1条回答 默认 最新
 易烊千玺的女朋友 2019-05-27 15:49关注
易烊千玺的女朋友 2019-05-27 15:49关注给个判断条件,三个页面你的路由肯定不一样吧,抓取这一点,在定时器里面添加判断条件即可;
比如说:
1.我的路由index.js文件,有一个路由是这样子的,注意看有一个name
{
path: 'refundDetail',
component: refundDetail,
meta: {pms: ['business_refund_list_view',]},
name: '退款明细',
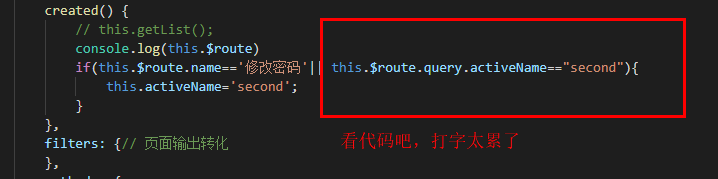
},2.我的Vue页面就可以根据这个name来以此判断
if(this.$route.name=='退款明细'){ 执行该路由名称的后续操作 }
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥20 腾讯企业邮箱邮件可以恢复么
- ¥15 有人知道怎么将自己的迁移策略布到edgecloudsim上使用吗?
- ¥15 错误 LNK2001 无法解析的外部符号
- ¥50 安装pyaudiokits失败
- ¥15 计组这些题应该咋做呀
- ¥60 更换迈创SOL6M4AE卡的时候,驱动要重新装才能使用,怎么解决?
- ¥15 让node服务器有自动加载文件的功能
- ¥15 jmeter脚本回放有的是对的有的是错的
- ¥15 r语言蛋白组学相关问题
- ¥15 Python时间序列如何拟合疏系数模型