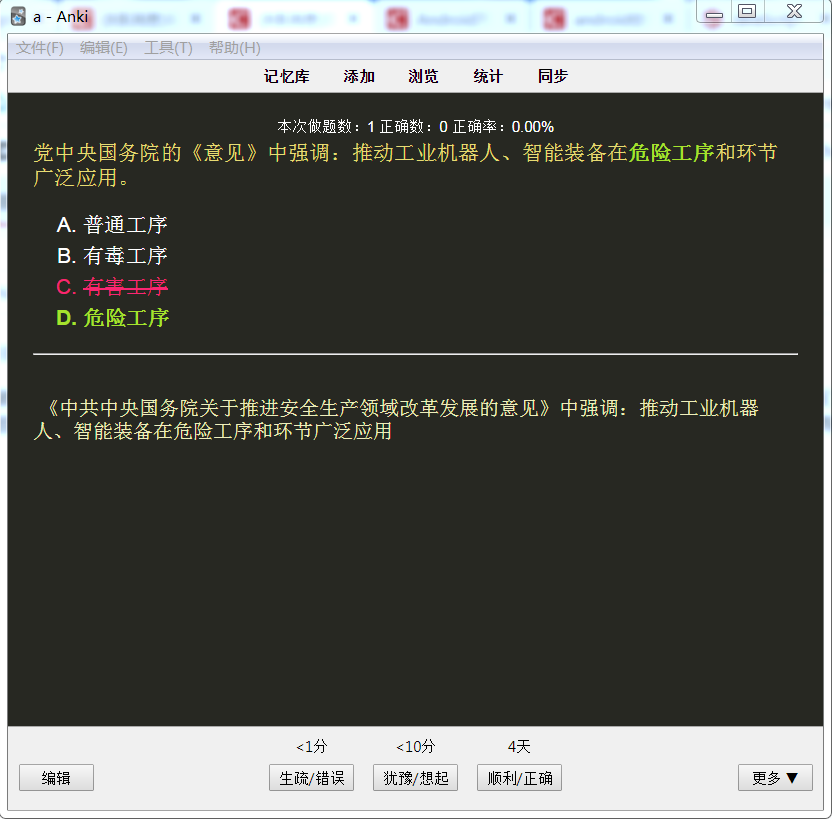
四个选型每次打开顺序不一样,如果答错了,会出现下图

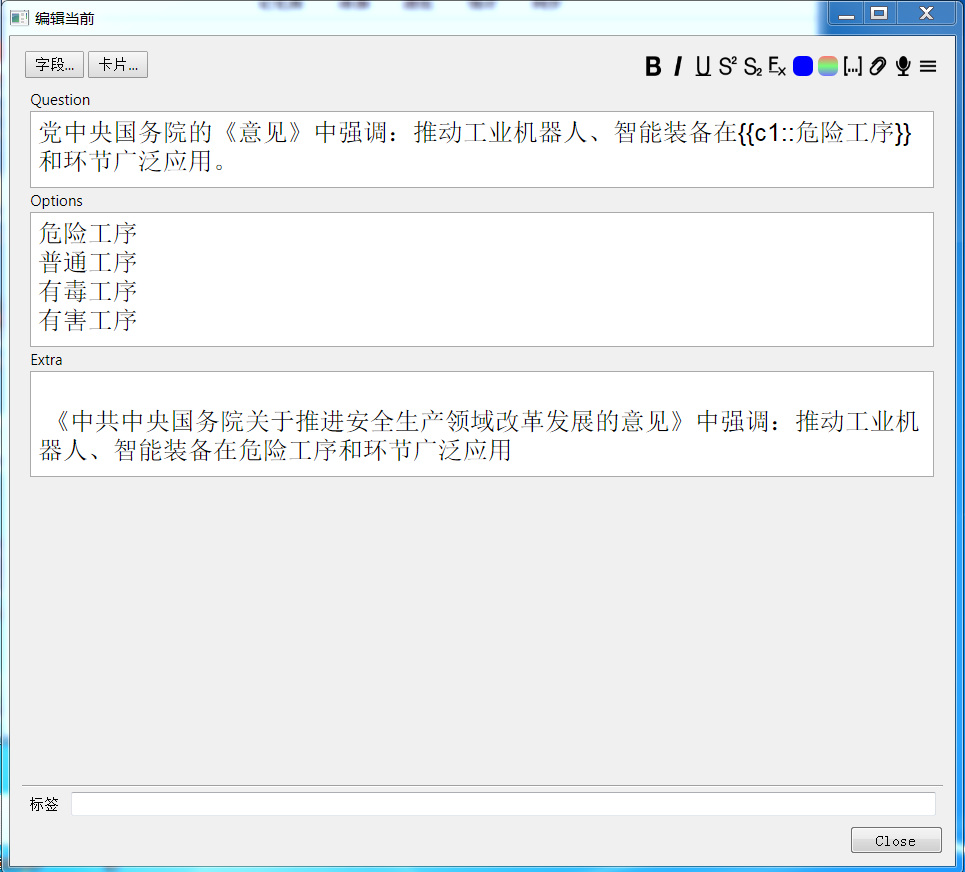
而且最上面会有统计数据,但是在PC和苹果都可以正常显示,在安卓手机上,无论你选什么答案,都只会出现正确答难,不会出现上面图片答错选项的红色删除线,而且统计数据都是100%, 下图是添加卡片的样子

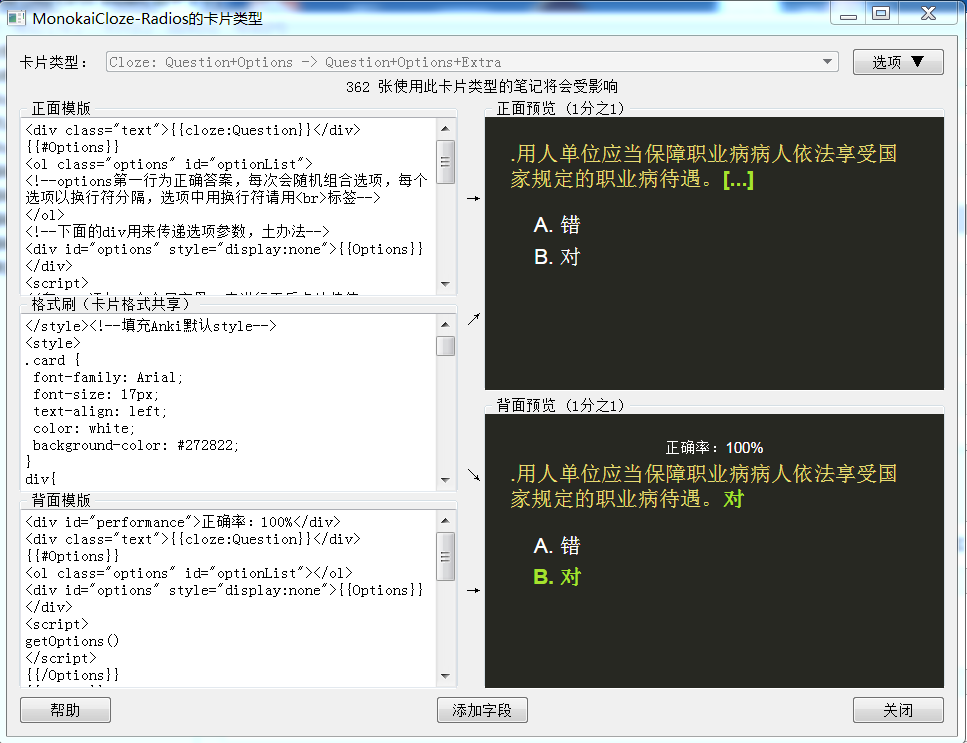
正面模版
<div class="text">{{cloze:Question}}</div>
{{#Options}}
<ol class="options" id="optionList">
<!--options第一行为正确答案,每次会随机组合选项,每个选项以换行符分隔,选项中用换行符请用<br>标签-->
</ol>
<!--下面的div用来传递选项参数,土办法-->
<div id="options" style="display:none">{{Options}}</div>
<script>
//向head添加一个全局变量mc来进行正反卡片传值
if(typeof(mc)=="undefined"){
var script=document.createElement('script')
script.innerHTML="var mc={correct:0,total:0,list:'',checked:''}"
document.head.appendChild(script)
}
mc.total++
showOptions()
//移动端显示radio组件
if(typeof(ankiPlatform)=="undefined"){
var options=document.querySelectorAll("input[name='options']")
for(var i in options){
options[i].style.display='inline'
}
}
</script>
{{/Options}}
中间格式刷
</style><!--填充Anki默认style-->
<style>
.card {
font-family: Arial;
font-size: 17px;
text-align: left;
color: white;
background-color: #272822;
}
div{
margin:5px auto
}
.text{
color:#e6db74;
text-align:left;
}
.hint{
color:#a6e22e;
}
.extra{
margin-top:15px;
font-size:16px;
color: #eeeebb;
text-align:left;
}
.cloze {
font-weight: bold;
color: #a6e22e;
}
.wrong {
font-weight: 400;
text-decoration:line-through;
