我想实现的效果如图,点击左上角的输入框,出现一个对话框树形控件,当选择“费控子页面2”的时候,他能显示在左上角的框中。

现在的问题就是选不到,在网上查了好多方法都不合适,应该怎么处理呢,谢谢!
```hrml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="../static/css/element.css">
<script src="../static/js/vue.js"></script>
<script src="../static/js/element.js"></script>
<script src="../static/js/wangEditor.min.js"></script>
<script src="../static/js/jquery-3.1.1.min.js"></script>
<style >
@import url("//unpkg.com/element-ui@2.15.6/lib/theme-chalk/index.css");
</style>
<style>
.el-icon-remove-outline{
font-size: 20px;
color: gray;
}
.el-dialog{
width: 3090px;
}
</style>
</head>
<body>
<div id="app">
<el-button type="text" @click="dialogFormVisible = true">
<el-input v-model="input" placeholder="请选择知识类型"></el-input>
</el-button>
<el-dialog title="知识类别" :visible.sync="dialogFormVisible" width="30%">
<div id="app1">
<el-tree icon-class="el-icon-remove-outline"
ref="tree"
class="common-tree"
:style="style"
:data="data"
:props="defaultProps"
:show-checkbox="multiple"
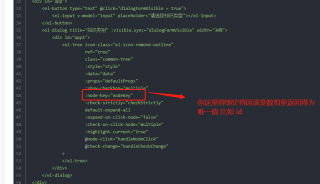
:node-key="nodeKey"
:check-strictly="checkStrictly"
default-expand-all
:expand-on-click-node="false"
:check-on-click-node="multiple"
:highlight-current="true"
@node-click="handleNodeClick"
@check-change="handleCheckChange"
>
</el-tree>
</div>
</el-dialog>
</div>
</body>
<script type="module">
var Main = {
data() {
return {
dialogTableVisible: false,
dialogFormVisible: false,
// formLabelWidth: '20px',
data: [{
id: 1,
label: 'SAP',
children: [{
id: 4,
label: '费控',
children: [{
id: 9,
label: '费控子页面1'
}, {
id: 10,
label: '费控子页面2'
}]
}]
}, {
id: 2,
label: '非SAP',
children: [{
id: 5,
label: 'aaa'
}, {
id: 6,
label: 'bbb'
}]
}],
defaultProps: {
children: 'children',
label: 'label',
}
};
},
methods:{
checkSelectedNode(checkedKeys) {
var item = checkedKeys[0]
this.$refs.tree.setCurrentKey(item)
var node = this.$refs.tree.getNode(item)
this.setSelectOption(node)
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
new Vue().$mount('#app1')
</script>
</html>
```