
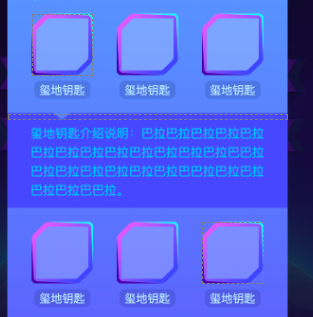
如图,点击一个框就出现他的解释说明,解释说明都是同一个div,css都一样,点击左边的出现的说明的背景图就是凹槽在左边,然后中间的就是在中间,都是换个背景图的问题,我现在做出来不管点击哪一排的出现的说明div都在第一排下面,请问各位大佬怎么让点击哪排就出现在哪排啊,麻烦上一下代码,十分感谢!
js.jq怎么实现点击一个div则出现另一个div在他下面?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
6条回答 默认 最新
 易烊千玺的女朋友 2019-05-21 09:39关注
易烊千玺的女朋友 2019-05-21 09:39关注<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .five-C{ width: 500px; border:1px solid red; margin: auto; height: 500px; } .xidi-key-banner{ display: flex; justify-content: center; } .xidi-key{ border:1px solid orchid; width: calc(500px / 3 - 10px); margin: 5px; height: 100px; } .xidi-key-content{ height: 200px; margin: 5px; position: relative; } .xidi-key-txt{ border:1px solid red; height: 200px; position: absolute; width: 100%; display: none; } </style> </head> <body> <main class="five-C"> <div class="xidi-key-banner"> <div class="xidi-key"></div> <div class="xidi-key"></div> <div class="xidi-key"></div> </div> <div class="xidi-key-content"> <div class="xidi-key-txt"> 内容1 </div> <div class="xidi-key-txt"> 内容2 </div> <div class="xidi-key-txt"> 内容3 </div> </div> </main> <script src="./jquery-3.1.1.min.js"></script> <script> $('.xidi-key').each((i,ele)=>{ $(ele).click(()=>{ $('.xidi-key-txt').fadeOut().eq(i).fadeIn(); }) }) </script> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 使用C#,asp.net读取Excel文件并保存到Oracle数据库
- ¥15 C# datagridview 单元格显示进度及值
- ¥15 thinkphp6配合social login单点登录问题
- ¥15 HFSS 中的 H 场图与 MATLAB 中绘制的 B1 场 部分对应不上
- ¥15 如何在scanpy上做差异基因和通路富集?
- ¥20 关于#硬件工程#的问题,请各位专家解答!
- ¥15 关于#matlab#的问题:期望的系统闭环传递函数为G(s)=wn^2/s^2+2¢wn+wn^2阻尼系数¢=0.707,使系统具有较小的超调量
- ¥15 FLUENT如何实现在堆积颗粒的上表面加载高斯热源
- ¥30 截图中的mathematics程序转换成matlab
- ¥15 动力学代码报错,维度不匹配
