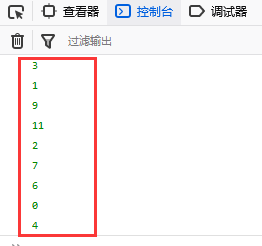
运行截图

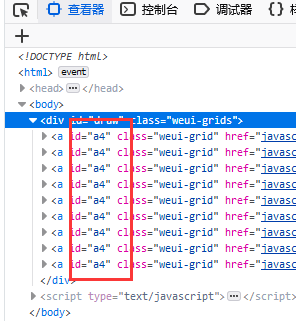
目的效果是把getArrayItems(ArrList,9)生成的数组,动态给$('#draw a')生成ID
全部代码如下
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
</head>
<body>
</body>
<div class="weui-grids" id="draw">
<a href="javascript:;" class="weui-grid">
<img class="img" src="images/tarotbg/bg.png" alt="">
<img class="info">
</a>
<a href="javascript:;" class="weui-grid">
<img class="img" src="images/tarotbg/bg.png" alt="">
<img class="info">
</a>
<a href="javascript:;" class="weui-grid">
<img class="img" src="images/tarotbg/bg.png" alt="">
<img class="info">
</a>
<a href="javascript:;" class="weui-grid">
<img class="img" src="images/tarotbg/bg.png" alt="">
<img class="info">
</a>
<a href="javascript:;" class="weui-grid">
<img class="img" src="images/tarotbg/bg.png" alt="">
<img class="info">
</a>
<a href="javascript:;" class="weui-grid">
<img class="img" src="images/tarotbg/bg.png" alt="">
<img class="info">
</a>
<a href="javascript:;" class="weui-grid">
<img class="img" src="images/tarotbg/bg.png" alt="">
<img class="info">
</a>
<a href="javascript:;" class="weui-grid">
<img class="img" src="images/tarotbg/bg.png" alt="">
<img class="info">
</a>
<a href="javascript:;" class="weui-grid">
<img class="img" src="images/tarotbg/bg.png" alt="">
<img class="info">
</a>
</div>
<script type="text/javascript">
function getArrayItems(arr, num) {
//新建一个数组,将传入的数组复制过来,用于运算,而不要直接操作传入的数组;
var temp_array = new Array();
for (var index in arr) {
temp_array.push(arr[index]);
}
//取出的数值项,保存在此数组
var return_array = new Array();
for (var i = 0; i<num; i++) {
//判断如果数组还有可以取出的元素,以防下标越界
if (temp_array.length>0) {
//在数组中产生一个随机索引
var arrIndex = Math.floor(Math.random()*temp_array.length);
//将此随机索引的对应的数组元素值复制出来
return_array[i] = temp_array[arrIndex];
//然后删掉此索引的数组元素,这时候temp_array变为新的数组
temp_array.splice(arrIndex, 1);
} else {
//数组中数据项取完后,退出循环,比如数组本来只有10项,但要求取出20项.
break;
}
}
return return_array;
}
////测试
var ArrList=[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11];
var arr = getArrayItems(ArrList,9);
var arr1 =[];
for(var i=0;i<arr.length;i++){
arr1.push(arr[i]);
console.log(arr1[i]);
$('#draw a').attr('id', 'a'+arr1[i]);
}
</script>
</html>