color: #f92672;
}
.options{
list-style:upper-latin;
}
.options *{
cursor:pointer;
}
.options *:hover{
font-weight:bold;
}
.options li{
margin-top:5px;
}
.options input[name="options"]{
display:none;
}
/*定位正确率展示条*/
#performance{
text-align:center;
font-size:12px;
margin-top:0px;
}
</style>
<script>
function showOptions(){
var optionOl=document.getElementById("optionList")
var options=document.getElementById("options")
var s=0
var indexs=[]
var optionList=""
options=options.innerHTML
options=options.replace(/<\/?div>/g,"\n")
options=options.replace(/\n+/g,"\n")
options=options.replace(/<br.*?>/g,"\n")
//去除首尾换行符
options=options.replace(/^\n/,"")
options=options.replace(/\n$/,"")
//以换行符分隔选项为数组
options=options.split("\n")
//随机组合选项
for(var key in options){
do{
s=Math.random()*(options.length)
s=Math.floor(s)
if(indexs.join().indexOf(s.toString())==-1){
indexs.push(s)
break
}
}while(true)
if(s==0){
optionList+="<li id='optionTrue'>"+"<label for=option"+s+" >"+options[s]+"</label>"+"<input onclick='showAns(this)' type='radio' name='options' id=option"+s+" />"+"</li>"
}else{
optionList+="<li>"+"<label for=option"+s+" >"+options[s]+"</label>"+"<input type='radio' onclick='showAns(this)' name='options' id=option"+s+" />"+"</li>"
}
}
optionOl.innerHTML=optionList
//把列表存到mc中
if(typeof(mc)!="undefined"){
mc.list=optionOl.innerHTML
}
}
