代码:
<body>
<!-- div节点 -->
<div id="test" title="test">div节点</div>
<script>
/*
1.nodeType属性:获取节点类型
元素节点:1
属性节点:2
文本节点:3
注释节点:8
文档节点:9
2.nodeName属性:获取节点名称
元素节点:元素名称
属性节点:属性名称
文本节点:#text
注释节点:#comment
文档节点:#document
3.nodeValue属性:获取节点值
元素节点:null
属性节点:属性值
文本节点:文本内容
注释节点:注释内容
文档节点:null
*/
console.log('-------获取元素节点-------');
var obj=document.querySelector('#test');
console.log(obj,typeof obj);
console.log(obj.nodeType);
console.log(obj.nodeName);
console.log(obj.nodeValue);
console.log('-------获取属性节点-------');
var arrt=obj.getAttributeNode('id');
console.log(arrt,typeof arrt);
console.log(arrt.nodeType);
console.log(arrt.nodeName);
console.log(arrt.nodeValue);
console.log('-------获取文本节点-------');
var txt=obj.firstChild;
console.log(txt,typeof txt);
console.log(txt.nodeType);
console.log(txt.nodeName);
console.log(txt.nodeValue);
console.log('-------获取注释节点-------');
var com=obj.nextSibling;
console.log(com,typeof com);//获取内容也出错
console.log(com.nodeType);//在这里返回值为3,正确的返回值应该为8
console.log(com.nodeName);//返回值为#text,正确的返回值应该为#comment
console.log(com.nodeValue);//返回值为空
console.log('-------获取文档节点-------');
console.log(document.nodeType);
console.log(document.nodeName);
console.log(document.nodeValue);
</script>
</body>
</html>
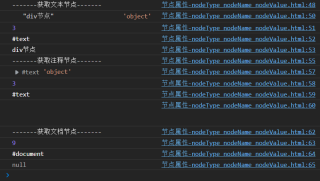
运行结果: