问题
我做了一个判断输入文件格式的程序,若输入不是指定的文件类型则提示输入格式错误。
但是无论输入什么,都会提示输入格式错误,这是为什么?
相关代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSoft Mpeg Worker</title>
<style>
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div class="main">
<div>
<strong>输入文件路径:</strong><input id="infiles" type="text" placeholder="多个文件名用';'隔开">
<button onclick="judgeFile()">OK</button><br>
<small id="elog" style="color:red"></small>
</div><br>
<h3>编辑选项</h3>
</div>
</body>
<script>
function fileType(filePath,arr){
//判断类型
//获取最后一个.的位置
var index= String(filePath).lastIndexOf("."); //获取后缀
var ext = String(filePath).substr(index+1);
if(arr.indexOf(ext.toLowerCase()) == -1){
return false;
}
return true;
}
//允许的格式
var videoFormats=['mp4','mpg','ts','avi','wav','wmv','flv','asf','rmvb','m3u8','h263','h264','h265','dv','zlib','zmbv'];
var audioFormats=['mp3','mp2','aac','ac3','wma','flac','dk3','dk4','mace','fla'];
var imageFormats=['pgm','ppm','png','jpg','jpeg','gif','giff','tif','tiff','wmf','emf','bmp','sgi'];
var srtFormats=['srt'];
var filearr=[];
function judgeFile(){
var files=document.getElementById("infiles").value;
if((typeof files)=="undefined"||files==""){alert("请输入文件!");return;}
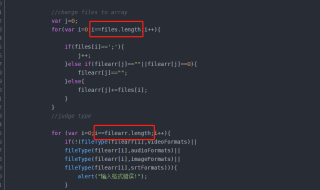
//charge files to array
var j=0;
for(var i=0;i==files.length;i++){
if(files[i]==';'){
j++;
}else if(filearr[j]==""||filearr[j]==0){
filearr[j]=="";
}else{
filearr[j]+=files[i];
}
}
//judge type
for (var i=0;i==filearr.length;i++){
if(!(fileType(filearr[i],videoFormats)||
fileType(filearr[i],audioFormats)||
fileType(filearr[i],imageFormats)||
fileType(filearr[i],srtFormats))){
alert("输入格式错误!");
}
}
}
</script>
</html>
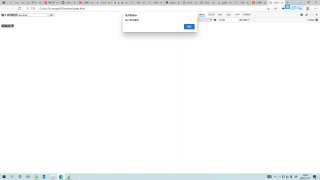
运行结果及报错内容

这是为什么?求指教!