function showAns(radio){
if(typeof(mc)=="undefined") return
var optionOl=document.getElementById("optionList")
mc.list=optionOl.innerHTML
mc.checked=radio.id
//判断是否选择正确
if(radio.id=='option0'){
mc.correct++
}
try{
pycmd("ans")
}catch(e){}
}
function getOptions(){
var optionOl=document.getElementById("optionList")
//判断是否有mc变量
if(typeof(mc)!="undefined" ){
optionOl.innerHTML=mc.list
//标出选择项目,默认为错误
if(mc.checked){
var optionChecked=document.getElementById(mc.checked)
optionChecked.parentNode.className="wrong"
optionChecked.checked=true
mc.checked=''
}
}else{
showOptions()
}
//高亮答案选项
var optionTrue=document.getElementById("optionTrue")
optionTrue.className="cloze"
var radios=document.getElementsByName("options")
for(var i in radios){
radios[i].disabled=true
}
}
</script>
背面模版
<div id="performance">正确率:100%</div>
<div class="text">{{cloze:Question}}</div>
{{#Options}}
<ol class="options" id="optionList"></ol>
<div id="options" style="display:none">{{Options}}</div>
<script>
getOptions()
</script>
{{/Options}}
{{#Extra}}
<hr>
<div class="extra">{{Extra}}</div>
{{/Extra}}
<script>
//显示正确率
var performance=document.getElementById("performance")
if(typeof(mc)!="undefined"){
var percent=((mc.correct/mc.total)*100).toFixed(2)
performance.innerHTML='本次做题数:'+mc.total+" 正确数:"+mc.correct+" 正确率:"+percent+"%"
}
</script>
这么多代码我实在看不懂,我需要这个做题库,请大家帮忙看一下,万分感谢
