
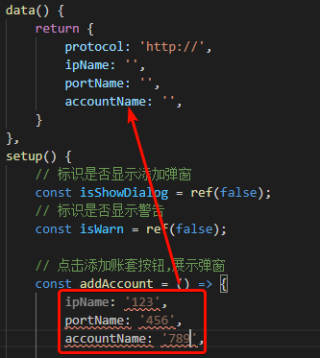
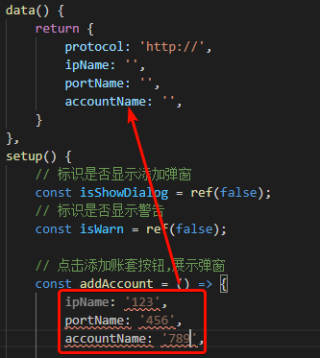
如上图所示,应当如何在setup中修改data()中的值呢 ?
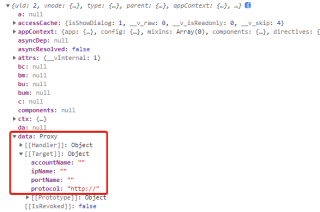
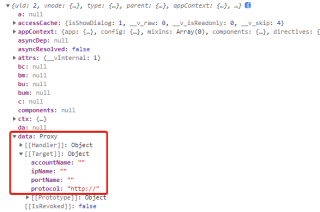
我网上也找了下, 有个getCurrentInstance()函数能够得到一个对象,如下图

但是当我输出result?.data.protocol的时候,结果是undefind,这是为什么
const result= getCurrentInstance();
console.log(result);
console.log(datab?.data.protocol);

如上图所示,应当如何在setup中修改data()中的值呢 ?
我网上也找了下, 有个getCurrentInstance()函数能够得到一个对象,如下图

但是当我输出result?.data.protocol的时候,结果是undefind,这是为什么
const result= getCurrentInstance();
console.log(result);
console.log(datab?.data.protocol);
已经用了vue3,为什么不这样定义数据呢
const data=reactive({
ipName:"",
PortName:"",
accountName:""
});