- <!DOCTYPE html>
- 后台管理
- window.onload = function qq() {
- $.ajax({
- type:"POST",
- url:"User/ListUser",
- async:true,
- dataType:"json",
- success:function (data) {
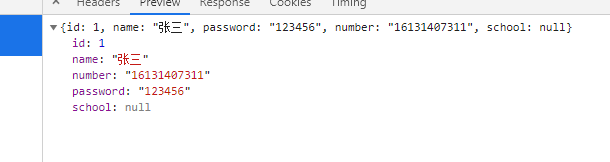
- console.log(data);
- }
- });
-
}*

ajax已经获取到数据,但是HTML上怎么显示
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 听楼一夜雨 2019-05-28 10:57关注
听楼一夜雨 2019-05-28 10:57关注这种?
console.log(data.name); $("xxx").html(data.name); var html="<span>"+data.name+"</span>"; $("xxx").apped(html);本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥100 求数学坐标画圆以及直线的算法
- ¥100 c语言,请帮蒟蒻写一个题的范例作参考
- ¥15 名为“Product”的列已属于此 DataTable
- ¥15 安卓adb backup备份应用数据失败
- ¥15 eclipse运行项目时遇到的问题
- ¥15 关于#c##的问题:最近需要用CAT工具Trados进行一些开发
- ¥15 南大pa1 小游戏没有界面,并且报了如下错误,尝试过换显卡驱动,但是好像不行
- ¥15 自己瞎改改,结果现在又运行不了了
- ¥15 链式存储应该如何解决
- ¥15 没有证书,nginx怎么反向代理到只能接受https的公网网站
