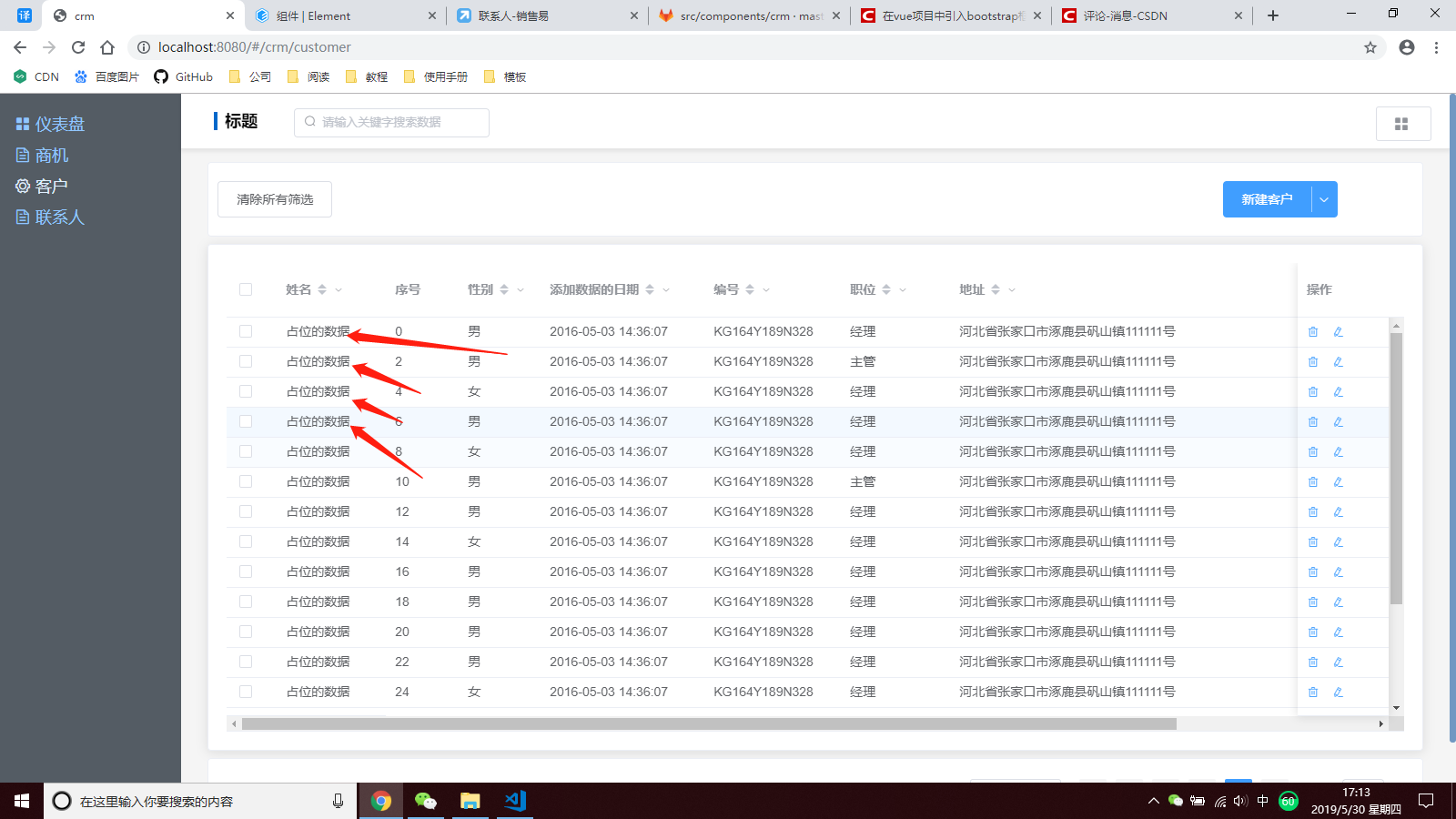
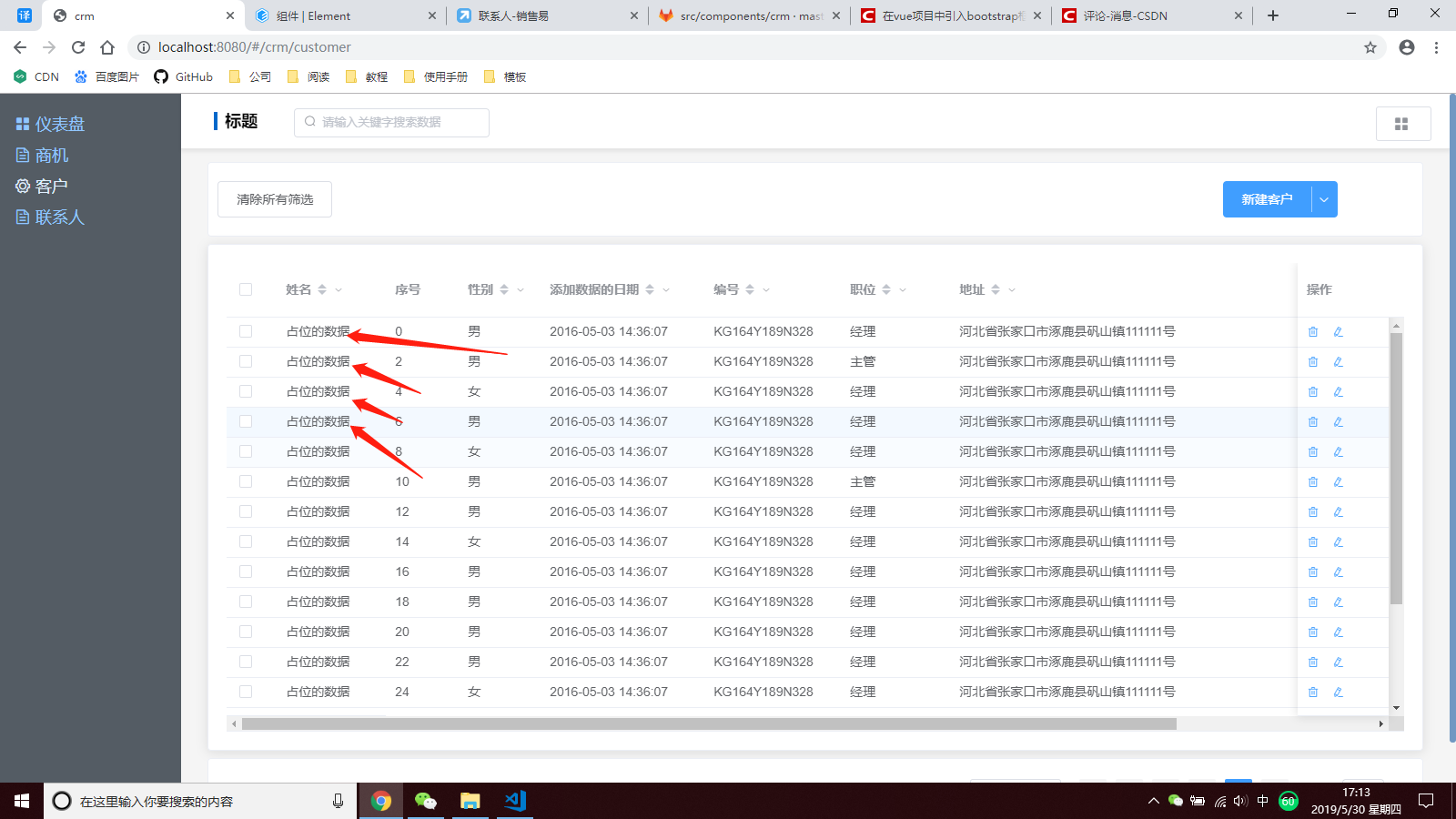
如下图,想要点击姓名这一列的每行的这个,要怎么实现啊?

-
由于element的标签是动态生成的,没办法给具体的click事件,烦

如下图,想要点击姓名这一列的每行的这个,要怎么实现啊?


