
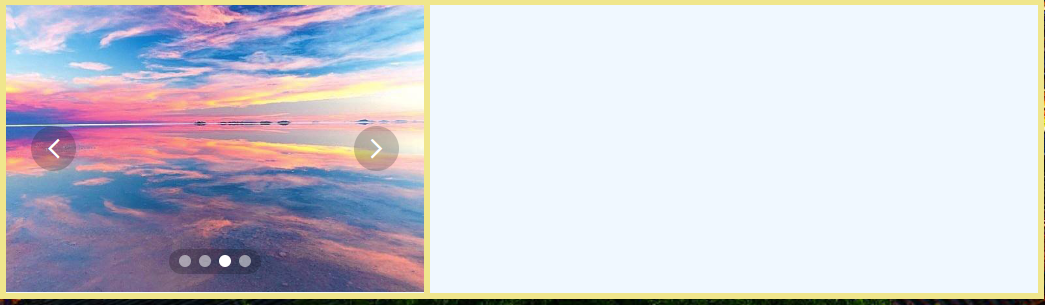
就是当我把鼠标移到左边的图片上以后,右边的div则显示该图片的信息?
(左边是一个轮播图,右边我想介绍每张图片的信息,但又不能让每张图的信息都同时显示在右边)
html中怎么实现当鼠标移动到一张图片上后,在另一个div中显示与之相符的段落?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 越来越好。 2019-06-12 09:51关注
越来越好。 2019-06-12 09:51关注左边的图片布局你怎么写的,右边你也怎么写,主要根据下标来实现。然后给右边的加上隐藏效果,把左边的轮播图加上hover事件,得到当前展示图片的下标,然后根据
这个左边的下标显示右边对应的信息;评论 打赏 举报解决 1无用
悬赏问题
- ¥15 oracle集群安装出bug
- ¥15 关于#python#的问题:自动化测试
- ¥20 问题请教!vue项目关于Nginx配置nonce安全策略的问题
- ¥15 教务系统账号被盗号如何追溯设备
- ¥20 delta降尺度方法,未来数据怎么降尺度
- ¥15 c# 使用NPOI快速将datatable数据导入excel中指定sheet,要求快速高效
- ¥15 再不同版本的系统上,TCP传输速度不一致
- ¥15 高德地图2.0 版本点聚合中Marker的位置无法实时更新,如何解决呢?
- ¥15 DIFY API Endpoint 问题。
- ¥20 sub地址DHCP问题