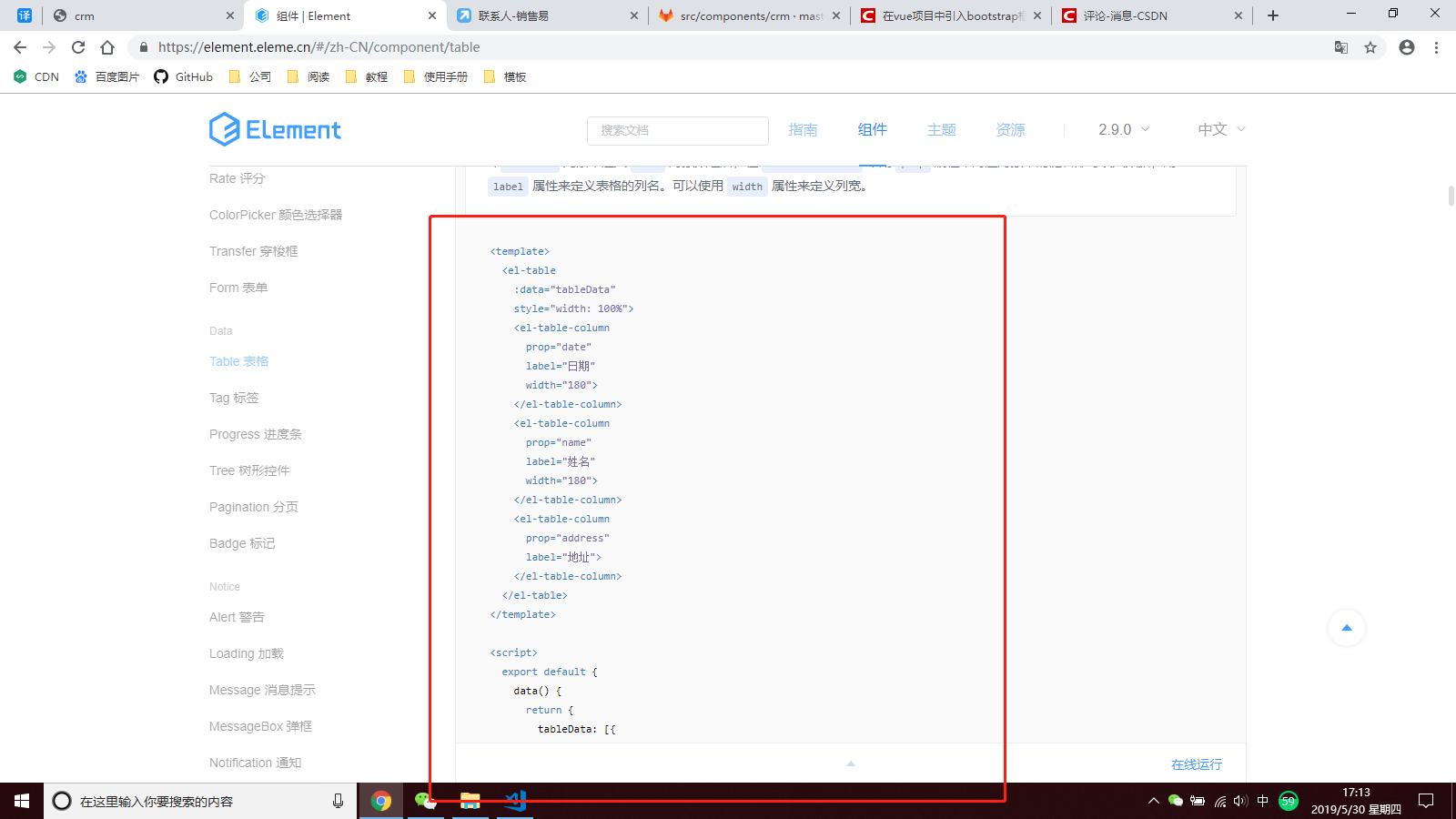
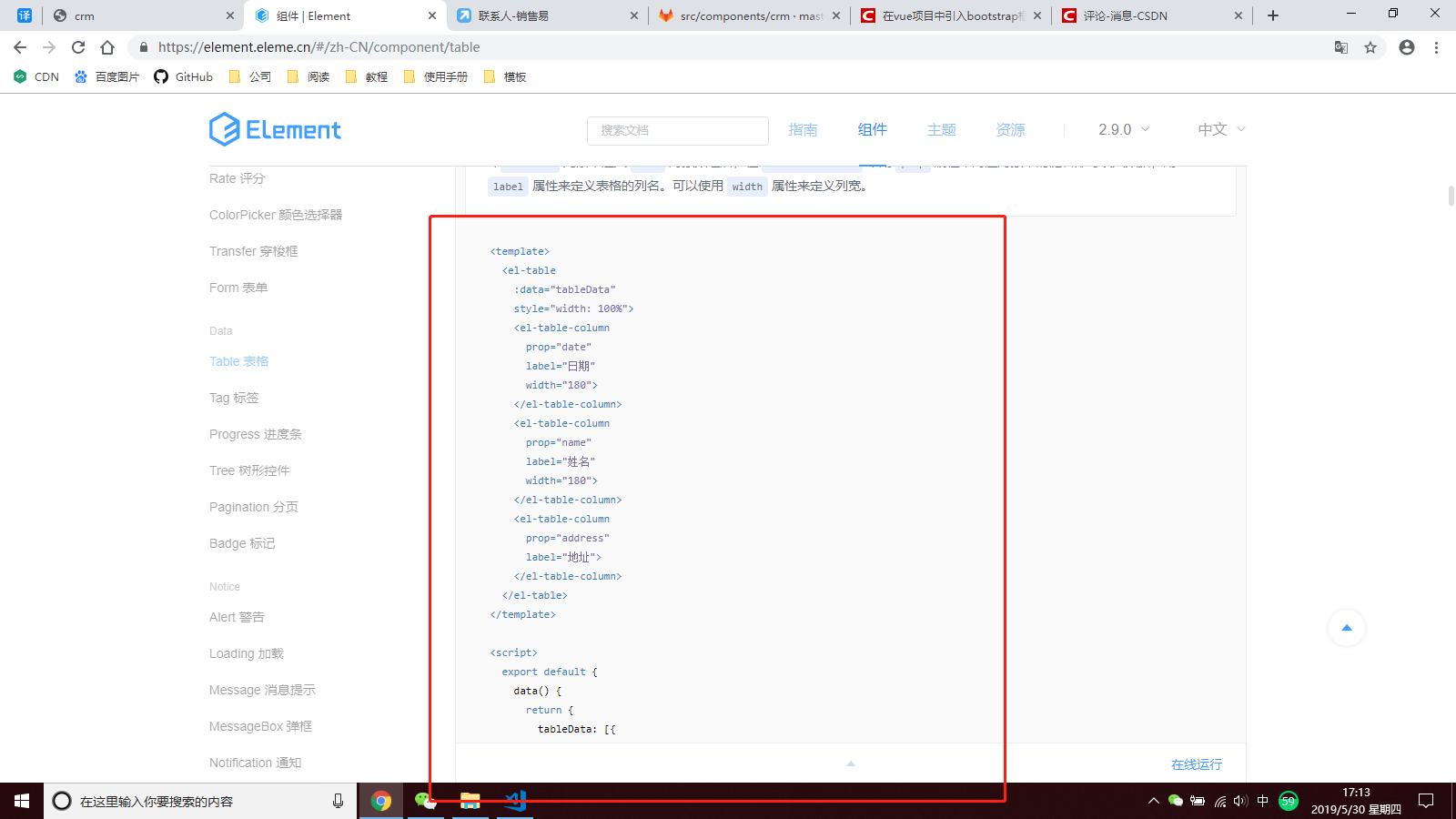
自定义列模板
<el-table-column
label="操作">
<template slot-scope="scope">
<el-link type="primary" @click="showdialog(scope.row)">占位的数据</el-link>
</template>
</el-table-column>
函数里获取到该行数据做你要做的事